ARTICLE AD BOX
Google has defined a acceptable of metrics tract owners should absorption connected erstwhile optimizing for page experience. Core Web Vitals metrics are portion of Google’s page acquisition factors that each websites should strive to meet.
Users’ expectations for web experiences tin alteration according to tract and context, but immoderate stay accordant careless of wherever they are connected the web.
Specifically, Google identifies the halfway idiosyncratic acquisition needs specified arsenic loading speed, interactivity, and visual stability.
What Are Core Web Vitals Scores?
Google recommends tract owners person CWV metrics nether the ‘good’ threshold specified below:
| Metric name | Good | Poor |
| Largest Contentful Paint (LCP) | ≤2500ms | >4000ms |
| Interaction to Next Paint (INP) | ≤2000ms | >500mx |
| Cumulative Layout Shift (CLS) | ≤1 | >0.25 |
Anything successful betwixt bully and mediocre is considered arsenic moderate, which should beryllium improved.
 Diagram showing 3 Core Web Vitals show metrics
Diagram showing 3 Core Web Vitals show metrics
Google explains wherefore these 3 metrics, successful particular, are truthful important:
“All of these metrics seizure important user-centric outcomes, are tract measurable, and person supporting laboratory diagnostic metric equivalents and tooling.
For example, portion Largest Contentful Paint is the topline loading metric, it is besides highly babelike connected First Contentful Paint (FCP) and Time to First Byte (TTFB), which stay captious to show and improve.”
How Google Measures Core Web Vitals
Google CrUX study uses Chrome information erstwhile users browse websites to stitchery real-world idiosyncratic information from their devices. At slightest 75% of pageviews to the tract should person ‘good’ scores for the website to conscionable CWV thresholds.
Please enactment it uses 75% of pageviews of the full site, which means pages with mediocre CWV and little postulation volition not interaction the wide website score.
This is wherefore you whitethorn find that websites with a ‘good’ people person pages with unspeakable CWVs and vice versa.
This method of measuring ensures that a debased fig of percent visits owed to dilatory web conditions doesn’t instrumentality down the full website’s ‘good’ score.
Here’s however those metrics tin beryllium measured.
How To Measure Core Web Vitals
Google incorporates Core Web Vitals measurement capabilities into galore of its existing tools.
Core Web Vitals tin beryllium measured utilizing these escaped tools:
- PageSpeed Insights.
- Web Vitals Extension.
- Lighthouse.
- CrUX Dashboard.
- Search Console.
- web-vitals.js and GA4
Let’s dive into however to usage each of these free SEO tools to measurement Core Web Vitals.
PageSpeed Insights
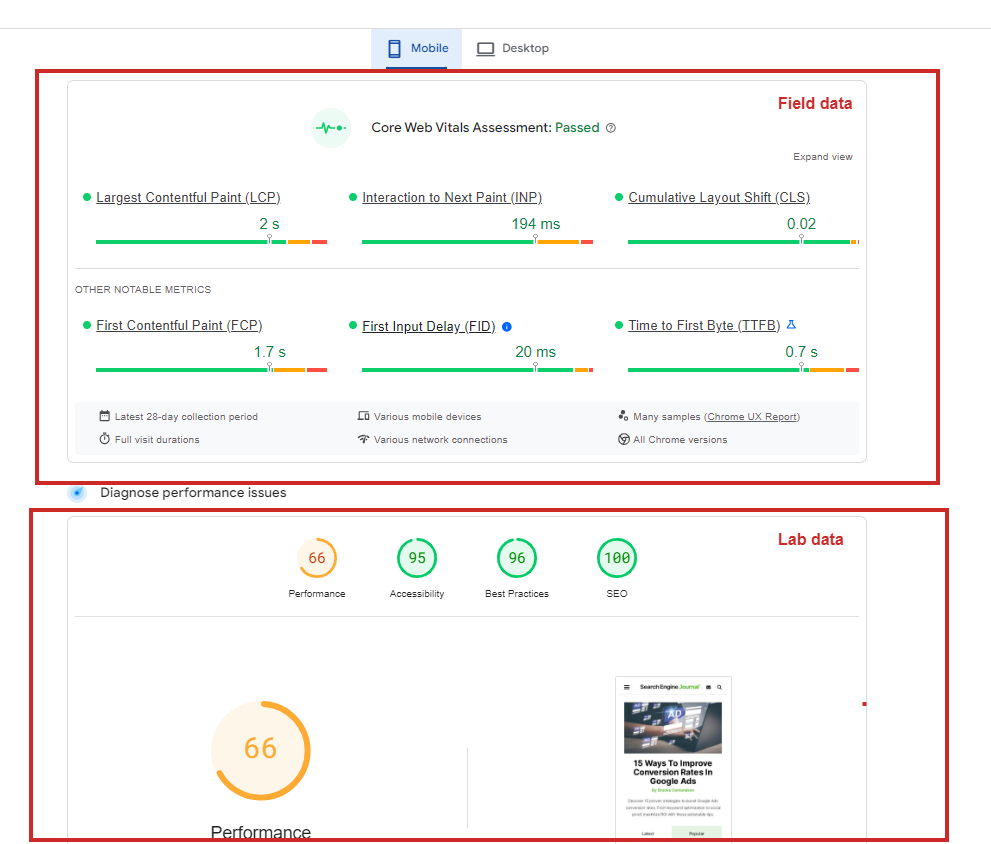
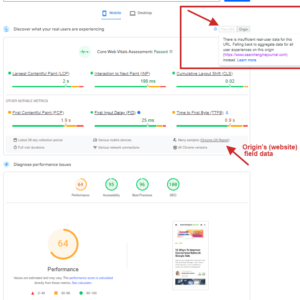
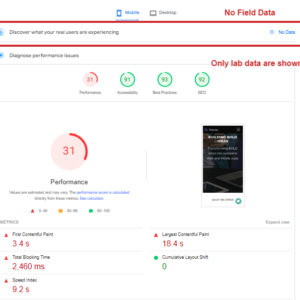
PageSpeed Insights allows you to measurement Core Web Vitals with some laboratory and tract information included successful the reports.
