ARTICLE AD BOX
Speed is precise important for a website. It’s truthful important that Google has made it an existent ranking factor. Over time, Google has taken enactment to amended the loading velocity of websites by providing a acceptable of tools for developers and webmasters. One of these tools is Google Lighthouse.
But however does this PageSpeed Insights Tool from Google really work? And, much importantly, does leafage velocity impact SEO? You’ll find everything you request to cognize successful this article.

The PageSpeed Insights Tool didn’t usage to beryllium precise bully successful the past. Most of the accusation determination could beryllium recovered comparatively casual elsewhere and it didn’t rather bespeak velocity itself. However, Google has precocious updated the instrumentality and it’s a batch better. Unfortunately, it’s besides a batch harder to understand.
However, this instrumentality has became fashionable among SEOs done PageSpeed Insights, which is, successful fact, powered by Lighthouse, but provides the accusation successful an casual to travel format, connected a web page.
- What Is Google PageSpeed Insights?
- Does PageSpeed Insights Affect SEO? Is 100/100 Score Essential?
- PageSpeed Insights Metrics
- How Is the PageSpeed Insights Score Calculated?
- Key Points successful Improving the PageSpeed Insights Score
- How to Bulk Check the PageSpeed Insights Score
- Other Tools for Measuring & Improving Site Speed
What Is Google PageSpeed Insights?
PageSpeed Insights is an online instrumentality provided by Google which is utilized to place web show issues connected sites. Although mostly related to technical SEO issues, the tools besides analyse the tract from a User Experience and accessibility constituent of view.
You tin entree PageSpeed Insights by visiting https://developers.google.com/speed/pagespeed/insights/.

You tin participate the URL determination and aft a fewer seconds the instrumentality volition instrumentality a leafage with immoderate results regarding your website’s performance. At the top, determination volition beryllium a wide score, which is an mean of aggregate factors. Below you volition spot elaborate accusation astir what really affects your speed.
However, it isn’t the lone PageSpeed instrumentality provided by Google. There besides is mod_pagespeed, a server module utilized to lick these velocity issues, and the afloat fledged Lighthouse (the tract investigation instrumentality that powers everything), disposable successful Chrome itself. There are besides a fig of Chrome Extensions related to Google’s PageSpeed Insights.
We volition sermon concisely astir each of them passim this article, but we volition absorption chiefly connected PageSpeed Insights arsenic it seems to beryllium the handiest instrumentality astir SEOs usage erstwhile checking a website.
Mobile vs. Desktop
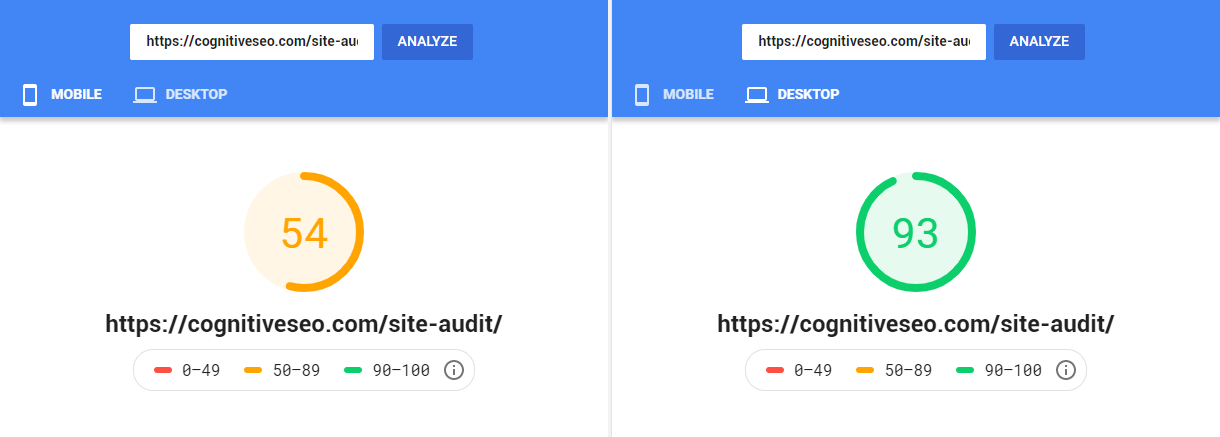
When you insert a leafage to trial it, Google volition springiness 2 scores: 1 for the mobile mentation and 1 for the desktop version.
Initially, the PageSpeed Tool lone gave 1 score, for the Desktop version. But recently, mobile usage has became much and much popular. As of 2018, much than 50% of hunt motor users hunt connected mobile devices. As Google moved to a mobile archetypal index, it besides made consciousness for them to trial mobile versions for velocity first.

However, if you person a responsive design, you mightiness deliberation that these versions are mostly identical.
If so, wherefore bash they person antithetic scores?
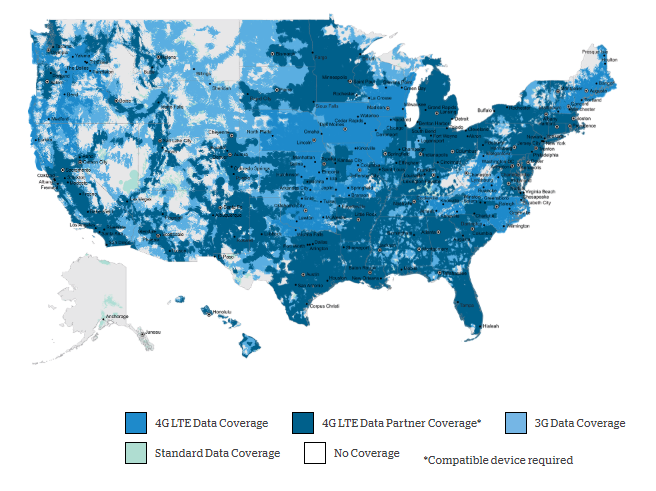
Mobile: When you usage the PageSpeed Insights tool, the archetypal effect you’ll get is for mobile speed. This means that your website has been tested connected a mobile connection, astir apt with a 4G connection, arsenic it seems to beryllium the astir communal velocity astir the US astatine least.

https://www.uscellular.com/coverage-map/voice-and-data-maps.html
However, support successful caput that galore mobile users astir the satellite inactive get lone 3G awesome and, though they person a slower transportation speed, they inactive expect the website to load truly fast.
And here’s the problem. It’s not ever astir your site, it’s much astir the connection’s speed. It mightiness look similar your tract is dilatory when, successful reality, the transportation velocity is slow.
Desktop: On desktop, the people is higher due to the fact that the transportation velocity is higher. That’s conscionable the happening with airy and fibre optics. Unless you unrecorded successful the UK, of course, and inactive person cups and drawstring internet.
So the website goes done the aforesaid testing, but it’s mostly the transportation velocity that differs.
That’s wherefore mobile comes first, arsenic mobile devices usually person slower connections. Things mightiness alteration with 5G but, until then, marque definite you absorption connected improving your tract velocity for mobile devices.
What precisely is Page Speed?
OK, truthful we cognize what the instrumentality does: it gives a people based connected however accelerated it thinks your tract is. But what precisely is leafage speed?
Page Speed is the velocity astatine which an idiosyncratic leafage loads connected your website. Different pages tin person antithetic speeds owed to factors specified arsenic images and scripts.
But velocity is relative. It depends connected truthful galore factors specified arsenic the website’s performance, the server’s performance, the peculiar web leafage you’re on, the transportation type, the user’s net work provider, the net package, the device’s processing power, the Browser, what the idiosyncratic is doing astatine that point, however galore apps are moving and truthful on.
However, we tin lone enactment with what we tin work, which is our website and our server. We don’t truly person power implicit the rest.
Just to get things straight, leafage velocity isn’t a score, similar PageSpeed Insights presents. It’s a web page’s loading clip and it is measured successful seconds. That’s what matters.
That’s wherefore Google PageSpeed Insights wasn’t truthful bully successful the past. It didn’t rather springiness you accusation astir however accelerated your website is really loading. Just scores.
And that’s wherefore this caller mentation is conscionable truthful good. It tells you everything you request to cognize astir existent loading velocity portion besides keeping the bully worldly from the aged version.
There are, of course, antithetic points of involvement successful the loading time. For example, you whitethorn privation to tally immoderate scripts towards the extremity due to the fact that they don’t request to beryllium utilized initially.
They mightiness instrumentality a batch to decorativeness loading, truthful the full loading clip could beryllium higher. But if the tract is usable until then, it isn’t specified a large problem.

