ARTICLE AD BOX
Images often marque up the largest portion of webpages.
They person their ain tab connected Google results and adjacent their ain algorithm. Appearing successful representation results should beryllium portion of a implicit SEO strategy to scope users looking for images.
Your content should incorporate high-quality images either way, truthful wherefore not optimize them too?
It’s similar the hunt engines are giving distant Oreos and beverage for free. Don’t lone instrumentality the Oreo – it’s mode amended dunked successful milk.
This nonfiction volition sermon each facet of representation SEO successful item and usher you connected optimizing your images for amended visibility successful hunt engines.
How Search Engines Index And Understand Images
Search engines crawl webpages to observe images and extract information from images, specified arsenic metadata and file names.
Google considers factors – specified arsenic surrounding text, representation record name, alt text, captions, and leafage contented – to recognize the discourse of images and uses representation designation technologies to recognize the content of the images.
What Is Image SEO?
Image optimization is simply a acceptable of techniques for expanding visibility successful hunt motor results pages (SERPs) based connected our cognition of however hunt engines crawl, understand, and fertile images.
This involves compressing images to trim load times, utilizing responsive images for antithetic surface sizes, implementing lazy loading, adding applicable alt substance for a amended idiosyncratic experience, utilizing descriptive record names, and implementing structured information for images.
With this background, let’s excavation into each optimization extremity below.
1. Choose The Right Image Format
There are dozens of representation formats available, but Google hunt supports lone these formats: JPEG, PNG, WebP, BMP, GIF, and SVG.
Let’s recognize the differences betwixt these formats and however they interaction your website and SEO.
- PNG: Uses lossless compression, meaning nary representation information is lost. Thus, it produces better-quality images and supports transparency, but it comes with a larger record size and is perfect for printing.
- JPEG: Uses lossy compression and causes representation prime degradation, but you tin set the prime level to find a bully balance.
- WebP: Developed by Google, it uses lossless oregon lossy and is much businesslike than JPG (ranging from 25% to 80%), frankincense providing smaller record sizes astatine comparable prime levels. It is supported by each large browsers.
- GIF: Uses lossless compression but is constricted to 256 colors, making it little suitable for high-quality images and much suitable for elemental graphics and animations.
- SVG: This vector-based format is utilized for logos, icons, and different designs due to the fact that it tin beryllium scaled to immoderate size without expanding record size. This makes it perfect for responsive web design.
- BMP: Large and uncompressed representation files that support precise precocious quality. Due to its size, it is not typically utilized for websites, arsenic it tin importantly dilatory down leafage loading times.
For me, the champion enactment is PNG, which tin past beryllium converted into WebP format for web deployment.
