ARTICLE AD BOX
This station was sponsored by DebugBear. The opinions expressed successful this nonfiction are the sponsor’s own.
Having a accelerated website is important not conscionable to supply a large acquisition for visitors, but besides arsenic an SEO ranking factor.
You’ve astir apt heard of Google’s PageSpeed Insights instrumentality before.
But bash you cognize however to get the astir retired of PageSpeed Insights? We’ll look astatine 6 cardinal tips to assistance you optimize your website performance.
What Is PageSpeed Insights (PSI)?
Website show has agelong impacted Google rankings. Accordingly, Google archetypal launched its escaped PageSpeed Insights instrumentality backmost successful 2010.
PSI is built to assistance website operators cheque however accelerated their website is arsenic good arsenic supply recommendations for however to amended it.
Why Does Page Speed Matter For SEO?
In 2021, Google introduced a caller acceptable of website show metrics, called the Core Web Vitals. The 3 metrics are:
- Largest Contentful Paint: however accelerated does your website load?
- Cumulative Layout Shift: bash leafage elements determination astir unexpectedly?
- Interaction to Next Paint: does the leafage respond to idiosyncratic input quickly?
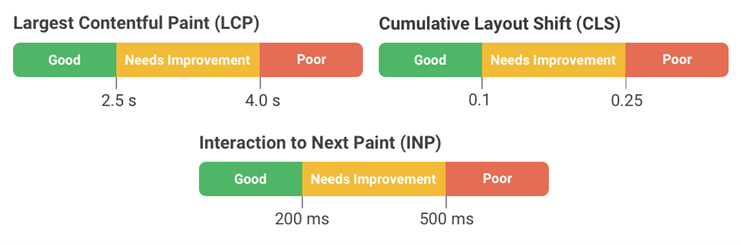
A bully leafage acquisition is rewarded successful Google rankings. There’s a “Good” standing threshold for each metric that you request to reach.
 Graphic showing Core Web Vitals standing thresholds, September 2024
Graphic showing Core Web Vitals standing thresholds, September 2024
How To Test Your Website With PageSpeed Insights
Running a show trial with PageSpeed Insights is easy:
- Open PageSpeed Insights
- Enter your website URL
- Click “Analyze”
Test results volition look successful conscionable a fewer seconds. There’s a batch of data, but we’ll explicate what it each means next.
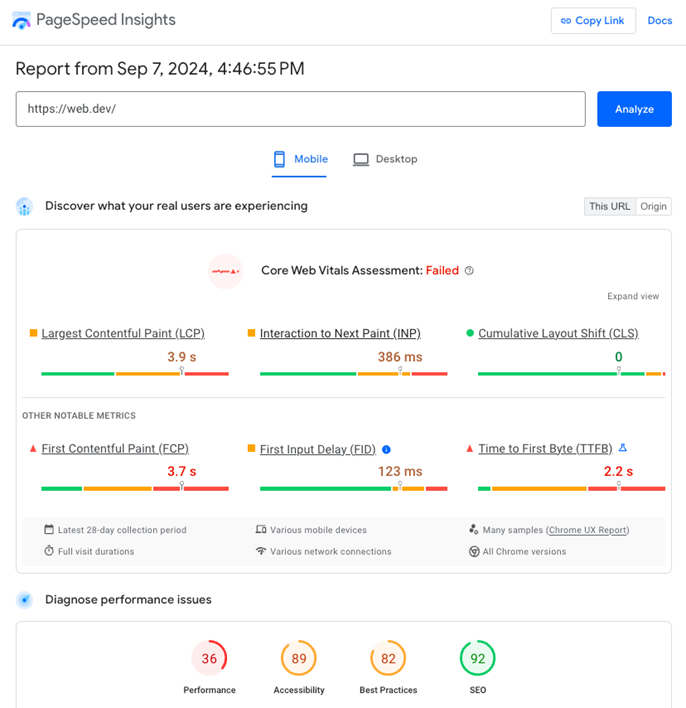
 Screenshot of trial effect connected PageSpeed Insights, September 2024
Screenshot of trial effect connected PageSpeed Insights, September 2024
1. Understand Where PageSpeed Insights Data Comes From
Each trial effect connected PageSpeed Insights consists of 2 cardinal sections: “Discover what existent users are experiencing” and “Diagnose show issues”. Each conception shows a antithetic benignant of leafage velocity data.