For example, let’s accidental you privation to tally an exit intent pop-up script. That publication takes a hypothetical 5-10 seconds to load. However, you privation to amusement it to the idiosyncratic lone aft astir 20-30 seconds.
If you commencement moving your publication immediately, you mightiness postpone loading different important elements, specified arsenic the archetypal happening the idiosyncratic should see: the supra the fold content. This would beryllium precise bad, particularly since you’re not going to usage that publication until astir 20-30 seconds successful the future.
So you tin postpone loading the publication aft everything other that is captious loads successful bid to springiness the idiosyncratic a amended experience.
However, if you person a publication that makes the paper enactment oregon thing captious to the usability of the website, you mightiness not privation to load it towards the end. This would ruin the acquisition arsenic the idiosyncratic would not beryllium capable to entree that relation earlier everything other is loaded.
Does Page Speed Affect SEO? Is 100/100 Insights Score Essential?
The elemental reply is that leafage velocity does impact SEO. Page velocity is simply a nonstop ranking factor, a information known adjacent amended since Google’s Algorithm Speed Update. However, velocity tin besides impact rankings indirectly, by expanding the bounce complaint and reducing dwell time.
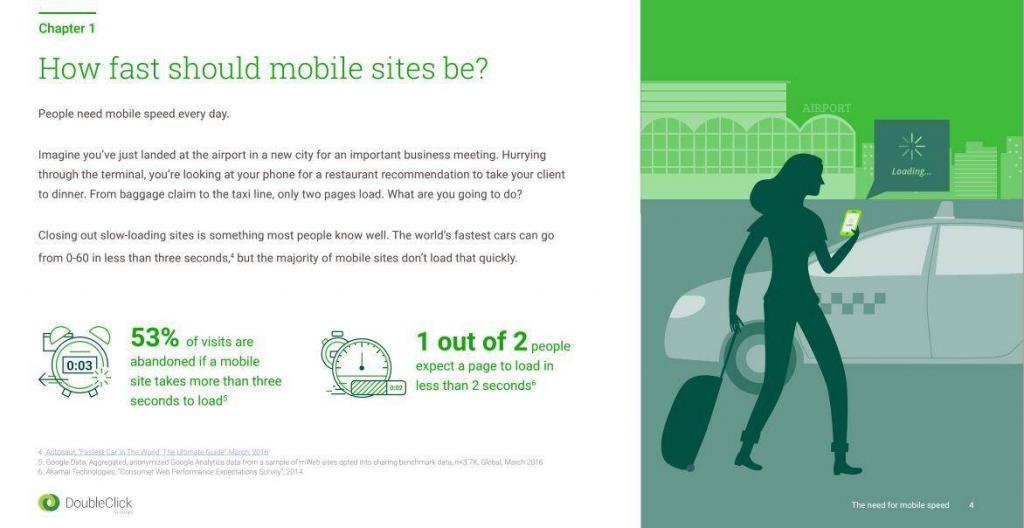
At Google, users travel first. Studies by Google amusement that mean 3G loading velocity is precise slow. They besides amusement that users permission the tract aft astir 3 seconds. This means that their acquisition is atrocious and Google doesn’t similar ranking sites which supply atrocious idiosyncratic experience.

What you indispensable retrieve is that velocity is measured successful seconds, not successful points from 0 to 100. While PageSpeed Insights is simply a instrumentality that helps you amended speed, the people determination doesn’t needfully mean thing successful the existent world.
Even so, it is important to amended the Page Speed Score.
Why?
Because with Google we don’t cognize for definite whether the people determination is oregon is not utilized arsenic a ranking factor. Does Google usage seconds? Does it usage the score? Who knows…
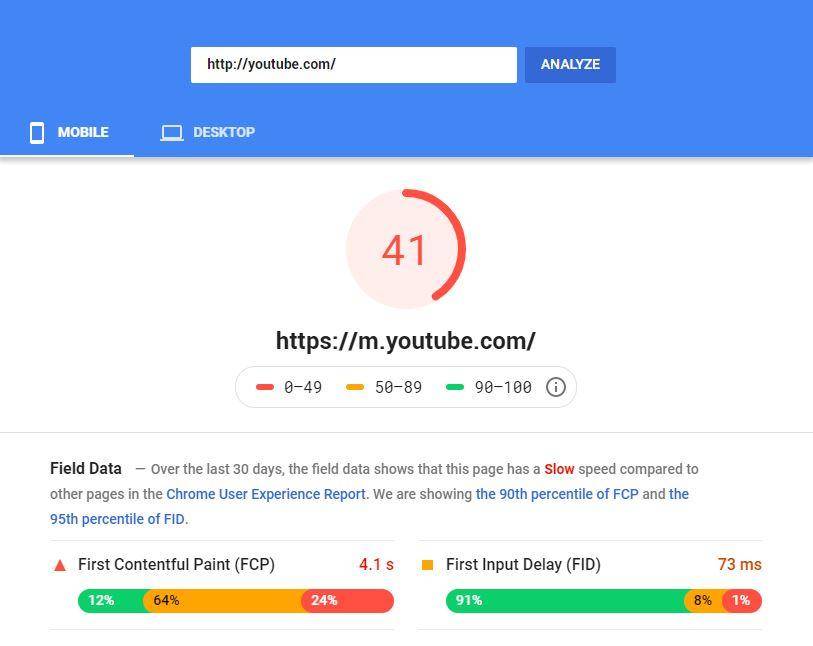
However, I’ve seen sites with cleanable pagespeed people ranking poorly and websites with a people little than 50 that fertile precise good (#youtube).
However, you person to instrumentality into relationship however Google makes these tests. We don’t cognize wherever the tests are performed from. Is your server from Romania and Google tests it with a 3G transportation successful the US? Well then, you tin evidently expect debased speeds.
But conscionable for the user’s sake, enactment the loading clip first. And don’t usage lone PageSpeed Insights to trial that. Stick to the extremity and I’ll amusement you a mates of tools which you tin usage to trial the velocity astatine which your website loads from antithetic locations.
Sometimes, Google contradicts itself!
For example, Google PageSpeed Insights considers the Google Analytics publication render blocking, which means you should load it later, successful the footer. However, Google Analytics specifies it beauteous intelligibly that the publication indispensable beryllium placed successful the <head> conception of your website, different it won’t enactment decently and won’t initially beryllium accepted arsenic a valid install.
So you get a tiny people deed successful PageSpeed Insights… by doing what Google says… conscionable to beryllium told that you shouldn’t bash it similar that… by Google. You get the point.
Also, you can’t cache the publication decently unless you store the analytics.js record connected your server. That’s evidently thing Google Analytics doesn’t recommend. It’s besides a hellhole for maintenance, arsenic each clip Google Analytics JavaScript record gets an update, you would person to update it connected your tract arsenic well.
This, of course, doesn’t hap lone with Google tools and scripts but with immoderate 3rd enactment publication you don’t person power over.
In our defense, adjacent YouTube, which is owned by Google and should theoretically acceptable an example, has a beauteous dilatory PageSpeed Insights score, astatine slightest astatine the clip of penning this article.