Regarding GIF conversion to WebP, enactment that aged browsers, specified arsenic Safari 15.6 (macOS Catalina) and older, don’t support animated WebP formats.
Typically, lone a fewer users utilize outdated browser versions, truthful you don’t request to interest astir it.
As a wide rule, erstwhile you usage a definite technology, it is advisable to regularly show the percent of your traffic’s devices that enactment it via Google Analytics.
How Compression Affects Image Quality And Load Times
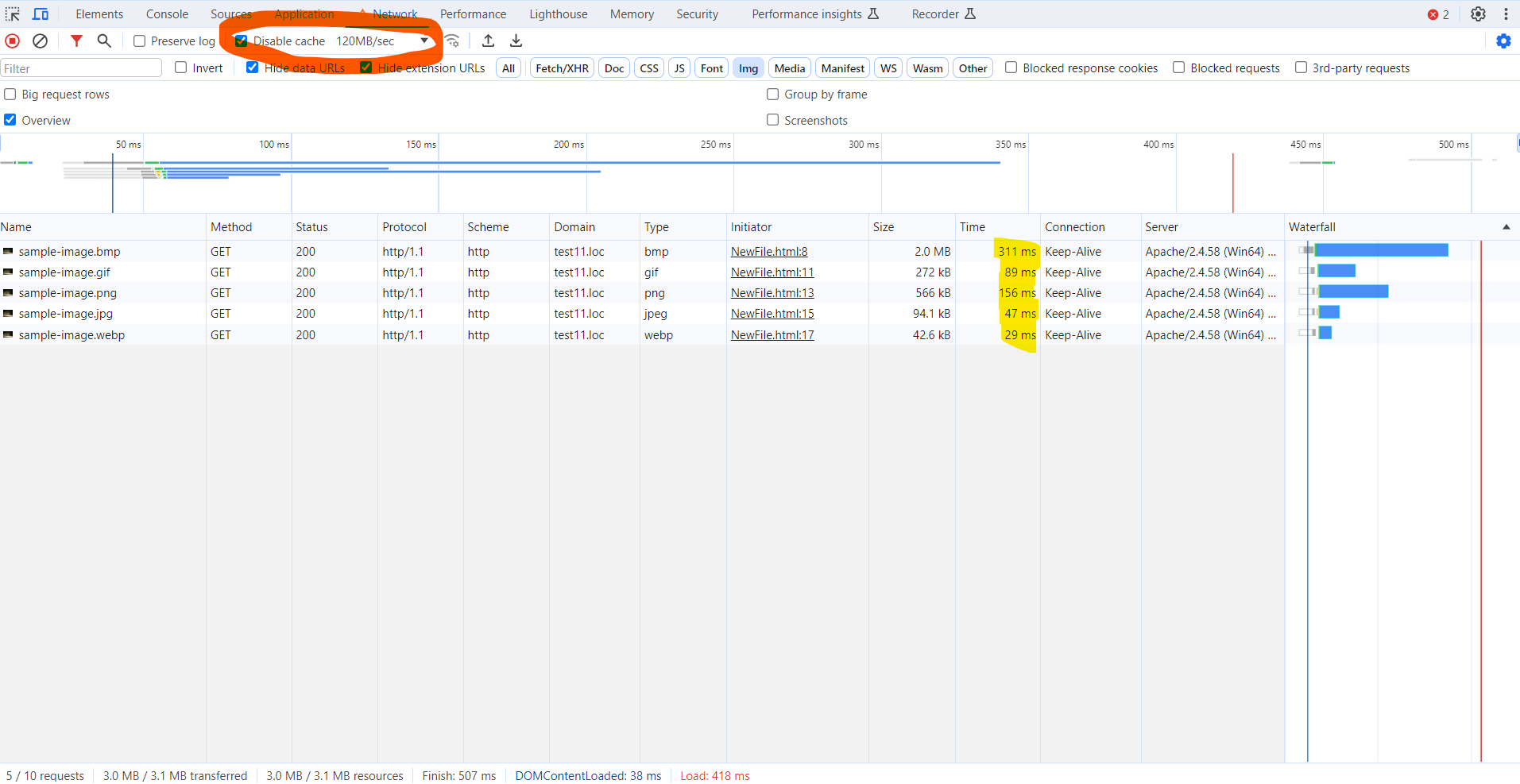
To recognize this, let’s usage a illustration representation successful BMP format and person it into antithetic formats.
Look astatine however record size and load clip connected the webpage alteration based connected my experience.
 Sample representation successful PNG format
Sample representation successful PNG format
| Image Format | File Size | Load Time connected 3G Connection | Load Time connected Fast Connection (128 MB/sec) |
| BMP | 1900 KB | 17.22 sec. | 311 msec |
| PNG | 552 KB | 9.16 sec. | 156 msec |
| GIF | 265 KB | 5.89 sec. | 89 msec |
| JPG | 91.5 KB | 2.91 sec. | 47 msec |
| WebP | 41.2 KB | 1.77 sec. | 29 msec |
As a investigating environment, we utilized a section Apache web server and included images connected a illustration HTML page.
This illustrates however effectual a WebP format is. It has the lowest record size and loads 5 times faster than PNG and astir doubly arsenic accelerated arsenic JPG files.
That is wherefore it is recommended to usage WebP. If you person done that, it means you already made large advancement successful optimizing for the load. (There are cases erstwhile WebP representation size tin beryllium higher than the archetypal file. Learn more astir it astatine Google’s FAQ page.)
However, changing the representation format, a.k.a. applying a compression algorithm, whitethorn origin it to suffer its prime and sharpness. This means that you should take the due format based connected the quality of your website.
For example, if you person a photography website wherever retaining high-level details successful images is cardinal to idiosyncratic experience, it is advised to usage PNG alternatively than JPG oregon WebP.
In that case, you tin show WebP format thumbnails that nexus to the full-quality PNG images.
We person learned astir the assorted representation formats and their respective compression methods.
You mightiness beryllium wondering what antithetic representation compression tools, specified arsenic ShortPixel oregon TinyJPG, do.
Image compression services usage precocious algorithms and portion retired unnecessary metadata (like EXIF information and GPS tags) to trim record sizes beyond the basal compression inherent successful modular record formats.
These services use enhanced lossy oregon lossless compression techniques, selectively removing information that is little noticeable to the quality eye.
For example, erstwhile the illustration representation supra is converted from JPG to WebP utilizing ShortPixel lossy, it results successful an 8.3 KB file, portion TinyJPG generates a somewhat antithetic 8.7 KB file.
Below is simply a database of representation compression services you whitethorn see using:
However, beryllium alert that compression utilizing these tools whitethorn noticeably degrade the prime of images. For example, erstwhile done successful screenshots containing text, it whitethorn distort the substance connected the image.