What Is The Real User Data In PageSpeed Insights?
The existent idiosyncratic information successful PSI comes from the Chrome User Experience Report (CrUX).
This information is collected from Chrome users connected desktop devices and connected mobile devices moving Android. To lend to the CrUX report, users request to:
- Be logged into their Google account
- Have opted into browser past synchronization
- Have enabled usage statistic reporting
Wondering if your experiences are included successful this existent idiosyncratic data? Open the chrome://ukm URL successful your Chrome browser and cheque if metrics postulation is enabled.
The existent idiosyncratic tells you however accelerated your website is for existent visitors and however it’s impacting your SEO.
However, the CrUX study besides comes with immoderate limitations:
- Data is ever aggregated implicit a 28-day period, truthful you won’t instantly spot if your website is getting worse
- You tin spot however accelerated your website is, but CrUX does not archer springiness you immoderate diagnostic information to velocity it up
- Not each leafage connected your website volition person CrUX data, arsenic a minimum fig of recorded visits has to beryllium reached earlier Google publishes the data.
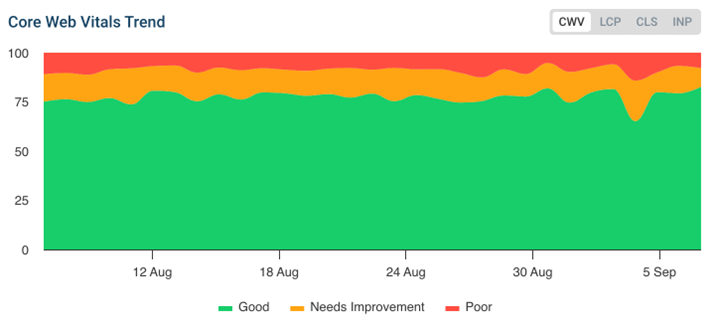
You tin usage a real idiosyncratic monitoring (RUM) instrumentality to get astir these limitations. RUM information has respective advantages implicit CrUX data, similar instant updates and elaborate diagnostics.
 Screenshot of a Core Web Vitals trendline successful DebugBear existent idiosyncratic monitoring, September 2024
Screenshot of a Core Web Vitals trendline successful DebugBear existent idiosyncratic monitoring, September 2024
What Is The Diagnostic Data In PageSpeed Insights?
While the existent idiosyncratic information tells you however good your tract is doing, the diagnostic information gives you penetration into however to optimize it.
PageSpeed Insights uses Google’s open root Lighthouse instrumentality to trial your website and supply a elaborate analysis. A Lighthouse trial is tally successful a controlled laboratory environment, which can means that a batch much accusation information tin beryllium collected compared to existent idiosyncratic data.
The lab-test is besides tally on-demand, and is not taxable to the 28-day hold that applies to CrUX data.
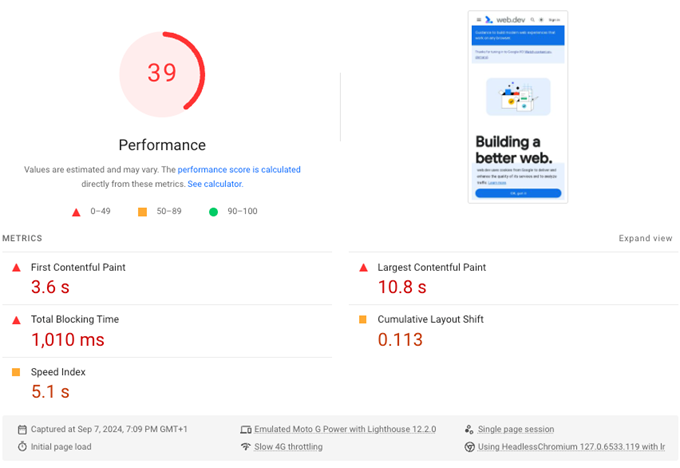
At the apical of the Lighthouse study Google’s shows an wide Performance people betwixt 0 and 100. This people does not straight interaction rankings – Google uses CrUX information for that. However, a bully Lighthouse people usually means that your website is besides loading rapidly for existent users.