But that doesn’t mean that the tract loads slow. You tin spot that the tract information (for which determination is plentifulness of, arsenic it’s YouTube) says the tract loads successful beauteous overmuch 4 seconds, which isn’t really bad, considering that precocious YouTube provides video previews successful the thumbnails.
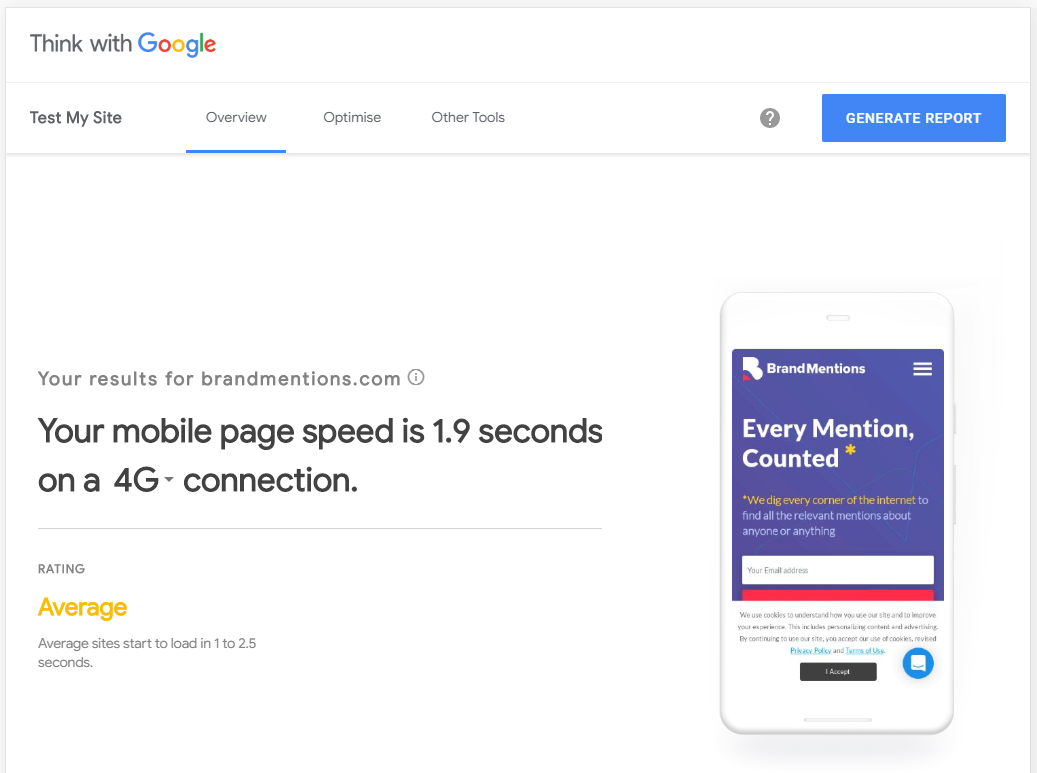
You tin besides trial your tract with https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/ to get a much elemental mentation of however accelerated your tract loads!

Our different business’s website, BrandMentions loads successful nether 2 seconds connected a 4G connection, arsenic you tin spot above. We would spot it arsenic beauteous good. Sure, there’s ever country for improvement. By Google standards… it’s average.
However, Google seems to see cognitiveSEO’s website velocity slow, adjacent though it loads successful a small implicit 3 seconds, which is inactive beauteous accelerated considering the magnitude of 3rd enactment tools we’re using.

Note that you’ll person to spell nether 1 2nd to beryllium considered fast! To bash so, you’ll astir apt request a precise elemental tract with nary 3rd enactment plugins oregon fancy pop-ups. Not casual if you really privation to bash immoderate integer marketing.
So yes, loading velocity is important for SEO, but a cleanable PageSpeed Insights people is not. As agelong arsenic your website loads successful astir 3 seconds, you should beryllium good with astir users.
PageSpeed Insights Metrics
Since truthful galore things tin impact tract speed, Google breaks everything up successful antithetic categories successful the PageSpeed Insights Tool, for a amended knowing of the issues.
This is adjuvant arsenic Google besides provides immoderate benignant of prioritization, showing you what precisely affects velocity the most.
Field & Lab Data
These are the caller metrics that are really useful. They are divided into 2 categories: tract and laboratory data.
Field data is what’s important successful the existent world, arsenic it’s the information extracted by Google from existent users, either done Chrome oregon different information providers.
Sure, it’s an mean and if Google doesn’t yet person capable information it volition fto you know.
Origin Summary shows an mean of the site’s velocity arsenic a whole. This mode you tin person an thought connected however your leafage compares to the tract and however the tract compares to different sites successful the Chrome User Experience Report.
Lab data, though inactive useful, could beryllium considered little important arsenic it is collected from a controlled environment. This means that it’s tested done a azygous transportation and it doesn’t aggregate information from aggregate users.
The laboratory information is what really generates the Google leafage velocity score.
Due to the information that Google doesn’t ever person tract data, it uses the laboratory information which is performed connected the spot to analyse your site.
First Contentful Paint represents the infinitesimal erstwhile the users sees thing connected your web leafage for the archetypal time. If you look astatine the bid of images you tin really spot however it looks:

As you tin see, the leafage has not afloat rendered, thing has displayed there.
First Meaningful Paint is the 2nd step, let’s say, if we instrumentality the results supra arsenic an example. It represents the constituent astatine which the idiosyncratic tin really recognize the archetypal portion of content. For example, immoderate readable substance oregon an representation displays, alternatively of conscionable colors and backgrounds.
Speed Index is simply a much analyzable metric. It measures however rapidly elements connected your website are visibly populated. The faster they commencement to appear, the better. You’re looking for a little people here, arsenic it’s besides measured successful seconds.
First CPU Idle represents the constituent astatine which the tract has loaded capable of the accusation for it to beryllium capable to grip a user’s archetypal input. For example, if the tract has not loaded capable applicable information, the idiosyncratic mightiness pat elements oregon scroll down but thing volition happen.
Time to Interactive is the adjacent level, the 1 astatine which the website is afloat interactive. This means that everything has loaded successful the device’s representation and is present acceptable to beryllium used.
Max Potential First Input Delay is the hold a idiosyncratic experiences from the constituent astatine which they interact with the browsers to the constituent astatine which the browser responds. This is the lone show metric which doesn’t impact the leafage velocity score.
Opportunities & Diagnostics
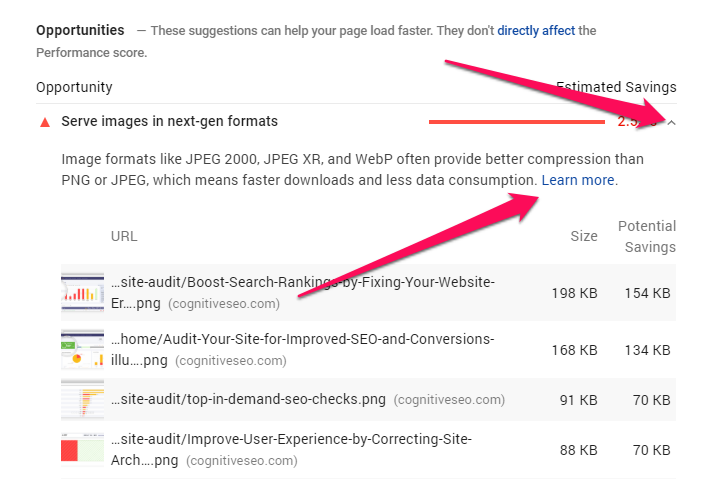
The opportunities conception provides accusation connected what you tin amended connected your site. It besides tells you an estimation of however overmuch each contented affects your load clip and however you should prioritize your tasks.
Going done each and everyone of them would beryllium overkill. However, nether each metric you’ll person a tiny arrow which you tin usage to grow the section.