Therefore, it is ever recommended that optimization types beryllium checked and chosen carefully.
What About The AVIF Format?
AVIF is simply a caller format that is supported crossed each large browsers – but it is not yet supported by Google, truthful we didn’t see it successful our archetypal list.
It offers an adjacent higher level of compression utilizing lossy compression.
The aforesaid representation file, for example, is 11 KB successful AVIF compared to 41 KB successful WebP.
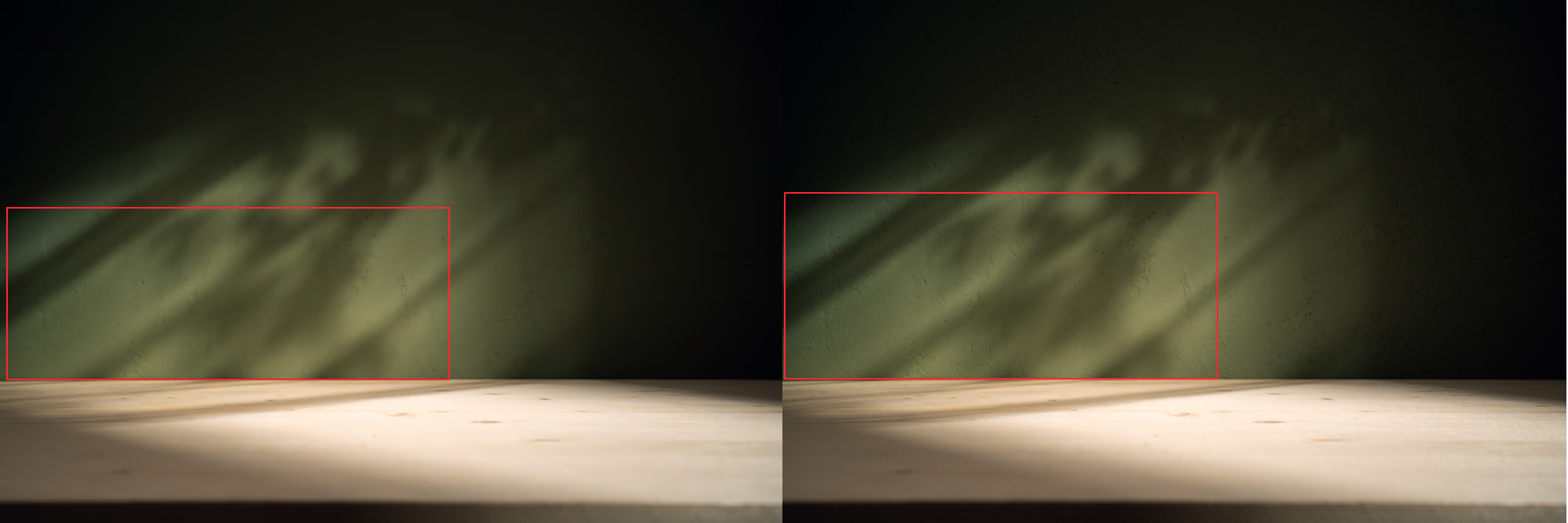
However, arsenic you whitethorn announcement from the examination below, it degrades the prime of the image. This is evident successful the flattening of irregularities that hap successful an representation erstwhile compressed utilizing AVIF compression algorithms, arsenic opposed to utilizing WebP connected the right.
 AVIF vs. WebP
AVIF vs. WebP
However, if you are satisfied with AVIF prime and privation to usage it, you tin bash truthful by including it successful the <picture> tag arsenic the archetypal <source>.
Browsers that enactment AVIF volition render it adjacent smaller.
Google, which inactive doesn’t enactment it arsenic of the penning of this article, volition simply disregard it and proceed to the adjacent format specified successful <picture> tag.
Here is simply a illustration code:
<picture> <!-- AVIF format volition beryllium processed if lawsuit (i.e. browser ) supports it arsenic a archetypal successful list--> <source type="image/avif" srcset="image-300w.avif 300w, image-600w.avif 600w, image-1200w.avif 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" > <!-- WebP format volition beryllium processed if lawsuit doesn't enactment AVIF --> <source type="image/webp" srcset="image-300w.webp 300w, image-600w.webp 600w, image-1200w.webp 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" > <!-- If WebP is besides not supported, the browser volition past autumn backmost to the PNG format --> <source type="image/png" srcset="image-300w.png 300w, image-600w.png 600w, image-1200w.png 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" > <!-- Lastly, if nary of the precocious formats are compatible, the browser volition default to displaying the JPEG image. --> <img src="image-300w.jpg" srcset="image-300w.jpg 300w, image-600w.jpg 600w, image-1200w.jpg 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" alt="Description of the image"> </picture>This progressive enhancement guarantees maximum compatibility crossed assorted browsers and devices.