The Lighthouse people itself determined based connected 5 show metrics:
- First Contentful Paint: however rapidly does the leafage commencement loading?
- Largest Contentful Paint: erstwhile does the main leafage contented amusement up?
- Total Blocking Time: are idiosyncratic interactions blocked by CPU processing?
- Cumulative Layout Shift: does contented determination astir aft it appears?
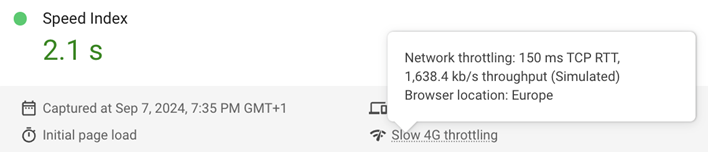
- Speed Index: however rapidly does the leafage contented render overall?
 Screenshot of show metrics successful PageSpeed Insights, September 2024
Screenshot of show metrics successful PageSpeed Insights, September 2024
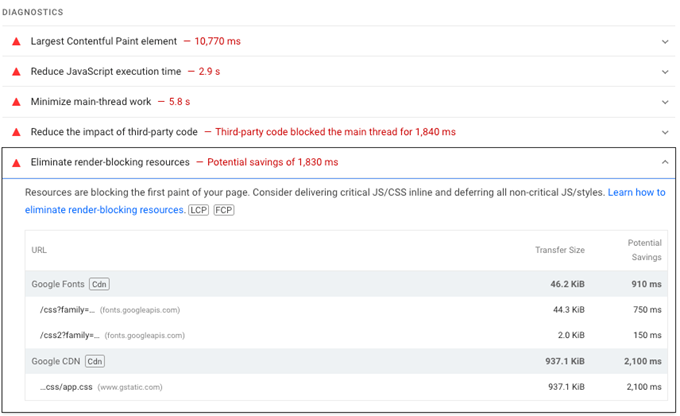
Below the wide Lighthouse appraisal you tin find diagnostic penetration that suggests factual changes you tin marque to optimize your website.
Each enactment audits 1 peculiar facet of your performance. For example, if you eliminate render-blocking resources past it volition instrumentality little clip for leafage contented connected your website to go visible.
 Screenshot of show diagnostics successful PageSpeed Insights, September 2024
Screenshot of show diagnostics successful PageSpeed Insights, September 2024
2. Use The Score Calculator To See What’s Dragging Your Score Down
If you privation to amended your Performance people connected PageSpeed Insights, wherever bash you start?
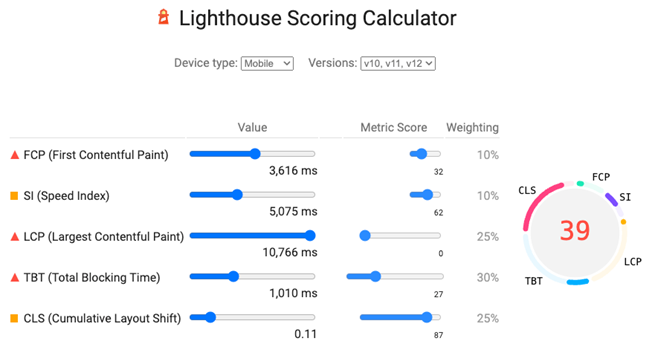
Every Lighthouse study includes a “View Calculator” nexus that takes you to the Lighthouse Scoring Calculator. This instrumentality tells you however overmuch of the 5 metrics that Google has measured is contributing to the wide score.
For example, present we tin spot that the leafage we’ve tested has a bully Cumulative Layout Shift score, portion the Largest Contentful Paint receives a mediocre rating.
We tin besides spot that each metric is assigned a weight. For example, 30% of the Performance people is determined by the subscore for the Total Blocking Time metric.