There you volition find accusation astir each and each proposal and however to hole the contented to amended your site’s speed. You volition announcement that the elements which origin the biggest issues are, successful general, images and 3rd enactment scripts.
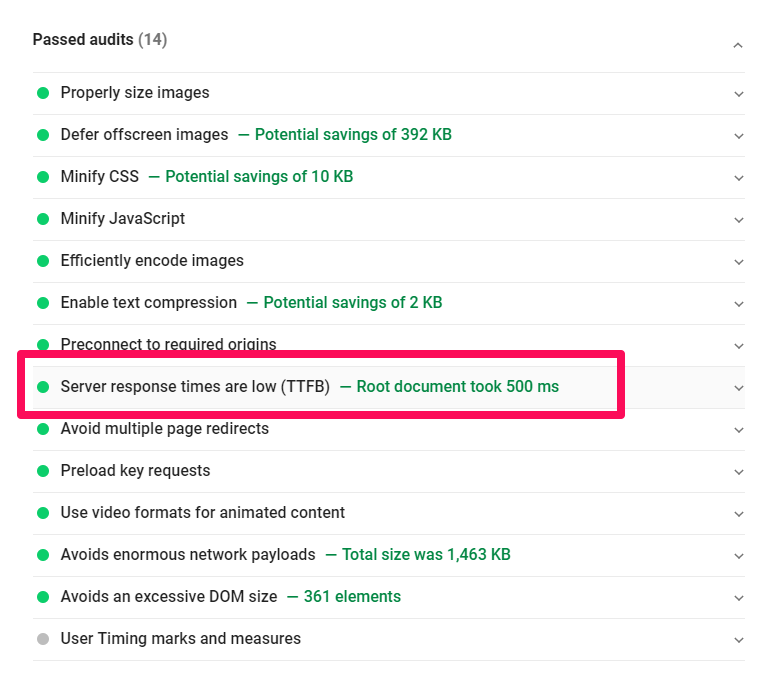
The Passed Audits section is the database of things that you already bash good connected your web page. Basically, it volition amusement elements from some the Opportunities and Diagnostics sections that acceptable wrong Google’s parameters.
The much you person successful this list, the better!
How Is the PageSpeed Insights Score Calculated?
Although you mightiness spot truthful galore things successful the PageSpeed Insights Tool, the people is really calculated utilizing lone the seconds successful the Lab Data section. If you work closely, you’ll really beryllium capable to spot the connection “These metrics don’t directly impact the Performance score.” nether Opportunities & Diagnostics.
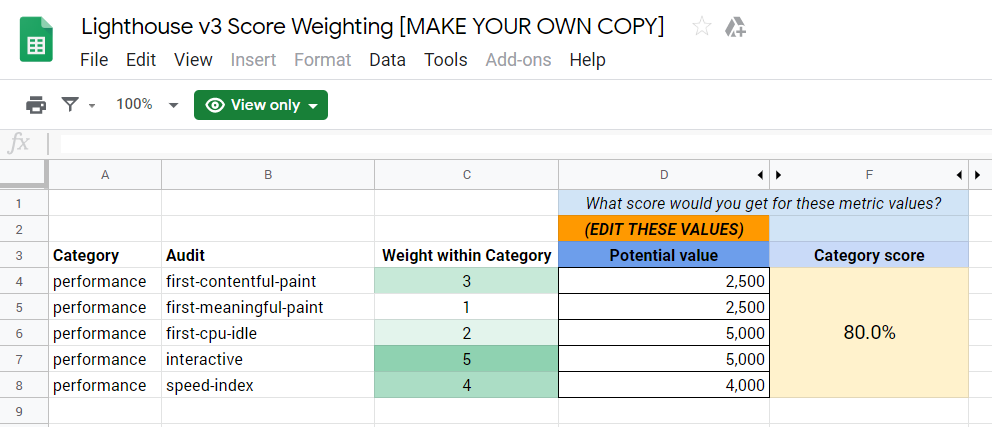
The metrics successful the Lab Data are called show metrics. There are 6 of them and we’ve presented them above. Each metric gets a people from 0 to 100. Each metric has a antithetic value successful calculating the score.
3 – First contentful paint
1 – First meaningful paint
2 – First cpu idle
5 – Time to interactive
4 – Speed index
0 – Estimated input latency
By bid of importance, they are listed arsenic such: Time to Interactive, Speed Index, First Contentful Paint, First CPU Idle, First Meaningful Paint and Estimated Input Latency, which really has nary effect connected the score.
The scores are based connected Log-normal distribution algorithms truthful let’s not get excessively heavy down the rabbit hole. If you privation to larn much you tin work this page.
Google has besides enactment a Sheet record which you tin usage to spot however the people is really generated. If you cognize Excel functions, you tin reverse technologist however everything works. You tin download this record here, but you person to marque your ain transcript (File -> Make your ain copy) earlier you tin edit it. There’s besides a version for Lighthouse v5.

To enactment it successful elemental terms, the First Contentful Paint impacts the people much than the First Meaningful Paint, and truthful on.
Why? Well, astir apt due to the fact that if thing displays connected the screen, the idiosyncratic is much apt to permission your website. If you display… something, you’ll triumph immoderate clip to get the remainder of the happening delivered.
The scores are yet divided into 3 categories, Slow (0-49), Average (50-89) and Good (90-100). Then an mean is generated arsenic a last people for your website.
Generally, if you’re nether 50, you bash person immoderate issues that request fixing! But again, don’t sweat it if your tract loads successful astir 3 seconds.
Key Points successful Improving the PageSpeed Insights Score
Everything up determination mightiness beryllium a small large hard to digest. We get it. Most probably, you won’t beryllium capable to lick everything! We’ve ruled retired that it’s not important to get a 100% score. However, present are the cardinal elements that volition noticeably marque your tract load faster.
Warning: execute a backup of some your files and your database earlier engaging successful these improvements. They tin messiness up your website and you person to marque definite you tin instrumentality to a erstwhile version!
Server effect time
The server is thing you can’t truly amended yourself. You either person a bully 1 oregon a atrocious one. To amended it, you would either person to trim load connected it significantly, oregon amended its hardware, some of which you don’t person power over, unless you ain the carnal machine.
So it’s important to person a bully server successful the archetypal place. But however bash you choose a bully server?
Well, immoderate hosting institution that ranks good connected Google should supply decent services. However, it’s up to you to test. Best advice? If you’re mostly focused connected section SEO, take a section server. For example, if astir of your assemblage lives successful Italy, take a server with the datacenter successful Italy.
If the datacenter is each the mode successful the US, the accusation volition person to question a large region earlier reaching your people audience.
You tin ever trial the hosting provider’s ain website with PageSpeed Insights and look for their TTFB (Time To First Byte) oregon Server Response Time. If it’s successful the Passed Audits section, you cognize you person yourself a bully hosting provider.

However, it’s amended if you cognize idiosyncratic that is an existent lawsuit of the hosting supplier truthful you tin trial the velocity there.
Realistically, the host’s ain website volition astir apt beryllium connected a dedicated server, portion your tract volition beryllium connected a shared hosting package. This means that you volition stock the computer’s CPU and net bandwidth with different websites.
If you tin trial a existent tract from a client, that’s great. You mightiness beryllium capable to look done the reviews and find clients oregon inquire the enactment squad to supply one.
Image compression
In general, images are the biggest occupation with websites. They are large and instrumentality up a batch to download.
There are 2 types of issues with the images. The archetypal 1 is the surface size vs. the existent representation size successful pixels and the 2nd 1 is the disk size.
Disk Size: The much carnal abstraction an representation takes connected a hard disk oregon SSD, the much it volition instrumentality to download. 100 KB volition download a batch faster than 1000 KB (1MB). If you person 10 images similar that connected your blog post, expect your tract to load precise slow.
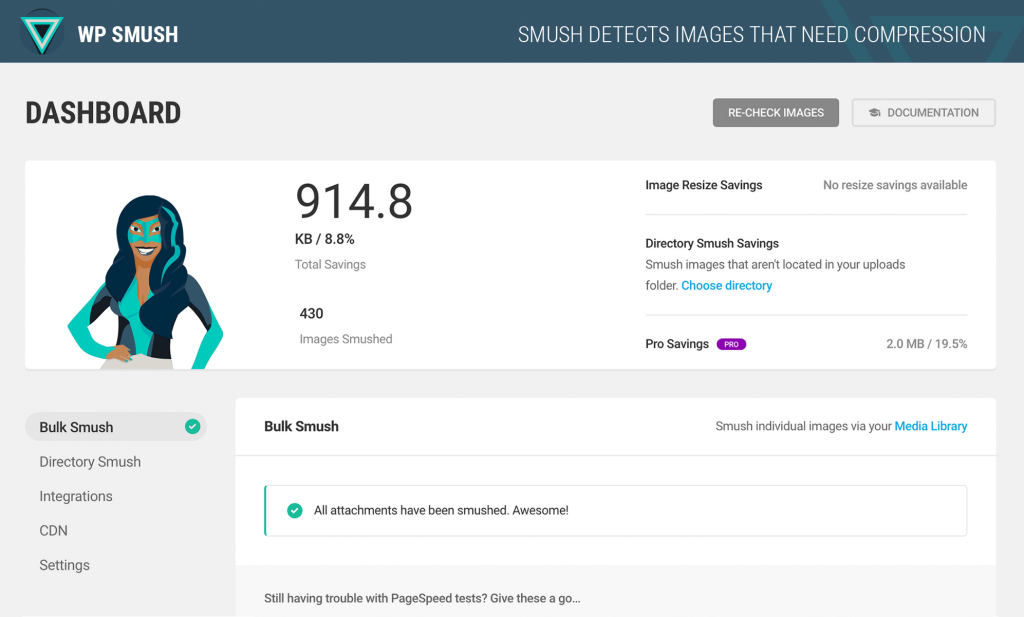
You tin use WP Smush to optimize your images. It’s a plugin that volition compress the images without losing immoderate quality. This means that you tin shrink a 1000×1000 pixels representation from 200 KB to 150 KB without noticing the quality successful quality, truthful making it load 25% faster.