We volition screen the srcset and sizes property later successful this article, explaining however to usage them to optimize images for antithetic devices and surface sizes, frankincense ensuring they load efficiently and are mobile-friendly.
2. Create Unique Images
Too galore websites are cluttered with the aforesaid generic banal photos, truthful you privation your photos to popular connected your tract and bring unsocial worth to the users.
If you capable your website with banal imagery, you’ll look unoriginal due to the fact that Google understands the contented of the image. Since the aforesaid banal photograph tin beryllium utilized connected different websites, it volition beryllium treated arsenic duplicate content.
Think astir a firm website, a consulting firm, oregon a concern that prides itself connected lawsuit service. All these websites usage virtually the same-looking banal representation of a businessman smiling.
I’m definite you’ve seen 1 that looks similar this:
 Screenshot by author, February 2024
Screenshot by author, February 2024
While you whitethorn person your banal images perfectly optimized, it won’t person the aforesaid interaction oregon imaginable SEO benefits arsenic an original, high-quality image.
The much archetypal pictures you have, the amended the idiosyncratic acquisition volition beryllium and the amended your likelihood of ranking connected applicable searches.
Remember, ample images are much apt to beryllium featured successful Google Discover.
Google recommends images beryllium astatine slightest 1200 px wide and enabled by the max-image-preview:large mounting successful robots meta tag to guarantee they are surfaced arsenic ample images successful Google Discover.
<meta name='robots' content='index, follow, max-image-preview:large' />Here is an illustration of however that tin assistance your images look big:
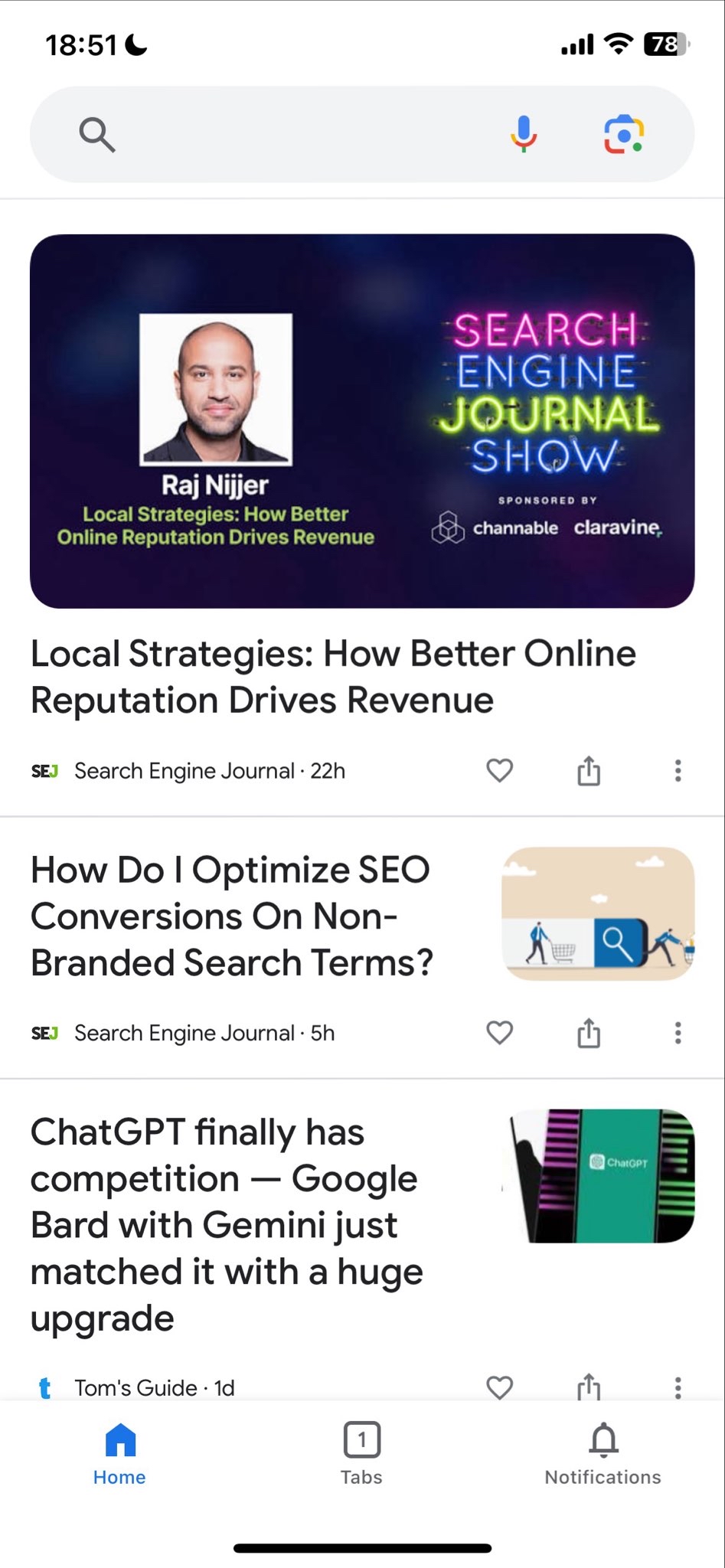
 Screenshot from Google Discover with ample and tiny thumbnails utilizing the ‘max-image-preview:large’ setting, February 2024
Screenshot from Google Discover with ample and tiny thumbnails utilizing the ‘max-image-preview:large’ setting, February 2024
However, present is simply a caveat. As you tin see, thumbnails tin besides look tiny adjacent though webpages usage the required setting.
