ARTICLE AD BOX
The H1 tag is an HTML heading tag you tin usage to make the main rubric oregon item the superior taxable of a webpage.
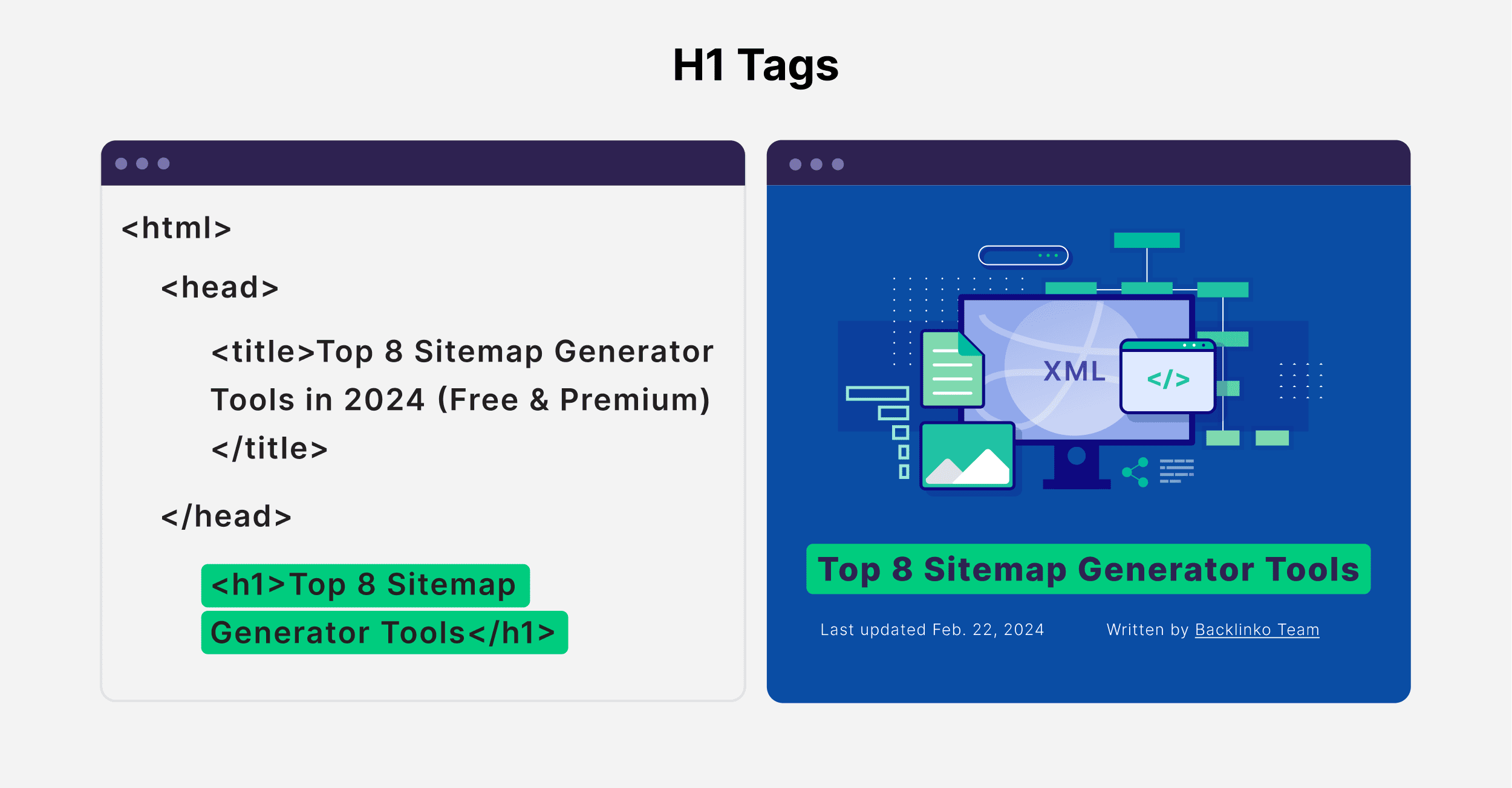
It comprises an opening <h1> tag, the rubric text, and a closing </h1> tag.
Here’s an illustration of an H1 tag successful 1 of our blog post’s HTML codification and however it looks connected the unrecorded page.

The H1 tag is the astir important header tag among different headers (H1-H6).
It is purely an HTML element; however, you tin benignant it utilizing Cascading Style Sheets (CSS) to amended its ocular presumption connected the webpage.
So you mightiness spot different HTML elements wrong the H1 tag.