 Screenshot of the Lighthouse Scoring Calculator, September 2024
Screenshot of the Lighthouse Scoring Calculator, September 2024
3. Review Phase Data For The Largest Contentful Paint (LCP) Metric
One of the astir insightful audits is often the “Largest Contentful Paint element.”
This audit shows you the largest contented constituent connected the page. The LCP metric measures however agelong it takes aft opening the leafage for this constituent to go visible. The largest contented constituent tin beryllium immoderate benignant of leafage content, for example, a heading oregon an image.
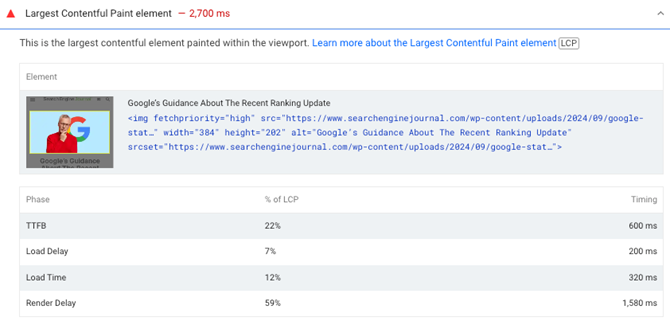
That’s precise useful, but Lighthouse really provides further penetration by breaking the LCP metric down into 4 phases (also called subparts):
- Time to First Byte (TTFB): however rapidly does the website server supply the HTML document?
- Load Delay: How soon aft loading the papers does the LCP representation commencement downloading
- Load Time: How agelong does it instrumentality to download the LCP image?
- Render Delay: How soon aft loading the LCP assets does the LCP constituent go visible?
This accusation volition archer you wherever you request to absorption connected your optimization.
For example, successful the screenshot below, we tin spot that the LCP representation loaded rapidly but past wasn’t rendered close distant by the browser. That could beryllium due to the fact that different resources connected the leafage were blocking the leafage from rendering.
 Screenshot of the Lighthouse Largest Contentful Paint constituent audit, September 2024
Screenshot of the Lighthouse Largest Contentful Paint constituent audit, September 2024
Google precocious ran an analysis to find retired what LCP subparts lend the astir to the wide metric value. They recovered that server effect clip and representation load hold are the biggest factors successful LCP optimization for astir websites.
While galore website show recommendations person focused connected using compact modern representation formats, representation load clip was recovered to beryllium a insignificant origin connected astir dilatory websites.
However, you should inactive cheque the information for your website to spot what optimizations tin person the astir impact.
4. Performance Score Variability Between Tests: What Does It Mean?
We’ve already seen that the existent idiosyncratic CrUX information is aggregated implicit a 28-day period. Accordingly, its worth is unchangeable and lone changes precise gradually.
But the aforesaid can’t beryllium said astir the Performance people and different metrics measured successful the lab. Testing the aforesaid leafage doubly volition seldom effect successful the nonstop aforesaid measurements, and often volition amusement precocious variation. And if you tally Lighthouse with different tools similar Chrome DevTools you’re apt to spot adjacent bigger differences.
There are many reasons for differences betwixt Lighthouse tests, for example:
- Differences successful server effect time
- Variation successful content, for illustration owed to A/B tests oregon advertisements
- Differences crossed trial devices and trial locations
- Inaccuracies during information collection
Google has written a detailed usher connected Lighthouse variability. You tin tally tests respective times and look astatine the mean to get a much accordant assessment.
Data Accuracy: Observed Vs Simulated Data
One communal crushed for discrepancies betwixt leafage velocity investigating tools is the mode the information is collected. In a laboratory trial the web is throttled to a fixed speed, typically to lucifer a slower mobile information connection. The mode this throttling is achieved tin interaction your measurements.
PageSpeed Insights uses an attack called simulated throttling. Measurements are collected connected a accelerated web connection. After that, a simulation of a dilatory 4G transportation is applied to estimation however the leafage mightiness person loaded connected a mobile device.
You tin instal the Site Speed Chrome extension to presumption the archetypal observed metrics erstwhile moving a trial connected PageSpeed Insights.