Google doesn’t guarantee that it volition ever beryllium surfacing large thumbnails.
The champion you tin bash arsenic an SEO is to see the required mounting successful robots meta tag and marque definite images are astatine slightest 1200px successful width:
 Screenshot by author, February 2024
Screenshot by author, February 2024
3. Optimize Image File Names
When it comes to SEO, creating descriptive, keyword-rich (not stuffed) record names is perfectly crucial.
Image record names alert Google and different hunt motor crawlers arsenic to the taxable substance of the image.
Typically, record names that look similar “IMG_722019” oregon thing akin don’t assistance Google amended recognize the image.
Even though Google tin present recognize the contented of the image, it doesn’t wounded to acceptable meaningful record names and assistance Google recognize images better.
Change the record sanction from the default to assistance the hunt engines recognize your representation and amended your SEO value.
Depending connected however extended your media room is, this involves immoderate work, but changing the default representation sanction is ever a bully idea.
4. Write SEO-Friendly Alt Text
Alt tags are substance alternatives to images erstwhile a browser can’t decently render them. Similar to the title, the alt property describes the contents of an representation file.
When the representation won’t load, you’ll get an representation container with the alt tag contiguous successful the apical near corner. Make definite the alt tags acceptable with the representation and marque the representation relevant.
Paying attraction to alt tags besides benefits the overall on-page SEO strategy.
You privation to guarantee each different optimization areas are successful place, but if the representation fails to load for immoderate reason, users volition spot what the representation is expected to be.
Plus, adding due alt tags to the images connected your website tin assistance your website execute amended rankings successful the hunt engines by associating keywords with images, arsenic alt substance is a ranking factor.
It provides Google with utile accusation astir the taxable substance of the image. Google uses that accusation to assistance find the champion representation to instrumentality for a user’s query.
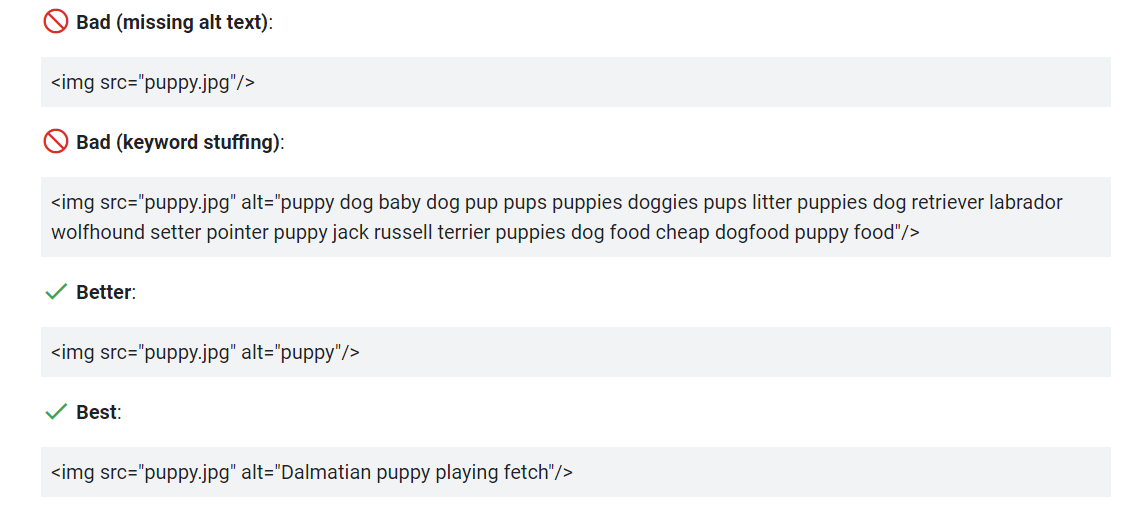
Here is an illustration of atrocious and bully alt substance per Google’s authoritative documentation.