For example:
<h1>7 Link Building Services That Actually Work</h1>As mentioned before, the H1 tag is utilized for creating the main rubric oregon highlighting the superior taxable of a webpage.
However, its intent extends beyond conscionable that.
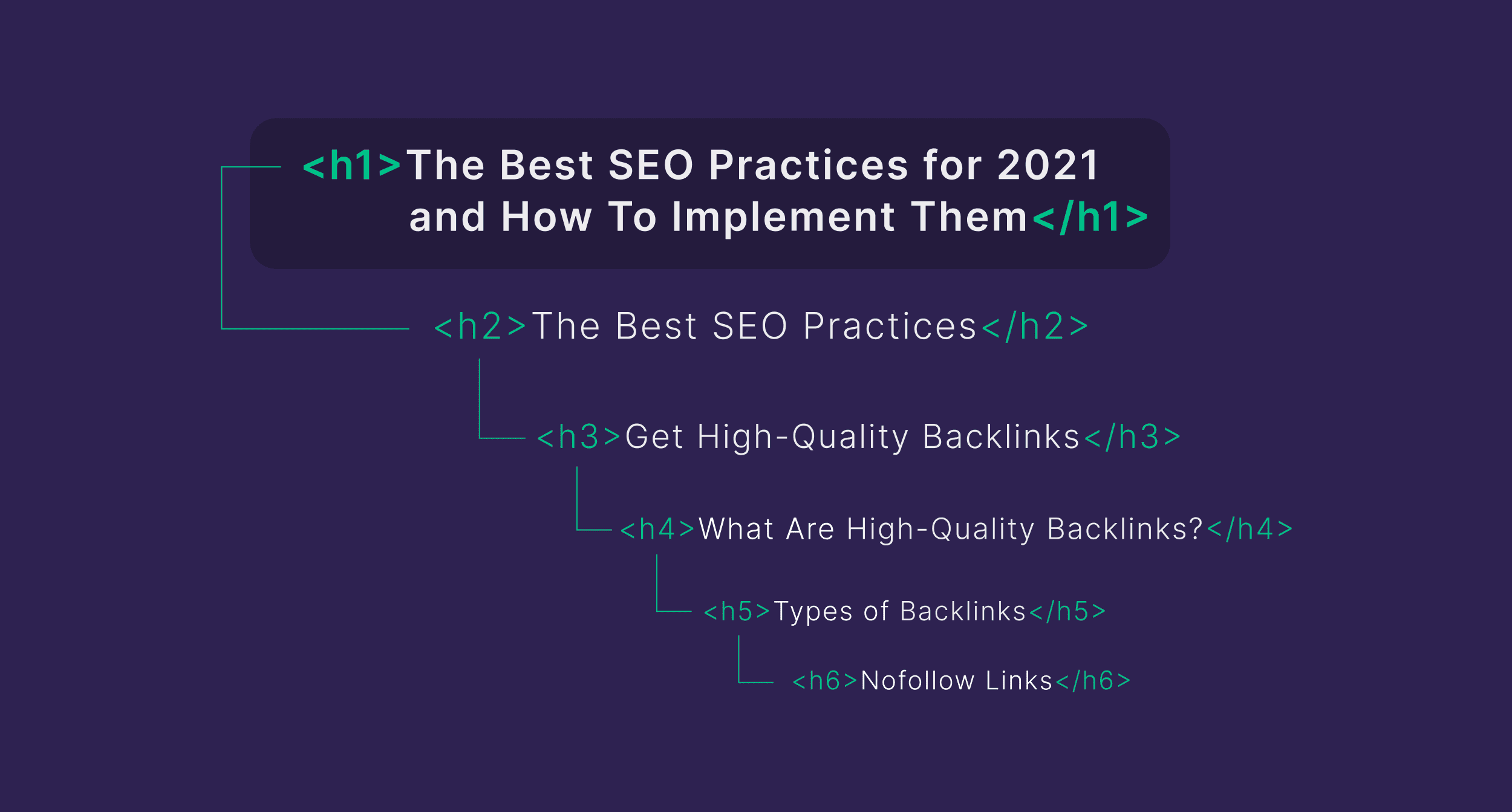
Using an H1 tag, on with different HTML tags, provides you with a wide and structured mode to signifier the contented connected your webpages. Helping some hunt motor crawlers and your readers recognize the operation and travel of the page.
Let’s amended recognize wherefore H1 tags are important for hunt motor optimization (SEO).
Why Are H1 Tags Important for SEO?
Adding an H1 tag to a webpage isn’t a confirmed ranking factor.
However, Google recommends the usage of H1 tags, on with different HTML tags, arsenic an SEO champion practice.