Screen Size: Screen size is the size astatine which an representation is displayed. For example, the representation beneath is being displayed astatine 300×300 pixels.

To marque images load faster, you archetypal person to marque definite you’re not utilizing an representation bigger than it’s going to beryllium displayed. For example, if you person an HTML conception that styled with CSS astatine 300×300 pixels, but you load an 1000×1000 pixels representation successful the source, you’re losing load clip for that 700×700 pixels.
That’s due to the fact that the Browser has to download the 1000×1000 pixels representation and past shrink it to 300×300 pixels. This takes much clip for some the download and the shrinking process. You tin hole this by uploading your images with the aforesaid width and tallness that they volition beryllium displayed at.
WordPress does this automatically by creating aggregate instances of the representation erstwhile you upload it. That’s wherefore you’ll spot that 300×300 oregon 150×150 suffix astatine the extremity of an representation record path. That’s wherefore you tin take sizes (Large, Medium, Thumbnail). Although it’s not perfect, particularly if you manually resize the representation with click and drag, and it takes up much abstraction connected your server connected the agelong run, it does assistance with load speed.
Deferring the images is different happening that you tin bash to amended the load time. This means that you tin download them aboriginal arsenic the idiosyncratic scrolls down connected the web page. There volition beryllium a little infinitesimal erstwhile the images won’t beryllium disposable but they volition yet amusement up, 1 aft another.
This helps the Browsers absorption connected the important part, the 1 which the users is viewing astatine that point.

There are a multitude of plugins that tin assistance you bash that. However, galore person bugs oregon lone defer images successful definite situations, for illustration if they are created by WordPress oregon WooCommerce, but not erstwhile created oregon inserted by little fashionable plugins.
There are surely plugins for different CMS, specified arsenic Joomla oregon Magento. Just execute a Google hunt for them. If you’re not connected a fashionable CMS, specified arsenic WordPress, deferring images tin beryllium done with jQuery, but you’ll astir surely need a developer for it, if you’re not 1 yourself.
Next gen representation formats are recommended by Google. They are precise useful, particularly erstwhile loading a website from a mobile device. However, there’s a crushed not galore radical usage them yet.
Next gen representation formats are not yet supported by each large browsers. This means that you’ll request to dynamically service antithetic formats for antithetic browsers.
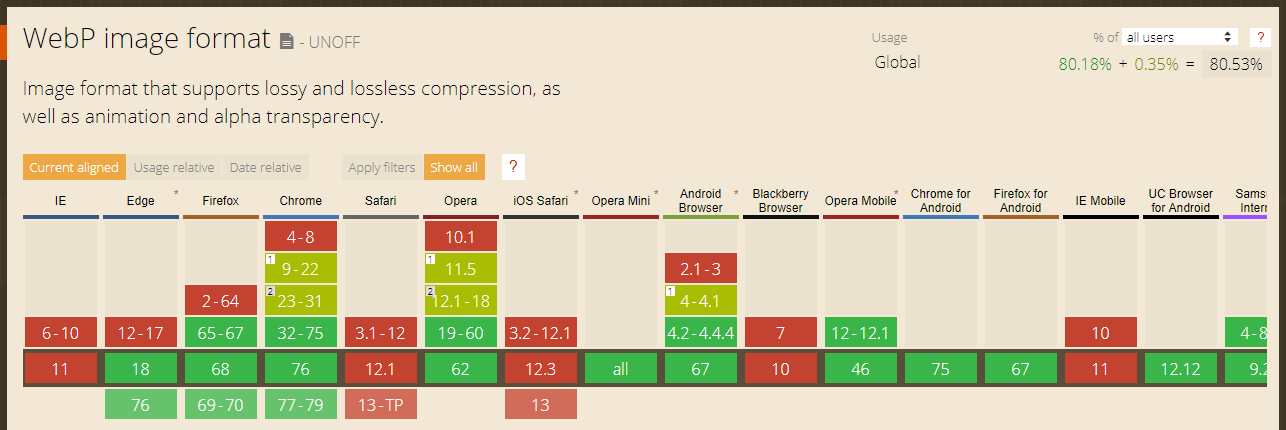
If you tin usage a plugin connected your CMS that mightiness beryllium easy, but if you’re connected a customized platform, you’ll request to make everything from scratch, which costs a lot. Here’s a database of which browsers enactment the WebP format.

If you size and optimize your images properly, the savings you’ll get by besides converting them to adjacent gen representation formats specified arsenic JPEG2000 oregon WebP mightiness not beryllium worthy the outgo successful clip and money.
However, if you person the clip and budget, by each means, spell bash it. You tin usage this instrumentality to cheque if the browsers your users walk astir clip connected are supported. Search for either WebP oregon JPEG2000.
HTML & CSS Structure
The HTML operation of your web leafage dictates the mode it loads. Browsers work a leafage from the apical to the bottommost and they load the elements the aforesaid way. This means that if you privation thing to load first, you person to enactment it higher successful your page.
Generally, the issues are not with HTML but with CSS. If you constitute your CSS chaotically, it volition effect successful a slower loading clip and a atrocious idiosyncratic experience.
Let’s instrumentality an example. Most websites, if not all, travel this HTML structure: caput > assemblage > footer.
If my CSS record styles the footer first, past the footer volition person the styling, though it is earlier the fold. Meanwhile, the header and assemblage mightiness stay plain.
It’s besides a bully thought to adhd your mobile styling first, arsenic mobile devices are the slowest ones. You mightiness request astatine slightest a basal CSS training to get the thought of this hierarchy and beryllium capable to place problems with codification connected your own
The aforesaid goes with renderblocking JavaScript. Postpone scripts that are not vital. Add them to the footer truthful that they volition beryllium loaded last.
However, if you person important scripts specified arsenic Analytics which should tally arsenic soon arsenic possible, past by each means support them successful the header and marque definite they occurrence and tally properly, adjacent though this mightiness effect successful a little PageSpeed score.
Minification & Script Compression
Minification is simply a process of making a record smaller by removing unnecessary accusation from it.
For example, erstwhile penning JavaScript and CSS, most, if not each coders, similar to usage spaces successful bid to support their codification cleanable and casual to read. However, those other spaces adhd up, particularly if you person a agelong portion of code.