The laboratory conception of the study provides information gathered from existent users’ devices successful each geos and antithetic web conditions, whereas the tract conception shows information from simulated devices utilizing conscionable 1 device.
 Pagespeed insights report. Field vs. Lab data
Pagespeed insights report. Field vs. Lab data
If your pages person fewer visits oregon are new, determination mightiness beryllium insufficient humanities information for tract information to amusement a report. In that case, the average tract score for the full website volition beryllium utilized arsenic a fallback if available; otherwise, it volition amusement nary data.
Once you tally reports you volition person a database of recommendations connected however to amended your scores underneath. You tin work our usher connected the PageSpeed Insights report to larn however to usage it.
Web Vitals Extension
Using the PageSpeed Insights instrumentality is ever a large mode to debug and audit performance, but it is often not convenient. You person to unfastened a caller tab successful your browser and navigate distant from the page, which is distracting.
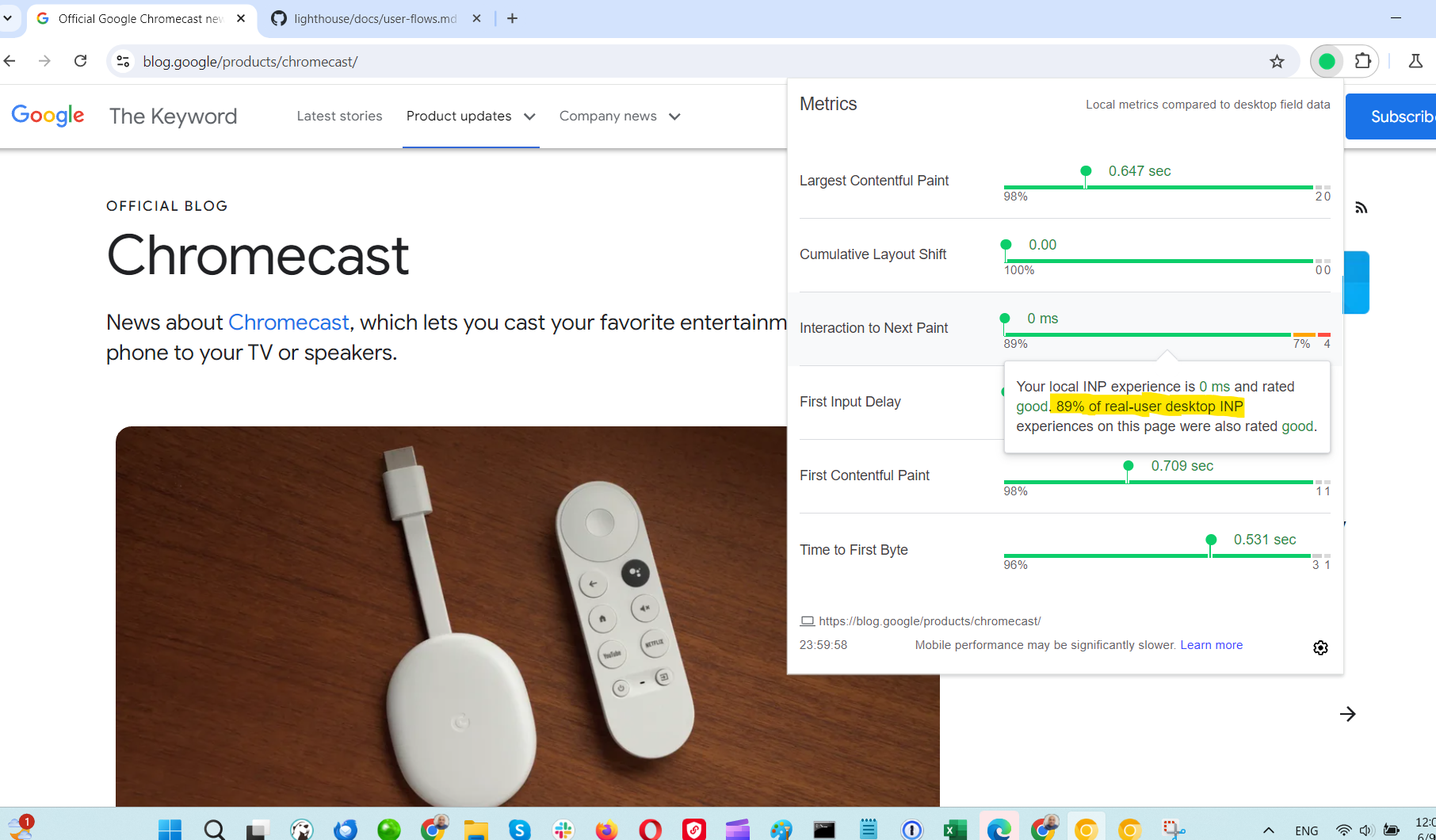
Fortunately, determination is an extension disposable to instal from the Chrome Web Store that measures Core Web Vitals metrics successful real-time during your browsing and besides loads tract information if available.
 Core Web Vitals scores
Core Web Vitals scores
Besides this modular UI, this addon besides offers much granular debugging opportunities via the browser DevTools ‘console’ tab. Here is simply a speedy video usher connected however to bash that.
Debugging the Interaction Next Paint metric is rather challenging arsenic it whitethorn degrade astatine immoderate constituent during the idiosyncratic enactment journey. In PageSpeed Insights, you get lone an mean worth crossed each interactions, not which enactment connected the circumstantial constituent connected the leafage was slow.
By utilizing this extension, you tin interact with the leafage and place elements that degrade the INP metric by checking the console logs. For example, you tin click connected buttons and cheque the console to spot however agelong the enactment took.
As soon arsenic you place which constituent is dilatory to respond, you tin cheque your JavaScript codification to spot if immoderate scripts are blocking the interaction.