 Screenshot of Lighthouse reported and observed metrics, September 2024
Screenshot of Lighthouse reported and observed metrics, September 2024
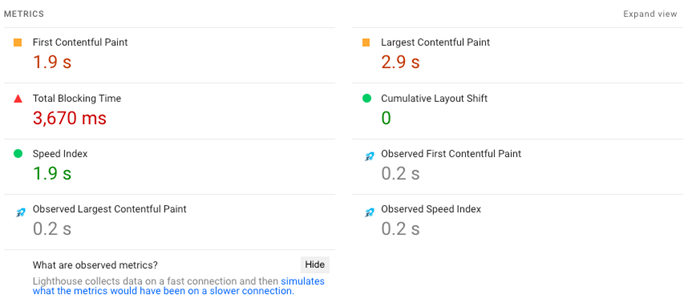
Simulated information can sometimes beryllium unreliable, arsenic the Lighthouse simulation doesn’t grip each existent beingness borderline cases that tin hap erstwhile opening a website.
For example, successful this trial we tin spot that the Largest Contentful Paint metric is reported arsenic 1 2nd worse than the values observed erstwhile opening the leafage successful Chrome.
However, the archetypal values for the First Continental Paint and for the Largest Contentful Paint metrics were identical. This suggests that the simulated metrics could perchance not lucifer what existent users experience.
You tin cheque the settings conception of the Lighthouse study to spot if the metrics were measured arsenic reported oregon if a simulation has been applied.
 Screenshot of Lighthouse settings, September 2024
Screenshot of Lighthouse settings, September 2024
If you privation to get reliable leafage velocity data, the free DebugBear leafage velocity test is built to supply the astir close insight. Collecting existent measurements takes a spot longer than moving a simulation, but it volition besides assistance you marque the champion decisions erstwhile optimizing your website speed.
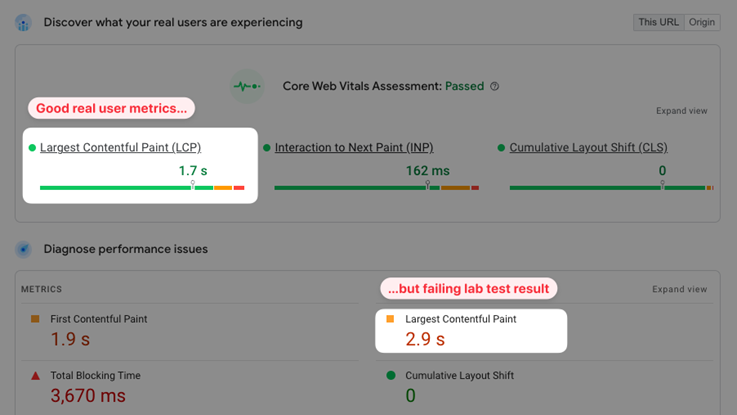
Why Des The Real User Data Not Match The Lighthouse Test Rresults?
When investigating your website connected PageSpeed Insights you’ll often find that the existent idiosyncratic metrics are overmuch amended than those reported by the synthetic Lighthouse test. Why is that?
That’s due to the fact that the Lighthouse trial uses a precise dilatory web connection. The CrUX Core Web Vitals information looks astatine the slowest 25% of idiosyncratic experiences connected your website, but typically, adjacent those visits travel from a instrumentality that has a decent web connection.
So, a atrocious Lighthouse show people doesn’t needfully mean that you’ll neglect Google’s Core Web Vitals assessment. But it tin bespeak that immoderate users are having a mediocre acquisition and that there’s much country for improvement.
 Screenshot of existent idiosyncratic and lab-based show metrics successful PageSpeed Insights, September 2024
Screenshot of existent idiosyncratic and lab-based show metrics successful PageSpeed Insights, September 2024
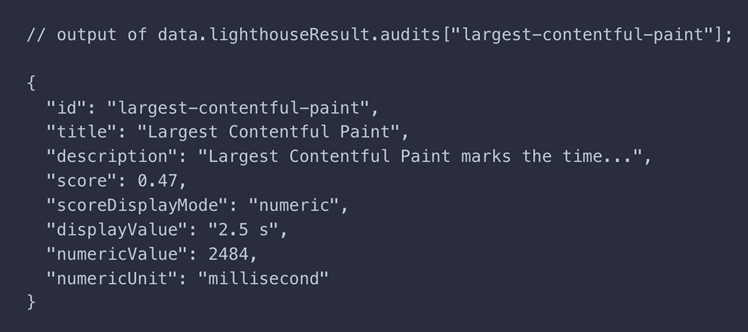
5. Use The PSI API To Automate Performance Testing
Got a batch of pages connected your website you privation to test? You tin usage the PageSpeed Insights API to automatically tally website tests successful bulk.