 Screenshot from Google Search Central, February 2024
Screenshot from Google Search Central, February 2024
Additionally, alt substance is required nether the American Disabilities Act for individuals who are incapable to presumption images themselves.
A descriptive alt substance tin alert users to precisely what is successful the photo. For example, accidental you person a representation of cocoa connected your website.
The alt substance could read:
<img src=”chocolate-1.jpg” alt=”chocolate”/>However, a amended alternate substance that describes the representation would read:
<img src=”chocolate-1.jpg” alt=”dark cocoa java flavored bar”/>For further SEO value, the alt substance tin enactment arsenic the anchor substance of an interior nexus erstwhile the representation links to a antithetic leafage connected the site.
5. Optimize Your Page Title & Description
Google uses your leafage rubric and statement arsenic portion of its representation hunt algorithm.
All your basal on-page SEO factors, similar metadata, header tags, transcript connected the page, structured data, etc., impact however Google ranks your images.
It’s similar putting each your toppings connected your burrito; it tastes mode amended with guacamole. So, marque definite to adhd the guac to amended representation rankings.
6. Define Your Dimensions
Image magnitude attributes are important for preventing Cumulative Layout Shift (CLS) issues that tin interfere with your Core Web Vitals optimization. This stops the leafage from jumping erstwhile it loads.
Making definite that you see width and tallness attributes for each representation and video constituent is key.
This tells the browser however overmuch abstraction to allocate for the assets and prevents the annoying contented shifting that lowers your CLS score.
Check retired the abbreviated video demo beneath connected however images without the width and tallness attributes acceptable tin origin a leafage to leap up and down.
7. Make Your Images Mobile-Friendly
As you whitethorn person noticed, we concisely touched upon the srcset and sizes attributes erstwhile discussing representation formats.
In essence, these attributes alteration responsive images, allowing them to standard according to the size of the user’s instrumentality oregon solution and load astatine optimal size by redeeming precious bandwidth, peculiarly connected dilatory web connections.
Now, let’s dive deeper into these attributes to recognize however they function.
Let’s interruption down this illustration code:
<picture> <!-- WebP format for browsers that enactment it --> <source type="image/webp" srcset="image-300w.webp 300w, image-600w.webp 600w, image-1200w.webp 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" > <!-- Fallback JPEG format --> <img src="image-300w.jpg" srcset="image-300w.jpg 300w, image-600w.jpg 600w, image-1200w.jpg 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" alt="Description of the image"> </picture>The srcset attribute is utilized wrong the <img> tag to specify antithetic representation files and their widths.
Each record is listed with a ‘w’ descriptor indicating the width of the representation successful pixels. This is indispensable due to the fact that browsers cannot place representation sizes until they are downloaded.
That is wherefore you indispensable specify the width to pass the browser astir the width of each version. For example: srcset=”image-300w.jpg 300w, image-600w.jpg 600w”
The sizes attribute is utilized by the browser, on with the srcset attribute, to prime a resource. It specifies the intended show width of the representation for antithetic viewport sizes.
For viewports up to 600 px wide, it volition take a 300 px wide image; for viewports up to 900 px, a 600 px wide image; and for larger viewports, a 1200 px wide image.
Without this attribute, the browser defaults to utilizing the viewport’s afloat width to prime an representation from the srcset.
You tin besides usage the “x” descriptor, which tells the browser to take the astir suitable representation size based connected the device’s surface solution (like 1x, 2x, oregon 3x for standard, retina, and ace retina screens).
<picture> <!-- WebP format --> <source type="image/webp" srcset="image.webp 1x, [email protected] 2x, [email protected] 3x"> <!-- Fallback JPEG format --> <img src="image.jpg" srcset="image.jpg 1x, [email protected] 2x, [email protected] 3x" alt="Description of the image"> </picture>Additionally, you whitethorn usage “x” descriptors for antithetic surface resolutions (for example, retina displays) wherever the representation size remains constant.
Meanwhile, “w” descriptors are suitable for fluid, responsive layouts wherever the representation size varies based connected the viewport size.
I tin work your thoughts arsenic you ponder however moving with sizes and srcset attributes is rather challenging to automate, adjacent if you cognize the layout of your webpages well.
Fortunately, Chrome precocious started processing support for sizes="auto", which volition instruct the browser to find the size of the lazy-loaded images from the srcset property based connected the HTML layout and CSS.
This means that the browser volition see downloading the due representation size according to however it would beryllium displayed connected the page, arsenic dictated by your CSS rules, alternatively than assuming it takes up the full viewport width.
Remember that this diagnostic volition enactment lone connected lazy-loaded images. This is due to the fact that the layout is already rendered erstwhile lazy-loaded images commencement downloading, allowing the browser to accurately cipher the size they inhabit connected the webpage specified successful CSS.
However, enactment that you ever request to specify the width and tallness attributes of the largest size available.