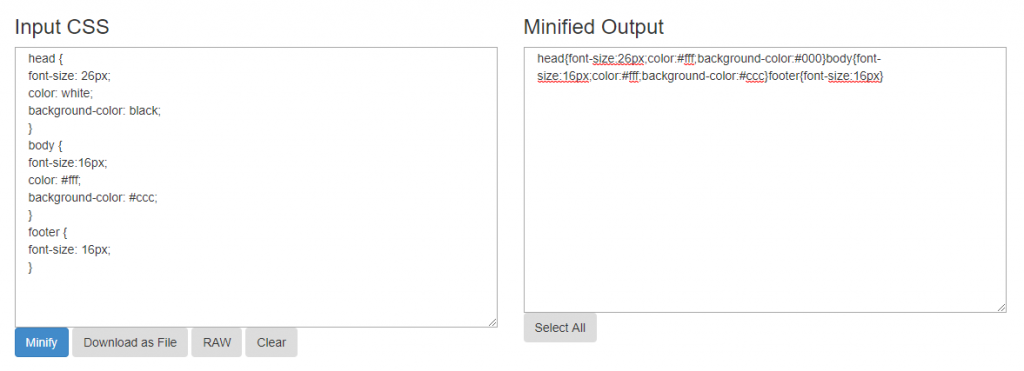
cssminifier.com
Another mode of minifying codification would beryllium by combining akin elements.
For example, if my caput and footer sections were identical, alternatively of penning them similar this:
body {
font-size: 16px;
}
footer {
font-size: 16px;
}
I could write:
body, footer {
font-size: 16px;
}
Compression is the process of shrinking files by replacing recurring sequences of accusation with a azygous notation to that peculiar sequence.
So, for example, if I person the pursuing code: 123 4 123 123 123 4 123 123, I could regenerate 123 with a 1 and get a compressed mentation similar this one: 1 4 1 1 1 4 1 1. Of course, it’s acold much analyzable than what I’ve presented.
This mostly happens connected the server broadside and the astir communal 1 is called Gzip compression. The server sends a compressed version. After the browser receives the compressed file, it decompresses it by reversing the process, to work its existent contents.
This works beauteous overmuch similar WinRAR; we astir apt each cognize it, due to the fact that we’ve been utilizing it for escaped since forever!
If you’re connected a fashionable CMS, you volition decidedly find a plugin for some compression and minification. For example, the W3 Total Cache plugin does a batch of things including some of these, if you acceptable it up properly.
Remember that compression is babelike connected server setup. If your server does not enactment Gzip, you won’t beryllium capable to compress files. If you person an Apache server, marque definite you person mod_deflate installed.
You tin inquire your server supplier if your hosting supports it. 99.9% of the clip they volition accidental yes. If it’s not already installed, they should bash it escaped of charge, arsenic it’s thing beauteous basic.
If you’re not connected a fashionable CMS you tin besides alteration Gzip compression via the .htaccess file (Apache servers) by adding the pursuing code, arsenic agelong arsenic mod_deflate is installed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<span class="token operator"><</span>IfModule mod_deflate<span class="token punctuation">.</span>c<span class="token operator">></span> <span class="token shell-comment comment"># Compress HTML, CSS, JavaScript, Text, XML and fonts</span> AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>javascript AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>rss<span class="token operator">+</span>xml AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>vnd<span class="token punctuation">.</span>ms<span class="token operator">-</span>fontobject AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>x<span class="token operator">-</span>font AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>x<span class="token operator">-</span>font<span class="token operator">-</span>opentype AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>x<span class="token operator">-</span>font<span class="token operator">-</span>otf AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>x<span class="token operator">-</span>font<span class="token operator">-</span>truetype AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>x<span class="token operator">-</span>font<span class="token operator">-</span>ttf AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>x<span class="token operator">-</span>javascript AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>xhtml<span class="token operator">+</span>xml AddOutputFilterByType <span class="token constant">DEFLATE</span> application<span class="token operator">/</span>xml AddOutputFilterByType <span class="token constant">DEFLATE</span> font<span class="token operator">/</span>opentype AddOutputFilterByType <span class="token constant">DEFLATE</span> font<span class="token operator">/</span>otf AddOutputFilterByType <span class="token constant">DEFLATE</span> font<span class="token operator">/</span>ttf AddOutputFilterByType <span class="token constant">DEFLATE</span> image<span class="token operator">/</span>svg<span class="token operator">+</span>xml AddOutputFilterByType <span class="token constant">DEFLATE</span> image<span class="token operator">/</span>x<span class="token operator">-</span>icon AddOutputFilterByType <span class="token constant">DEFLATE</span> text<span class="token operator">/</span>css AddOutputFilterByType <span class="token constant">DEFLATE</span> text<span class="token operator">/</span>html AddOutputFilterByType <span class="token constant">DEFLATE</span> text<span class="token operator">/</span>javascript AddOutputFilterByType <span class="token constant">DEFLATE</span> text<span class="token operator">/</span>plain AddOutputFilterByType <span class="token constant">DEFLATE</span> text<span class="token operator">/</span>xml <span class="token shell-comment comment"># Remove browser bugs (only needed for truly aged browsers)</span> BrowserMatch <span class="token operator">^</span>Mozilla<span class="token operator">/</span><span class="token number">4</span> gzip<span class="token operator">-</span>only<span class="token operator">-</span>text<span class="token operator">/</span>html BrowserMatch <span class="token operator">^</span>Mozilla<span class="token operator">/</span><span class="token number">4</span>\<span class="token punctuation">.</span><span class="token number">0</span><span class="token punctuation">[</span><span class="token number">678</span><span class="token punctuation">]</span> no<span class="token operator">-</span>gzip BrowserMatch \<span class="token package">bMSIE</span> <span class="token operator">!</span>no<span class="token operator">-</span>gzip <span class="token operator">!</span>gzip<span class="token operator">-</span>only<span class="token operator">-</span>text<span class="token operator">/</span>html Header append Vary User<span class="token operator">-</span>Agent <span class="token operator"><</span><span class="token operator">/</span>IfModule<span class="token operator">></span> |
Sometimes, you tin besides combine the scripts. There are plugins that bash this, specified arsenic Autoptimize, which I’ve presented before. Combining scripts is precisely what it says. Instead of having 2 files, you harvester them into one. This mode there’s lone 1 petition made to the server, alternatively of aggregate ones.
However, combining scripts tin galore times causes bugs, truthful marque definite you backmost up everything before.
Cache Policy
Caching is the process of storing files successful a client’s browser successful bid to beryllium capable to rapidly entree them astatine a aboriginal time.
For example, if a idiosyncratic comes to your website for the archetypal time, your logo volition person to beryllium downloaded. However, if you person an effectual caching policy, that record volition beryllium stored successful the user’s browser. When the idiosyncratic accesses your tract a 2nd time, it won’t person to download that record again arsenic it volition beryllium instantly loaded from their computer.
Dynamic Elements (short cache policy): Dynamic elements are elements connected your website that alteration frequently. For example, you mightiness support adding caller posts successful a slider connected the Homepage.
In this case, the HTML is the dynamic element, truthful acceptable a abbreviated caching argumentation if this fits you. 30 minutes mightiness beryllium enough, conscionable successful lawsuit the idiosyncratic returns to that leafage successful the aforesaid session.
In immoderate cases, you mightiness not privation to cache those elements astatine all, if promptitude is what matters for your users, specified arsenic connected quality websites.
Static Resources (long cache policy): Static resources are files that seldom change. These are usually images and CSS oregon JS files, but they tin besides beryllium audio files, video files, etc.
You tin acceptable a longer cache clip for images and CSS files since you cognize you volition not beryllium changing them precise frequently. You tin adjacent spell up to 1 year, but 3 months is usually enough.
Third Party Tools: You don’t truly person power implicit 3rd enactment tools, truthful if you consciousness similar a instrumentality that is hosted elsewhere makes your website tally precise slow, amended find an alternate oregon springiness up connected it.
A solution would beryllium to big the files connected your ain server and cache them. However, this mightiness not beryllium precise productive and it’s not recommended, arsenic you’ll person to perpetually update those files arsenic soon arsenic caller versions travel out, different the instrumentality oregon app won’t enactment properly.
Cache Plugins: There are a batch of plugins that volition decently grip the cache protocols required for a bully idiosyncratic experience. If you’re connected WordPress, 1 of these plugins is W3 Total Cache. However, if you privation to spell for a amended option, WP Rocket is besides beauteous popular, but it volition acceptable you backmost a mates 100 bucks.
Just hunt for cache plugin / hold / module + your level connected Google to find what you need. Look astatine the reviews to prime the champion one.
.htaccess record cache: You tin besides acceptable a cache power header from your .htaccess record connected an Apache server, if you don’t tally your website connected a fashionable CMS.
There are aggregate ways:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 hour"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Or you tin besides usage this code:
# One twelvemonth for representation files
<filesMatch ".(jpg|jpeg|png|gif|ico)$">
Header acceptable Cache-Control "max-age=31536000, public"
</filesMatch>
# One period for css and js
<filesMatch ".(css|js)$">
Header acceptable Cache-Control "max-age=2628000, public"
</filesMatch>
The numbers successful the max-age property are successful seconds, truthful 3600 would mean 1 hour, 86400 1 time and truthful on.
Resetting the cache: When you marque modifications to a web page, you privation to reset the cache if an older mentation has been cached previously. However, you tin lone reset the cache connected your server.
This means that users who person downloaded a erstwhile mentation of a definite record volition inactive load that aged mentation from their machine erstwhile they entree the website again. The record volition beryllium refreshed aft the acceptable magnitude of clip successful your caching argumentation oregon if the idiosyncratic manually resets their browser cache.
If you person a captious mistake successful your web plan oregon code, you tin alteration the filename of your file. This mode you tin beryllium definite that the cache for that peculiar record volition beryllium reset.
Sometimes, Chrome’s cache tin beryllium hard to reset. Sometimes, routers and datacenters betwixt the lawsuit and the server mightiness besides cache files so, if you don’t spot the modifications, springiness it a mates of hours.
Lightweight Theme & Plugins
The much you load your website with plugins, the heavier it gets and the slower it runs.
A website’s taxable is the biggest ‘plugin’ the tract has. Most themes retired determination travel with dense 3rd enactment builders and immense libraries of plugins which each marque the tract tally slower.