Lighthouse
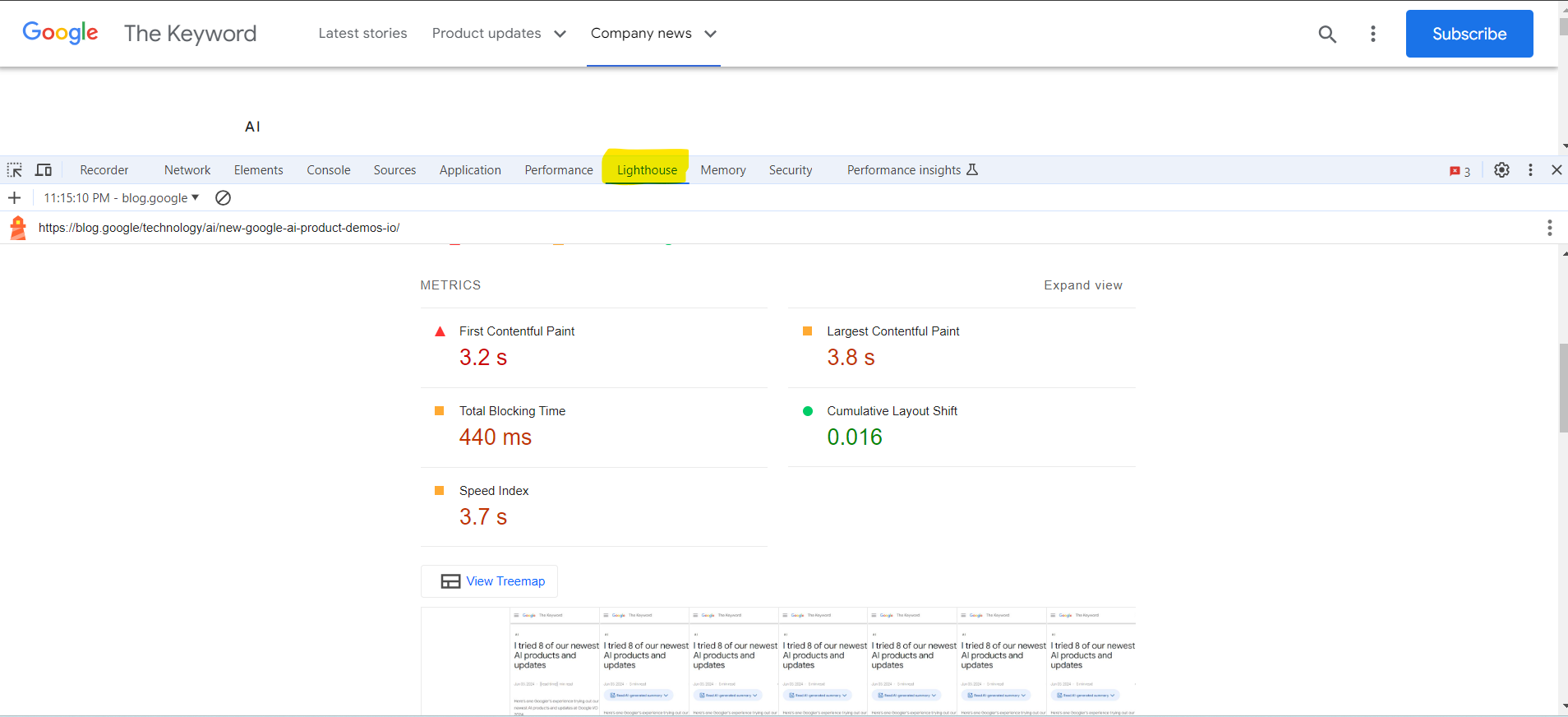
Lighthouse is an open-source instrumentality you tin usage to audit your webpage’s performance, which is besides disposable successful Chrome’s DevTools.
All of the reports that Lighthouse powers are updated to bespeak the latest version.
 Example lighthouse study successful chrome browser DevTools
Example lighthouse study successful chrome browser DevTools
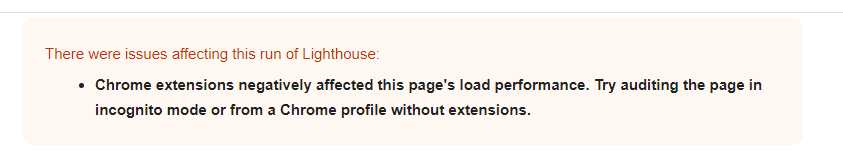
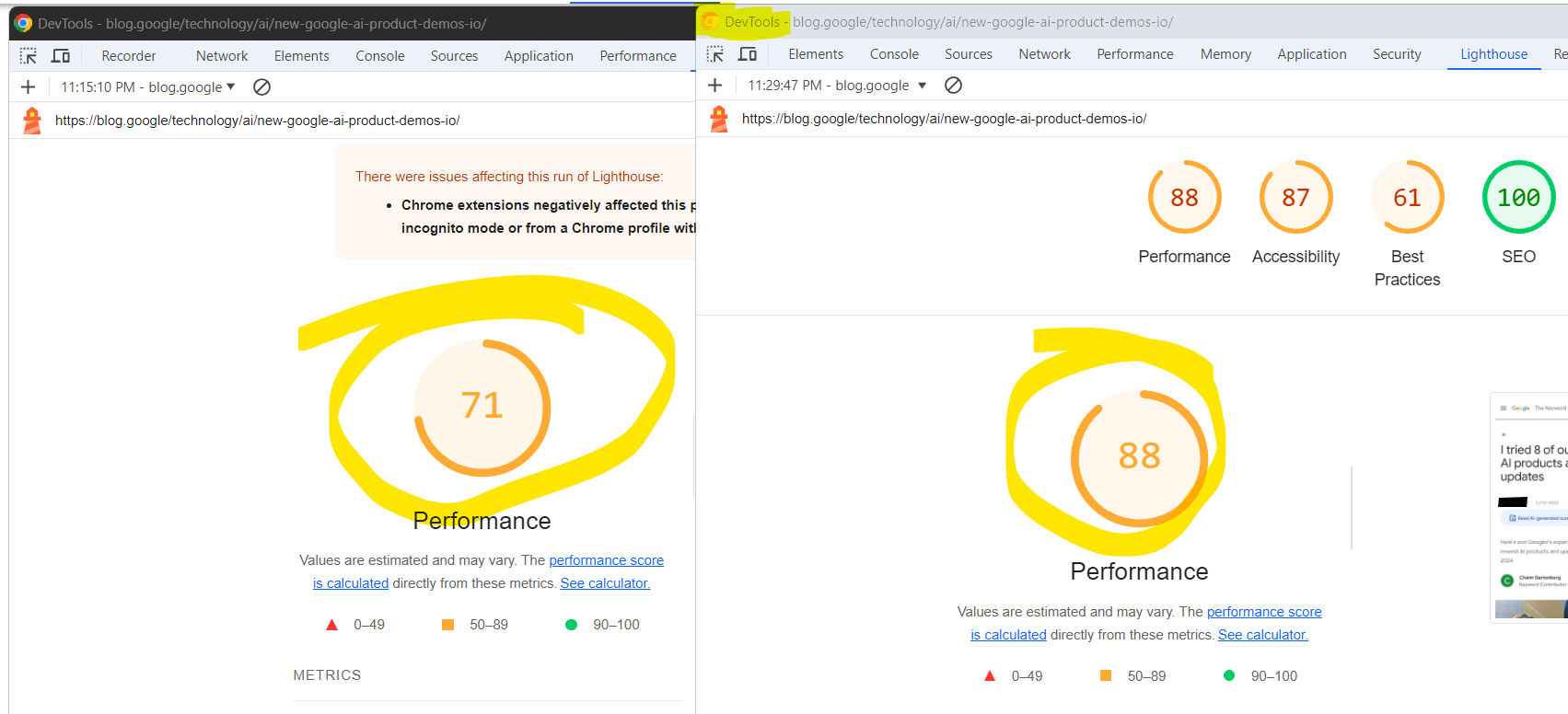
One caveat to beryllium alert of is that erstwhile moving Lighthouse successful your browser, it besides loads galore resources from your Chrome extensions, which tin impact your metrics successful the Lighthouse report.