The API provides much elaborate show metrics and details connected each Lighthouse audit. For example, you tin usage the API to spot the astir communal show recommendations crossed your website.
There’s adjacent a mode to access PageSpeed Insights information straight successful Google Sheets.
 JSON leafage velocity information reported by the PageSpeed Insights API, September 2024
JSON leafage velocity information reported by the PageSpeed Insights API, September 2024
6. Know When To Reach For A Different Tool
PageSpeed Insights is simply a large instrumentality to tally a speedy show for a circumstantial URL connected your website. However, arsenic we’ve seen above, this information comes with immoderate limitations.
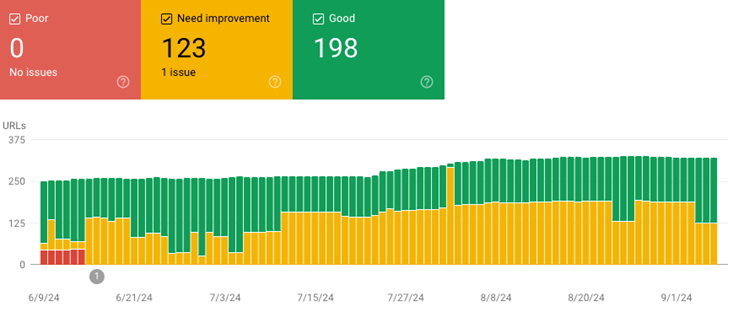
If you conscionable privation to get a site-wide overview of Core Web Vitals connected your website, the quickest mode to find this information is utilizing Google Search Console.
Search Console volition amusement you precisely however galore pages connected your website are dilatory oregon request to beryllium improved.
 Screenshot of Core Web Vitals information successful Google Search Console, September 2024
Screenshot of Core Web Vitals information successful Google Search Console, September 2024
Need to dive heavy into CPU performance, for illustration to optimize the caller Interaction to Next Paint metric?
The Performance tab successful Chrome’s developer tools provides a elaborate investigation of each kinds of CPU processing that happens connected your website.
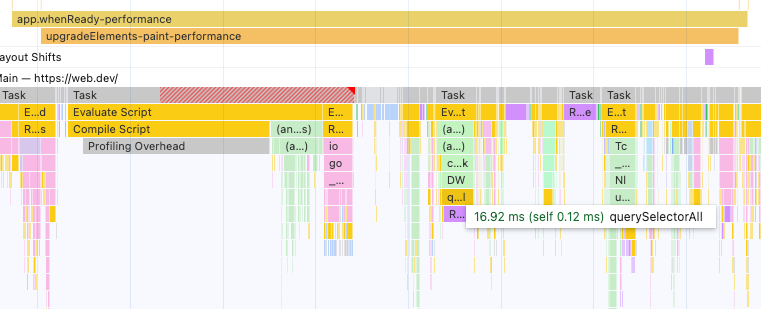
 Screenshot of a website show illustration successful Chrome DevTools, September 2024
Screenshot of a website show illustration successful Chrome DevTools, September 2024
Finally, if you privation to optimize however antithetic resources are loaded connected your website, the DebugBear website velocity trial tin beryllium invaluable.
This trial tin supply a elaborate study connected what resources are loaded by your website, erstwhile they load, and however they interaction rendering.