For example, slider plugins mostly adhd the slider JS codification to each pages, though it volition astir apt beryllium utilized lone connected the homepage oregon a landing page. That’s immoderate dense codification to beryllium loading connected each page! Not to notation that cipher likes them and they little the conversion rate.
So erstwhile you’re looking for a theme, effort to find 1 without excessively overmuch animations, sliders, functions and truthful on. If you look astatine the large websites you’ll spot that, successful general, they’re beauteous simple.
A bully taxable which I urge is GeneratePress. It’s lightweight and volition load precise fast. You tin alteration oregon disable elements to support your tract arsenic cleanable arsenic possible.
Combining it with an optimization plugin specified arsenic WP Rocket (paid) oregon a combo of escaped plugins specified arsenic Autoptimize + Fastest Cache volition marque it blazing fast! You tin besides usage W3 Total Cache, a plugin which does astir everything listed supra beauteous well.
When you instal caller plugins, deliberation astir however important they are to your website. After you instal them, trial your people and loading speed. Does the plugin marque your tract tally slower? If yes, is it captious to support the plugin? Maybe look for a amended alternate oregon region it completely.
How to Bulk Check the PageSpeed Insights Score
The annoying portion astir PageSpeed Insights is that it checks lone 1 web leafage astatine a time. It would instrumentality an eternity to cheque each the pages connected your website, depending connected its size.
However, there’s a mode of bulk checking the PageSpeed Insights Score. Have you guessed it yet?
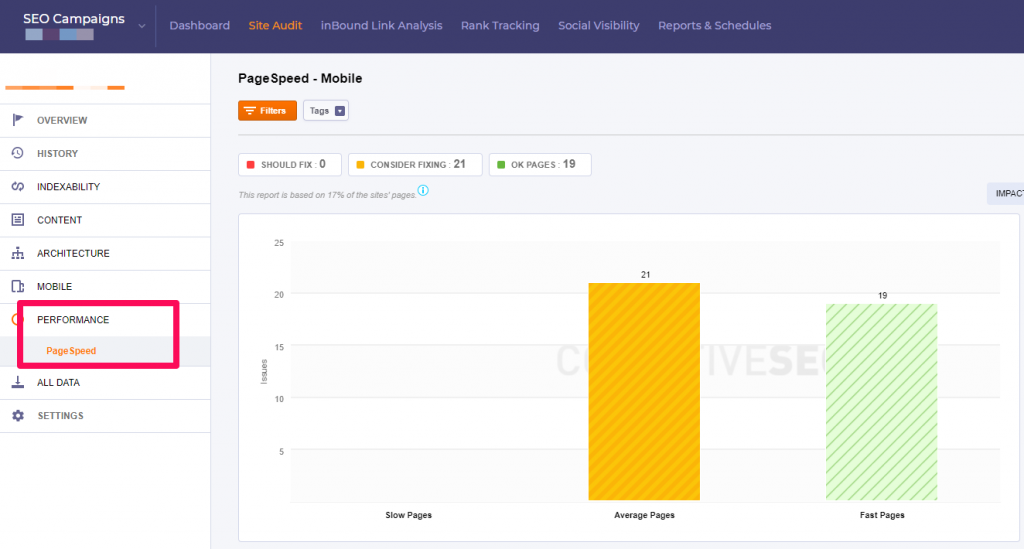
It’s the CognitiveSEO Tool Site Audit. Once you acceptable up the method SEO investigation with the Site Audit, spell to your Campaign -> Site Audit -> Performance -> PageSpeed.