 The connection indicated issues with the Lighthouse tally and specifically mentioned that Chrome extensions negatively impacted the page’s load performance.
The connection indicated issues with the Lighthouse tally and specifically mentioned that Chrome extensions negatively impacted the page’s load performance.
That’s wherefore I suggest utilizing Chrome Canary for debugging arsenic a bully practice. Chrome Canary has an isolated installation from your regular Chrome browser wherever you tin entree experimental features. This allows you to trial your website with features that volition beryllium included successful aboriginal Chrome releases.
I ran a speedy experimentation to spot however drastically Lighthouse leafage velocity scores tin alteration successful the Canary cleanable installation vs. your browser with add-ons enabled.
 Two screenshots of Google Chrome DevTools’ Lighthouse audit results. Left: Chrome unchangeable mentation with add-ons and right: Canary without add-ons.
Two screenshots of Google Chrome DevTools’ Lighthouse audit results. Left: Chrome unchangeable mentation with add-ons and right: Canary without add-ons.
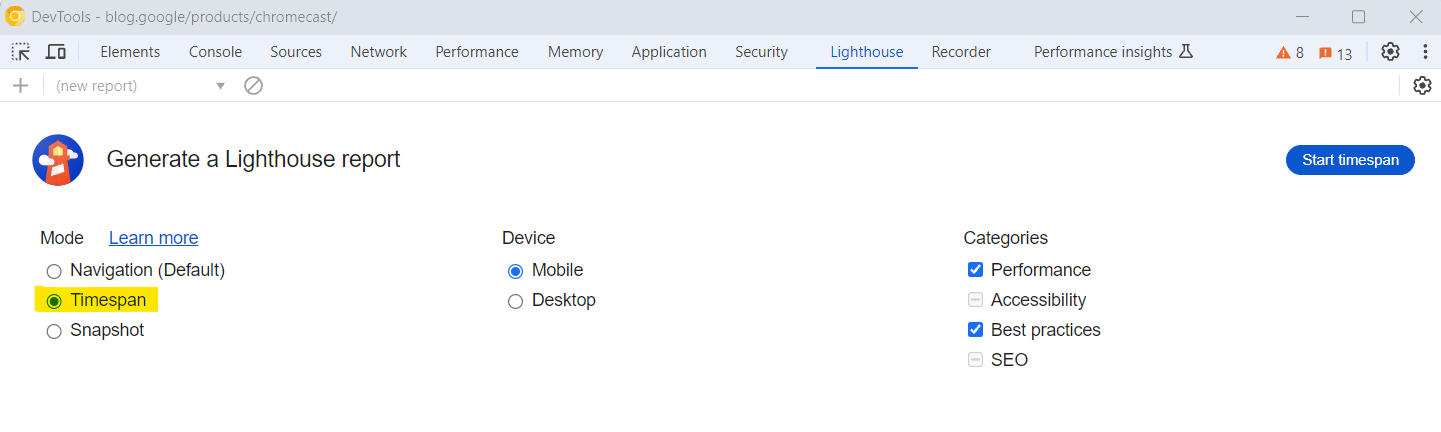
One important diagnostic that Lighthouse enables is measuring scores portion interacting with the webpage and measuring however definite interactions impact your scores, particularly the Interaction to Next Paint (INP) metric.
 Option timespan successful Chrome Lighthouse DevTools
Option timespan successful Chrome Lighthouse DevTools
I suggest you dive heavy and maestro however to usage Lighthouse by speechmaking our guide written by the 2 of astir experienced method SEO experts successful the world.
CrUX Dashboard
CrUX study is simply a nationalist dataset of existent idiosyncratic acquisition information connected millions of websites. The Chrome UX study measures tract versions of each the Core Web Vitals, which means it reports real-world information alternatively than laboratory data.
With PageSpeed Insights, Lighthouse, oregon the Web Vital add-on we person discussed, you present cognize however to measurement idiosyncratic URL performance. But however bash you spot the full representation for a website with thousands of URLs? What percent of URLs person ‘good’ scores oregon scores from a fewer months agone to comparison against?
This is wherever Google’s CrUX escaped Looker Studio dashboard helps. You tin cheque segments and spot your humanities data.