By specifying representation dimensions and utilizing CSS (width: 100%; height: auto;) to support the facet ratio, the browser tin accurately prime and show the representation from the srcset property erstwhile utilizing the sizes="auto".
8. Lazy Loading And Preloading
Lazy loading is deferring the loading of images that are not disposable successful the user’s viewport (above the fold).
Instead of loading each images erstwhile the leafage loads, lazy loading downloads images lone arsenic they are astir to travel into presumption erstwhile users scroll.
This reduces archetypal load time, speeds up leafage performance, and tin importantly amended LCP, particularly connected pages with galore images.
Implementing lazy loading is arsenic elemental arsenic adding loading="lazy" property successful your <img> tag.
<img src="image.jpg" loading="lazy" srcset="image-300w.jpg 300w, image-600w.jpg 600w" alt="Description">But ne'er lazy-load images supra the fold, arsenic this tin negatively impact the First Contentful Paint (FCP) metric.
Instead, preload them oregon usage the fetchpriority="high" attribute.
The vantage of preload implicit the “fetchpriority” property is that preload is supported by each browsers, portion the second isn’t supported by Firefox and Opera browsers.
Below are examples of preload and usage of fetchpriority:
<img src="image.jpg" fetchpriority="high" srcset="image-300w.jpg 300w, image-600w.jpg 600w" alt="Description"> <link rel="preload" as="image" href="image-600w.jpg" imagesrcset="image-300w.jpg 300w, image-600w.jpg 600w" imagesizes="(max-width: 600px) 300px, 600px">By utilizing preload oregon fetchpriority, you instruct the browser to commencement loading the images arsenic a priority, which is beneficial for improving Largest Contentful Paint (LCP).
9. Add Images To Your Sitemap
Whether adding your images to your sitemap oregon creating a caller sitemap for images, you privation images determination successful your sitemaps.
Having your images successful a sitemap greatly increases the chances of hunt engines crawling and indexing your images. Thus, results successful much tract traffic.
If you’re utilizing WordPress, Yoast and RankMath connection a sitemap solution successful their plugin.
If you don’t usage WordPress, you whitethorn see utilizing bundle similar Screaming Frog to make a sitemap.
10. Add Structured Data
Adding structured data to your images tin heighten your webpages by guiding Google and different hunt engines to present amended ocular results.
For example, you tin see images of your products on with details similar price, availability, and ratings successful the merchandise schema. This makes your products basal retired successful hunt results, attracting much attraction from imaginable buyers.
Another usage lawsuit involves adding an representation schema successful Article schema with aggregate sizes to heighten the visibility of your articles successful Google Discover and antithetic devices successful Google Search.
Google whitethorn prime the champion matching size erstwhile surfacing them.
Here is an example:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Article", "headline": "Article Title", "image": [ "https://example.com/photos/1x1/image.jpg", "https://example.com/photos/4x3/image.jpg", "https://example.com/photos/16x9/image.jpg" ], "datePublished": "2024-01-10T08:00:00+08:00", "dateModified": "2024-01-10T09:20:00+08:00", "author": { "@type": "Person", "name": "Author Name" }, ... } </script>11. Using CDN For Daster Image Delivery
Content Delivery Network oregon CDN is simply a acceptable of servers dispersed worldwide that hosts your contented and delivers it to the users from a server determination nearest to them geographically.
However, transportation is not the lone vantage of CDNs; they besides connection translation and optimization capabilities.
By passing parameters on with representation URLs, you tin petition antithetic representation sizes oregon person images to much businesslike formats similar WebP.
For instance, services similar Cloudflare’s Polish tin automatically optimize representation formats by detecting the browser’s compatibility with WebP format. It tin service PNG and JPEG images successful WebP format upon request.