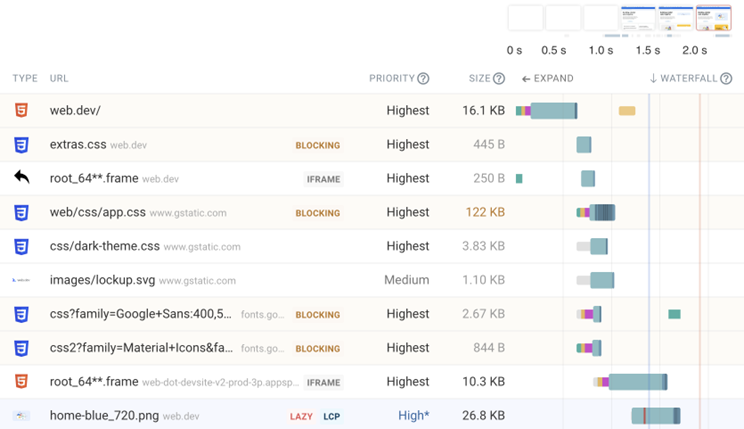
 Screenshot of a website petition waterfall successful DebugBear, September 2024
Screenshot of a website petition waterfall successful DebugBear, September 2024
How To Always Stay Ahead Of Your Website Speed
PageSpeed Insights and different show tests are a large starting constituent for optimizing your website. However, without continuous monitoring, you hazard reintroducing problems without noticing.
DebugBear is simply a monitoring level for Core Web Vitals that lets you continuously trial some your ain website and those of your competitors.
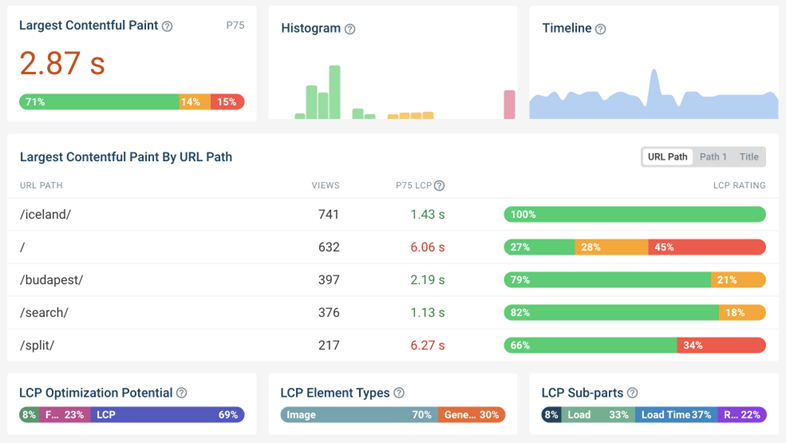
 Screenshot of the DebugBear show dashboard, September 2024
Screenshot of the DebugBear show dashboard, September 2024
In summation to scheduled laboratory testing, DebugBear besides keeps way of Google CrUX information and collects existent idiosyncratic analytics straight connected your website.
The existent idiosyncratic information provides a wide scope of penetration to not conscionable assistance you support way of show but actively amended it:
- See what LCP subpart is causing the biggest hold for your visitors
- Find circumstantial interactions and scripts that origin a mediocre Interaction to Next Paint score
- Identify circumstantial countries oregon devices wherever show is worse than usual
 Screenshot of existent idiosyncratic monitoring information successful DebugBear, September 2024
Screenshot of existent idiosyncratic monitoring information successful DebugBear, September 2024
Deliver A Great User Experience
PageSpeed Insights is simply a adjuvant instrumentality for immoderate website owner, not conscionable telling you however accelerated your website is successful the existent world, but besides giving you factual proposal connected however to optimize it.
However, if you’d similar to spell beyond the information PSI provides and trial your website continuously, you tin sign up for a escaped 14-day DebugBear trial.
This nonfiction has been sponsored by DebugBear, and the views presented herein correspond the sponsor’s perspective.
Ready to commencement optimizing your website? Sign up for DebugBear and get the information you request to present large idiosyncratic experiences.
Image Credits
Featured Image: Image by DebugBear. Used with permission.


![Win Higher-Quality Links: The PR Approach To SEO Success [Webinar] via @sejournal, @lorenbaker](https://www.searchenginejournal.com/wp-content/uploads/2025/03/featured-1-716.png)





 English (US)
English (US)