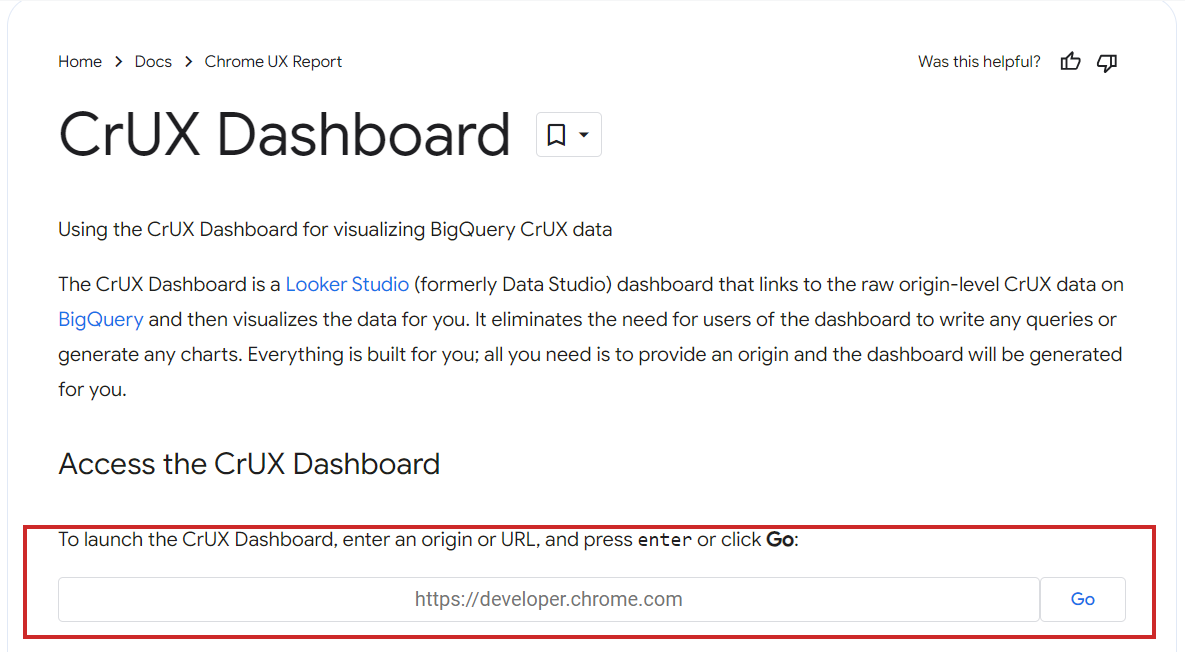
To bash that, simply transcript and paste your domain into the CrUX dashboard launcher.
 CrUX dashboard launcher
CrUX dashboard launcher
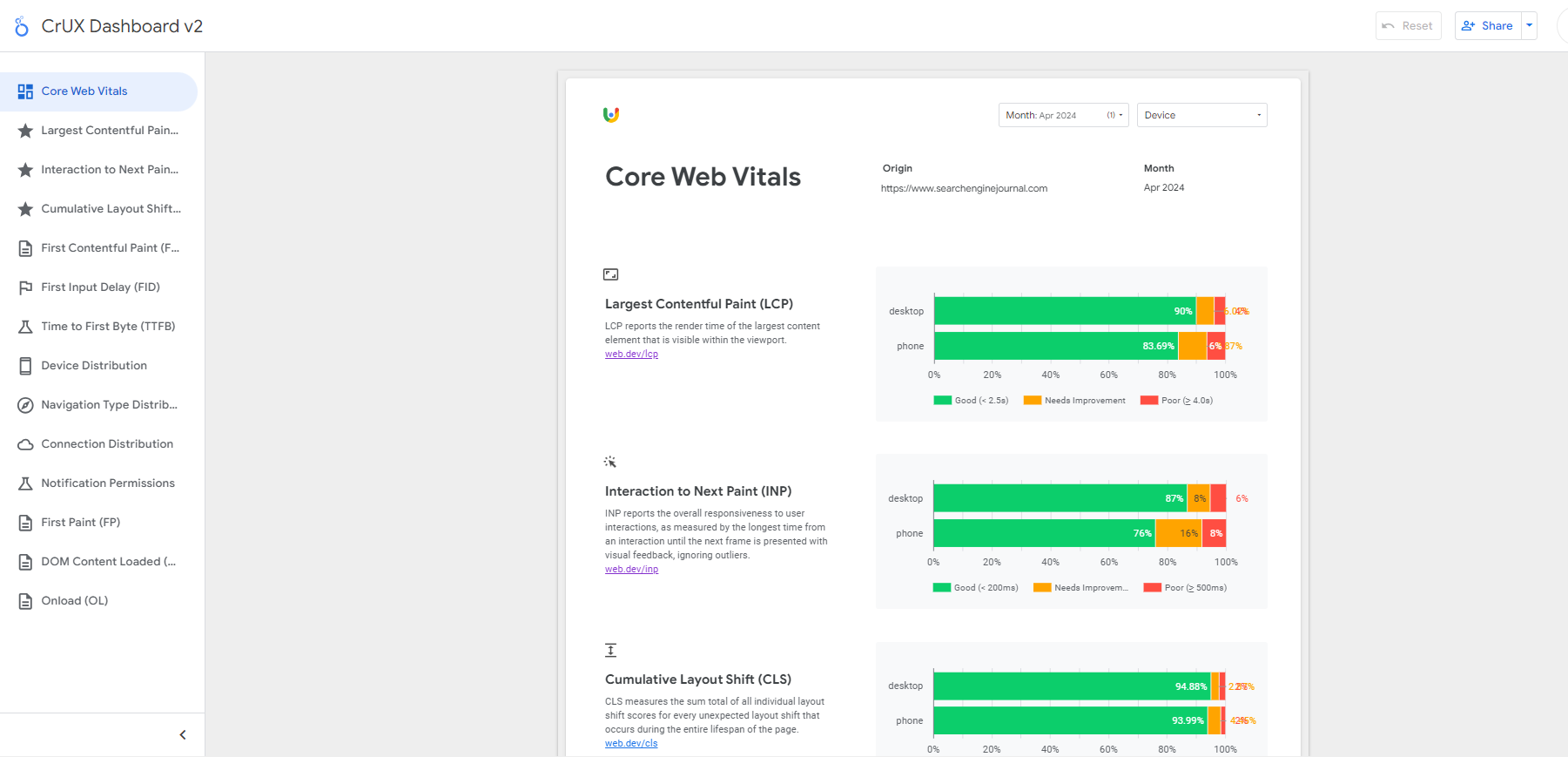
Then, bask beauteous reports for free. Here is an illustration report for Search Engine Journal successful lawsuit you privation to research a existent dashboard.