Of course, you tin bash a batch much with the tool, from improving your method SEO and contented to monitoring your rankings and nexus gathering efforts.
There’s besides a somewhat escaped alternate which is simply a Chrome Extension. However, what it volition really bash is inquire for a database of URLs and past conscionable unfastened them arsenic caller tabs successful the online PageSpeed Insights tool.
![]()
This means that the process is OK for astir 10-20 tabs, if you person a mean to precocious extremity machine CPU. Anymore than that and the browser could clang oregon you’ll turn aged waiting. It’s inactive beauteous inconvenient.
Other SEO Tools for Measuring & Improving Site Speed
Of course, Google’s PageSpeed Insights instrumentality isn’t the lone instrumentality to cheque and amended leafage speed. For once, we don’t truly cognize wherever the tests are being performed from. If your tract is hosted connected a server successful Europe and Google performs its tests from the US, it’s earthy that the tract volition beryllium slower.
However, determination are tools which specify wherever the trial is being performed from.
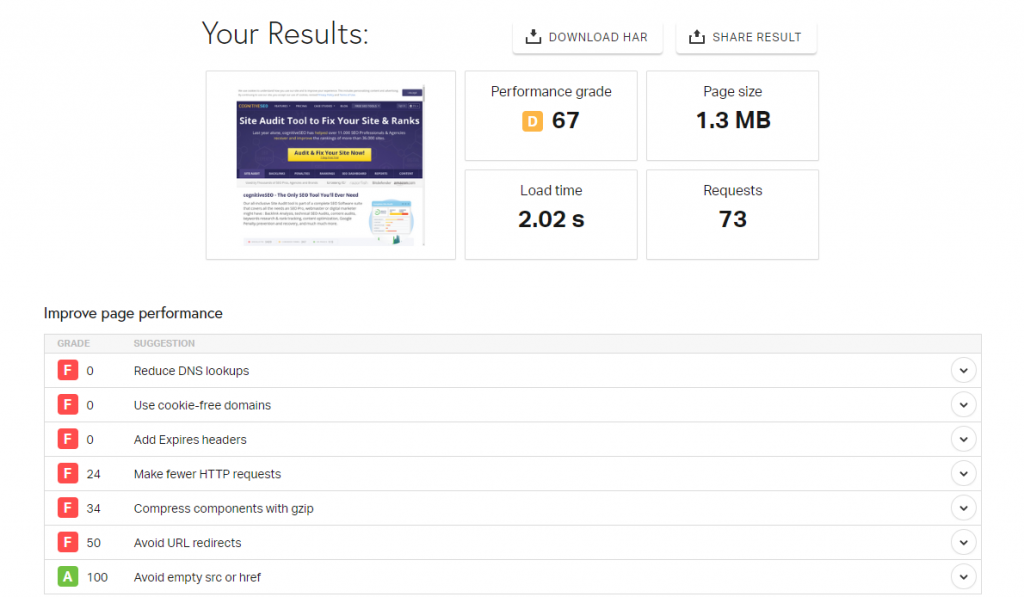
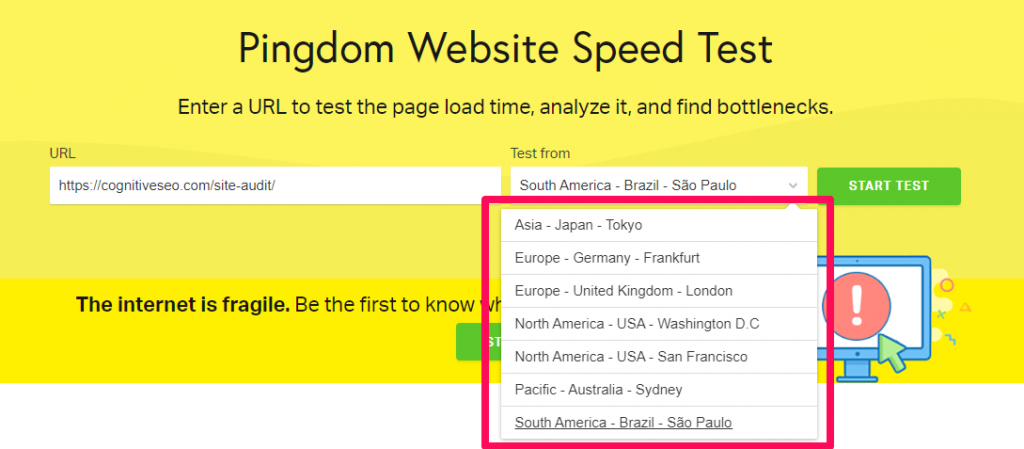
Pingdom
Pingdom Speed Test is simply a large instrumentality which measures the velocity astatine which your web leafage loads. Once the trial is done, you’ll get immoderate results which are akin to the ones connected Google’s tool, astatine slightest visually.

What’s absorbing astir it is that you tin prime wherever the trial is going to beryllium performed from. Sure, the options are limited, but it’s inactive amended than not adjacent knowing it.
If you absorption connected section SEO, choose the determination closest to your server. If you don’t cognize wherever it’s really hosted, inquire your hosting supplier and you’ll find out.

It’s besides a bully thought to marque aggregate tests from antithetic locations, conscionable successful lawsuit you person an planetary audience.
You tin find more akin tools to Pingdom.
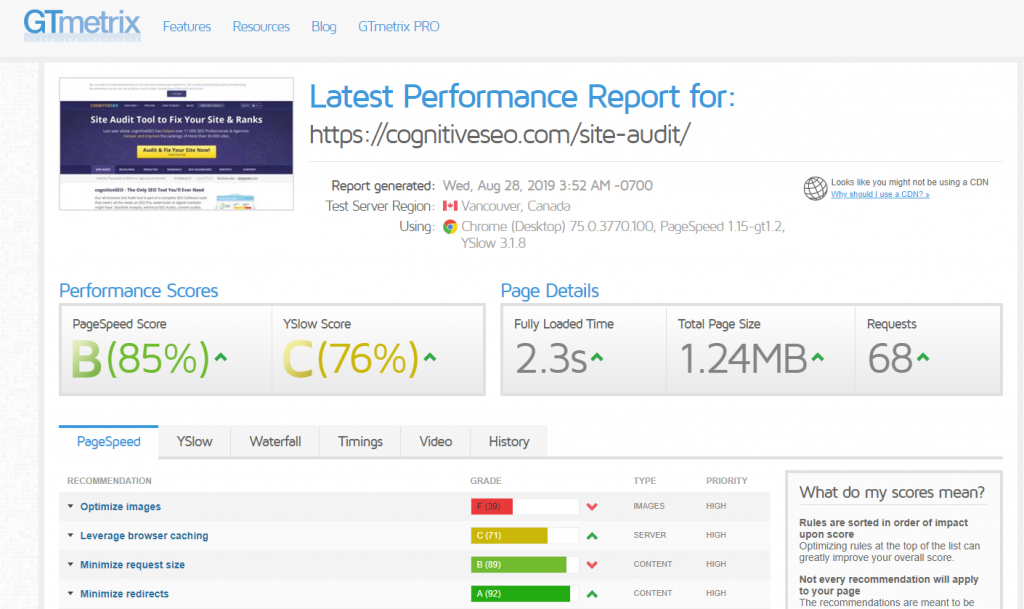
GT-Metrix
GT Metrix has been 1 of my favourite velocity investigating tools retired there. Although it tests lone from Vancouver, Canada, the insights it gives are precise useful.

Quick tip: If you make a escaped relationship with them, you won’t person to hold truthful overmuch for the trial to beryllium performed. To trim load connected their servers, they adhd you successful a queue erstwhile determination are excessively galore requests. However, registered users person priority.
mod_pagespeed
The mod_pagespeed is simply a server addon from Google. Its intent is to hole immoderate leafage velocity related issues astatine a halfway level, straight connected the server side. This means that adjacent if you adhd unoptimized images, mod_pagespeed volition automatically compress, optimize and person them to adjacent gen representation formats.
However, installing mod_pagespeed is decidedly much method than conscionable dealing with everything successful WordPress.
If your server already has it oregon you cognize what you’re doing spell up and instal it. However, it’s ever a amended thought to person a accelerated tract successful the archetypal spot alternatively of trying to screen things up.
Any way, this mod volition summation load connected your server arsenic each clip you upload an unoptimized image, it volition person to usage processing powerfulness to person it.
Google AMP (Accelerated Mobile Pages)
If you privation your tract to beryllium truly accelerated connected mobile searches, you tin ever implement Google AMP.
Google AMP oregon Accelerated Mobile Pages is simply a peculiar benignant of HTML, stripped of heavy, slower loading elements.
More than that, AMP pages volition preload successful Chrome mobile browser arsenic the idiosyncratic scrolls done the hunt results, resulting successful an instant load of the leafage erstwhile the idiosyncratic taps the title.

There are besides disadvantages, of course. You’re constricted from each direction, though things are getting amended and amended each day. Also, your site’s plan has to endure and volition beauteous overmuch look similar immoderate different tract that uses AMP. Bummer.
The URL isn’t yours either, due to the fact that Google loads a cached mentation of your site, connected their URLs. However, Google developers person promised to bring autochthonal URLs into AMP.
On WordPress and different CMS, you tin adhd AMP to your website done a plugin. For customized websites, you’ll request to get successful interaction with your developer and springiness them this link.
Conclusion
Improving your tract velocity is important for amended hunt rankings. PageSpeed Insights provides a acceptable of champion practices and imaginable improvements, prioritized by their interaction connected your site’s speed.
While the people itself shouldn’t interest you excessively much, it’s a bully thought to effort and get it astatine slightest implicit 50. However, absorption connected load time, which is measured successful seconds. A bully website should load successful astir 3 seconds. A really, truly accelerated 1 should load successful astir 1.
Having a bully server, compressing images and keeping things cleanable and elemental successful your codification volition payment you the astir erstwhile it comes to website speed. While smaller sites volition payment astir from a shared server, if you are a larger business, hosting your tract connected a custom operation servers would beryllium a recommended choice. Allowing the businesses to edit and support their site, a backstage server would connection flexibility and reliability erstwhile they request it most.
What’s your PageSpeed Insights Score? Have you seen amended rankings aft improving the loading velocity of your website? Share your acquisition with america successful the comments conception below!










 English (US)
English (US)