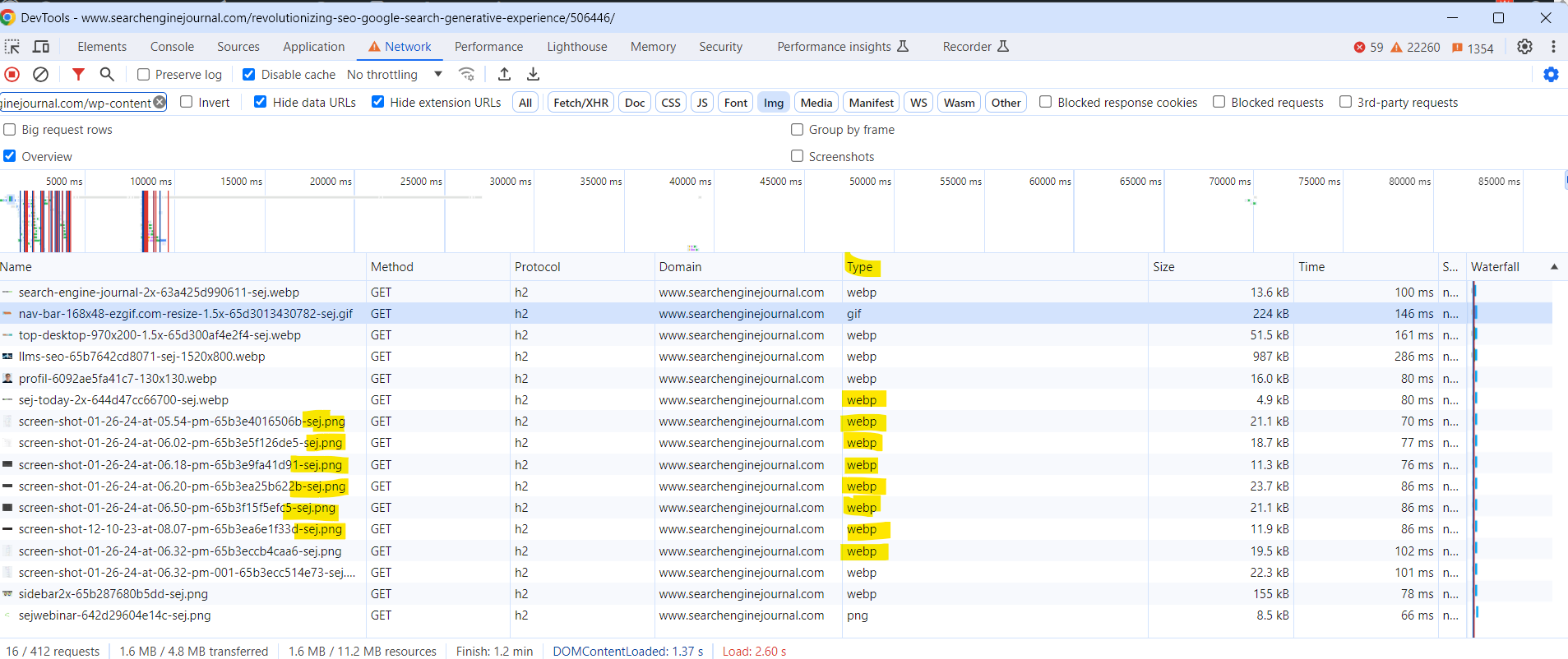
For example, astatine Search Engine Journal, we usage that method to service WebP format with our server’s built-in CDN.
Even though images person “.jpeg” oregon “.png” extensions, our CDN serves WebP if browsers enactment it.
 Serving PNGs arsenic WebP (Screenshot from DevTools, February 2024)
Serving PNGs arsenic WebP (Screenshot from DevTools, February 2024)
When validating pages with PageSpeed Insights, it is advisable to guarantee that you walk the audit “Serve images successful next-gen formats.”
Below are a fewer of the astir known CDN services you whitethorn see using:
12. Beware Of Copyright
Regardless of the representation files you take to use, marque definite there’s no copyright conflict.
The Postal Service is paying $3.5 million successful an representation copyright lawsuit, and Skechers was sued for $2.5 million.
If Getty, Shutterstock, DepositFiles, oregon immoderate different banal photograph supplier owns an representation you usage – and you don’t person a licence to usage it – past you’re risking an costly lawsuit.
Under the Digital Millennium Copyright Act (DMCA), you could beryllium issued a announcement if you person violated immoderate copyright issues. If the proprietor of a portion of contented sees their contented connected your website, they tin contented a DMCA Takedown, which you indispensable comply with.
Image Optimization Key Takeaways
So, earlier you statesman uploading your representation to your site, travel the representation optimization rituals from above.
The astir important happening is ensuring the representation and alternate substance are applicable to the page. Other cardinal takeaways:
- Choose the close record format.
- Serve the close record size for faster leafage load speed.
- Make definite your on-page SEO elements (metadata, structured data, etc.) brace with your image.
- For crawlability, make an representation sitemap oregon marque definite your images are featured successful your sitemap.
Optimizing images is nary joke. With caller advances successful search, particularly erstwhile Google started prioritizing visuals successful hunt results, your full tract volition payment from taking the steps above.
Happy optimizing!
Read More:
- The Essential Guide To Using Images Legally Online
- Social Media Image Size Guide For All Platforms In 2024
- Page Speed As A Google Ranking Factor: What You Need To Know
Featured Image: Paulo Bobita/Search Engine Journal




![Win Higher-Quality Links: The PR Approach To SEO Success [Webinar] via @sejournal, @lorenbaker](https://www.searchenginejournal.com/wp-content/uploads/2025/03/featured-1-716.png)





 English (US)
English (US)