 CrUX dashboard illustration for Search Engine Journal
CrUX dashboard illustration for Search Engine Journal
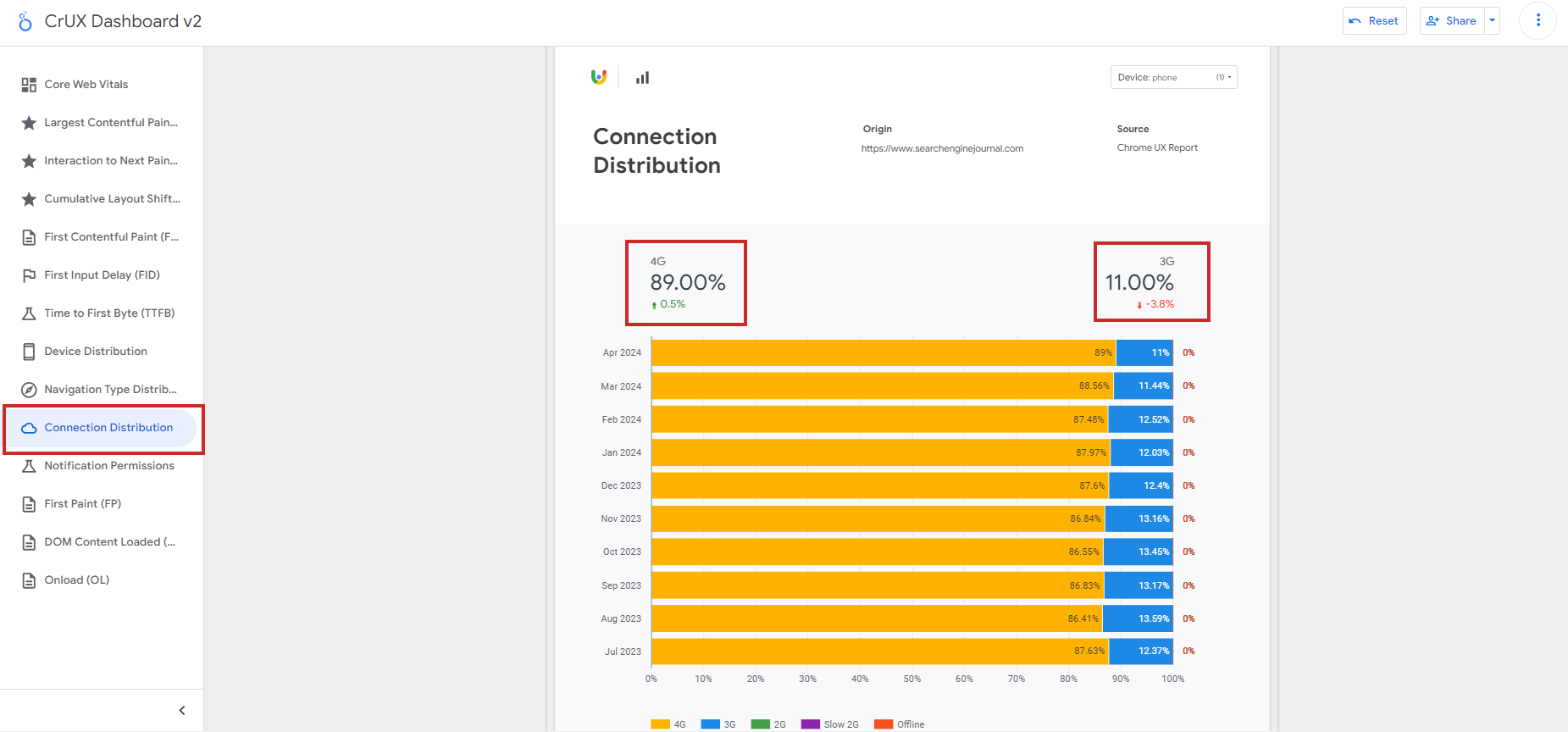
In this dashboard, you tin find overmuch much too the CWV metrics. If you autumn abbreviated of CWV ‘good’ scores but laboratory information shows you are gathering each thresholds, it whitethorn beryllium due to the fact that your visitors person a atrocious connection.
This is wherever the transportation organisation study is highly valuable: it tin assistance you recognize if your scores’ mediocre show is owed to web issues.
 Connection Distribution successful CrUX report
Connection Distribution successful CrUX report
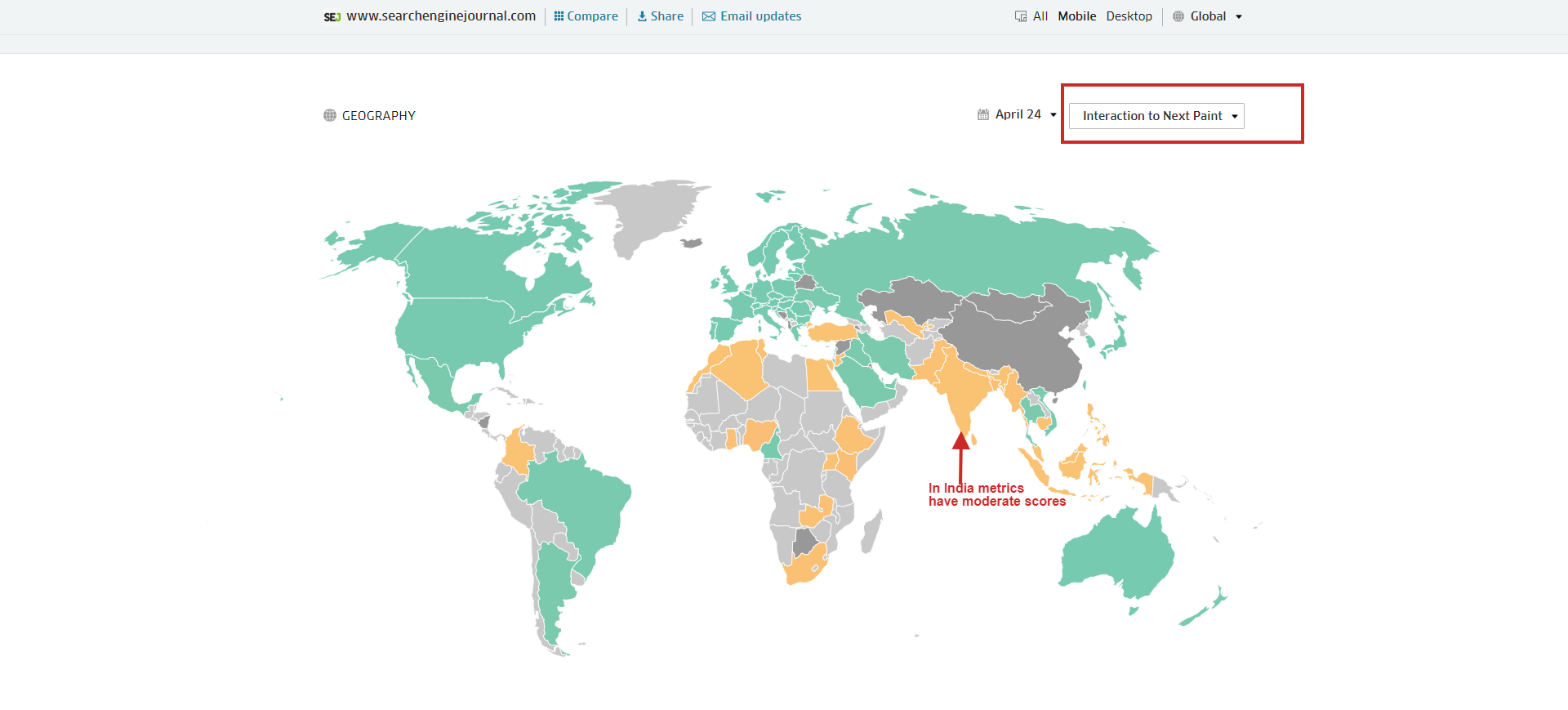
Unfortunately, this dashboard doesn’t springiness you a breakdown of CWV metrics by country, but determination is simply a escaped tool, treo.sh, which you tin usage to cheque show metrics by geos.
 Break down of CWV metrics by geos which helps recognize wherever they autumn abbreviated of bully scores
Break down of CWV metrics by geos which helps recognize wherever they autumn abbreviated of bully scores
Search Console
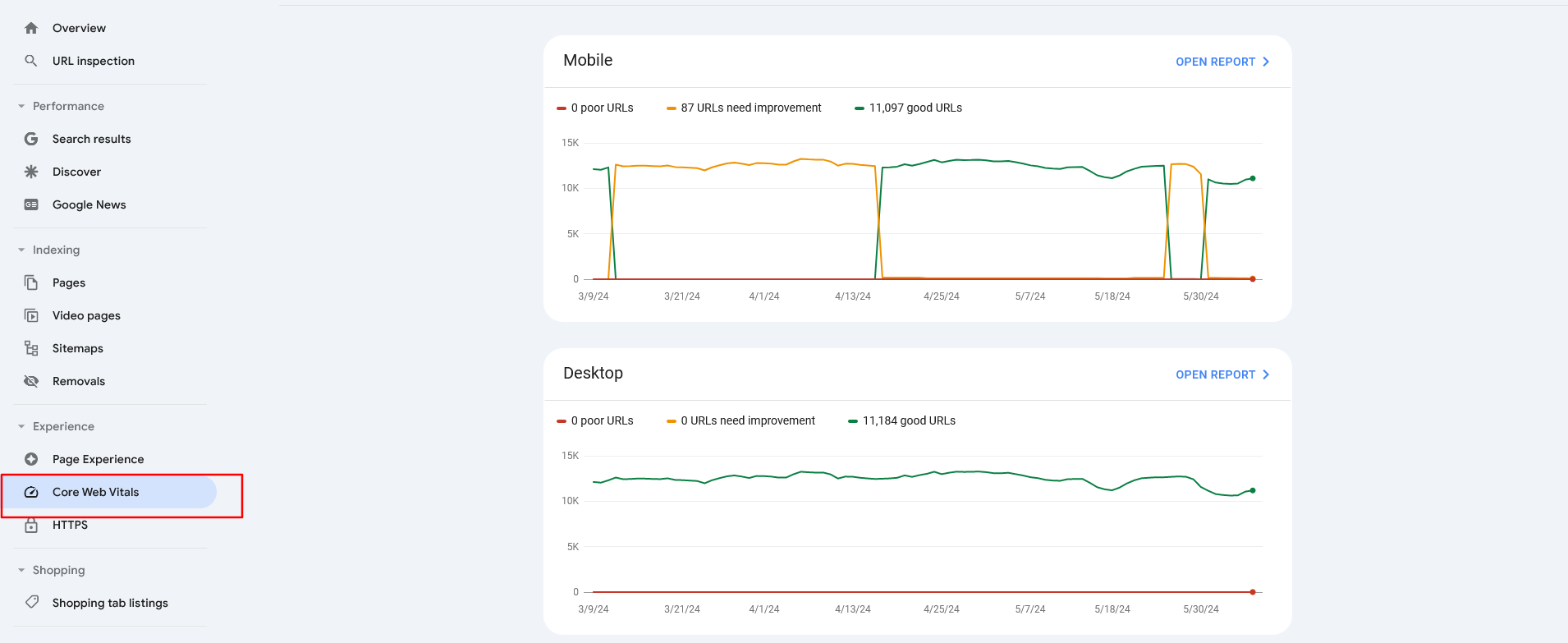
GSC is different instrumentality to spot however your wide website CWV metrics.
 A Google Search Console dashboard displaying “Core Web Vitals”
A Google Search Console dashboard displaying “Core Web Vitals”
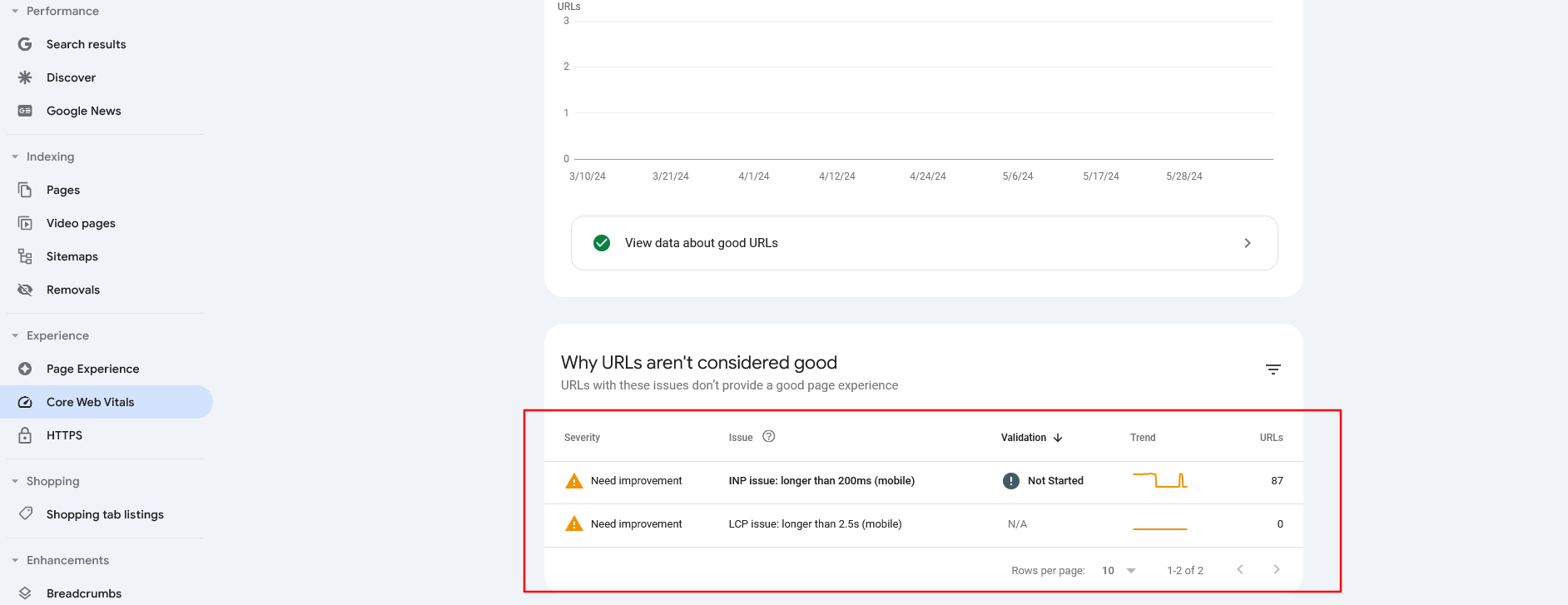
The study identifies groups of pages that necessitate attraction based connected real-world information from the Chrome UX report. If you unfastened the study by clicking connected the apical close country link, you volition spot a breakdown of your issues.
 Core Web Vitals study for Mobile successful GSC
Core Web Vitals study for Mobile successful GSC
With this report, beryllium alert that it pulls information from CruX, and URLs volition beryllium omitted if they bash not person a minimum magnitude of reporting data, which means you whitethorn person pages with mediocre CWV metrics that are not reported here.
Web-Vitals.JS And GA4
web-vitals.js is an open-source room that accurately measures CWV metrics the aforesaid mode Chrome oregon PageSpeed Insights does. The web vitals extension we discussed supra really uses this room for reporting and logging.
However, you tin integrate it with Google Analytics 4 to get a elaborate show study astatine standard connected a website with galore pages. Below is simply a codification illustration for GA4’s gtag integration.
In the codification sample, ‘value’ is simply a built-in parameter, and ‘metric_id’, ‘metric_value’, ‘metric_delta’, ‘metric_rating’, and ‘debug_target’ are optional customized dimensions you whitethorn privation to see per your needs.
If you privation to spot these dimensions successful GA4’s exploration reports, you request to adhd them successful GA4’s admin of customized definitions. Otherwise, if you determine to nonstop these parameters and not adhd them via admin you tin entree earthy information via BigQuery only. This provides overmuch much flexibility but requires SQL expertise.
If you determine to see ‘metric_id,’ which, successful the lawsuit of websites with a batch of traffic, volition person an indefinite fig of unsocial values, it whitethorn origin cardinality issues successful exploration reports.
So, you whitethorn privation to alteration those further customized parameters for a abbreviated play to stitchery illustration information for troubleshooting.
To nonstop CWV metrics information via Google Tag Manager, notation to this guide created by Google’s selling solution team. As a champion practice, you should usage GTM integration, and the codification supra (which is afloat functional) demonstrates the cardinal mechanics of CWV information postulation and reporting.
Other than what we person discussed, freemium oregon paid tools specified arsenic Debugbear, treo.sh, Oncrawl, Lumar, oregon Semrush whitethorn assistance you place your scores connected each pages astatine a standard successful existent time.
However, I would similar to enactment that from the listed tools, Debugbear and treo.sh are highly specialized successful CWV metrics and supply high-granularity insights with precocious segmentations.
What About Other Valuable Metrics?
As important arsenic the Core Web Vitals are, they’re not the only leafage acquisition metrics to absorption on.
Ensuring your tract uses HTTPS, is mobile-friendly, avoids intrusive interstitials, and maintains a wide favoritism betwixt the website are important parts of page acquisition ranking factors.
So deliberation of it besides from a user-centric constituent of view, and not lone due to the fact that it is simply a ranking factor.
For example, from a conversions perspective, if you person a dilatory ecommerce website, your imaginable customers whitethorn churn, and it volition origin gross losses.
More resources:
- A Guide To Essential SEO Tools For Agencies
- 116 Top Free SEO Tools
- Core Web Vitals: A Complete Guide
Featured Image: BestForBest/Shutterstock




![Win Higher-Quality Links: The PR Approach To SEO Success [Webinar] via @sejournal, @lorenbaker](https://www.searchenginejournal.com/wp-content/uploads/2025/03/featured-1-716.png)





 English (US)
English (US)