Here are immoderate reasons why:
1. Help Search Engines Understand the Primary Subject of a Webpage
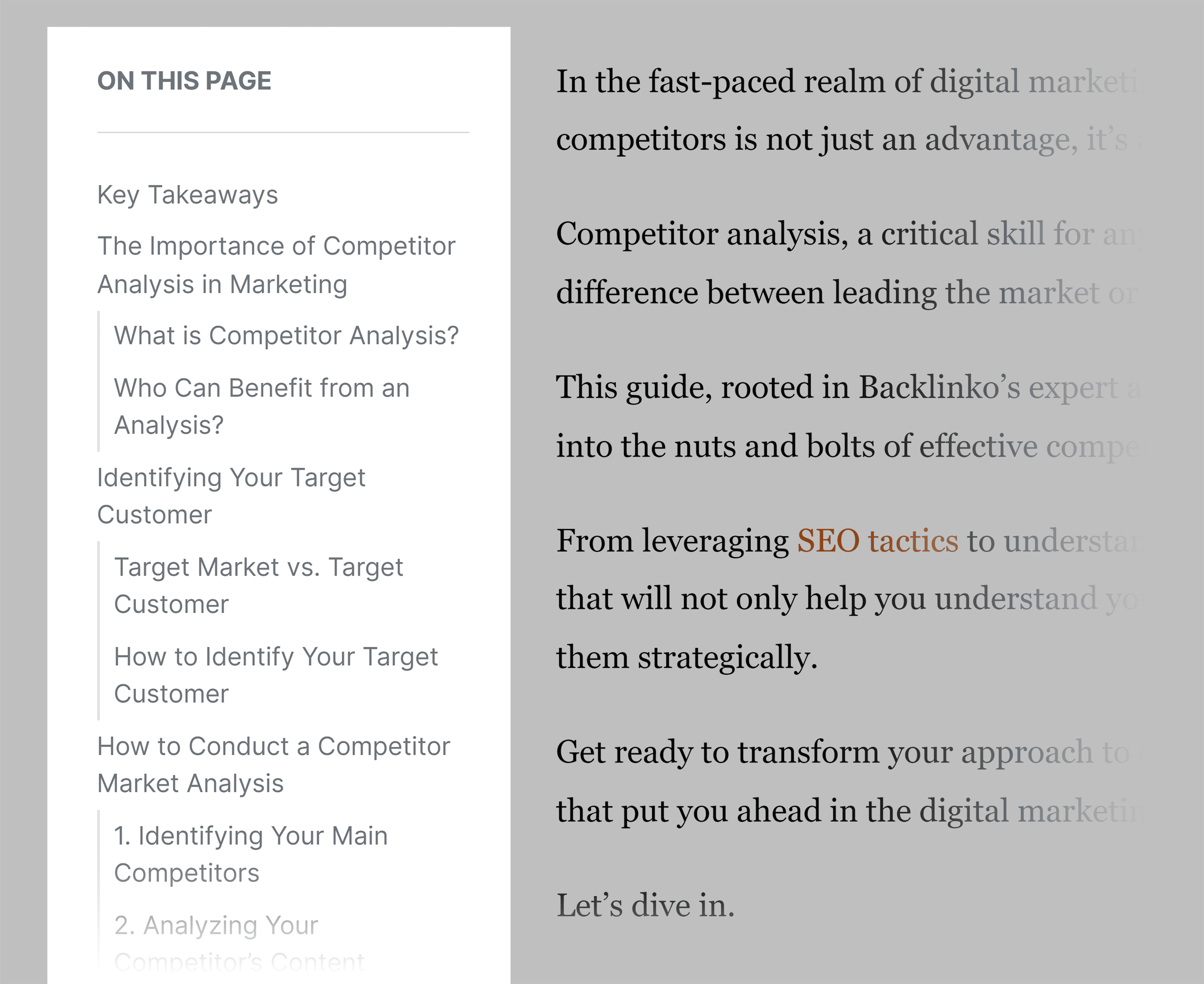
Imagine speechmaking an full nonfiction without immoderate structure.
Like this:

In the supra example, it’s not adjacent wide what the superior taxable of the webpage is. Without a heading structure, it becomes hard for your readers to navigate the travel of contented connected the webpage.
The aforesaid applies to hunt engines.
Like your readers, hunt engines usage the H1 to recognize the main taxable of a webpage.
Using an H1 tag is your mode of saying, “this is what my leafage is about.”
By failing to adhd an H1 tag to a webpage, you’re making it hard for hunt engines to find the main topic.
2. Improve User Experience
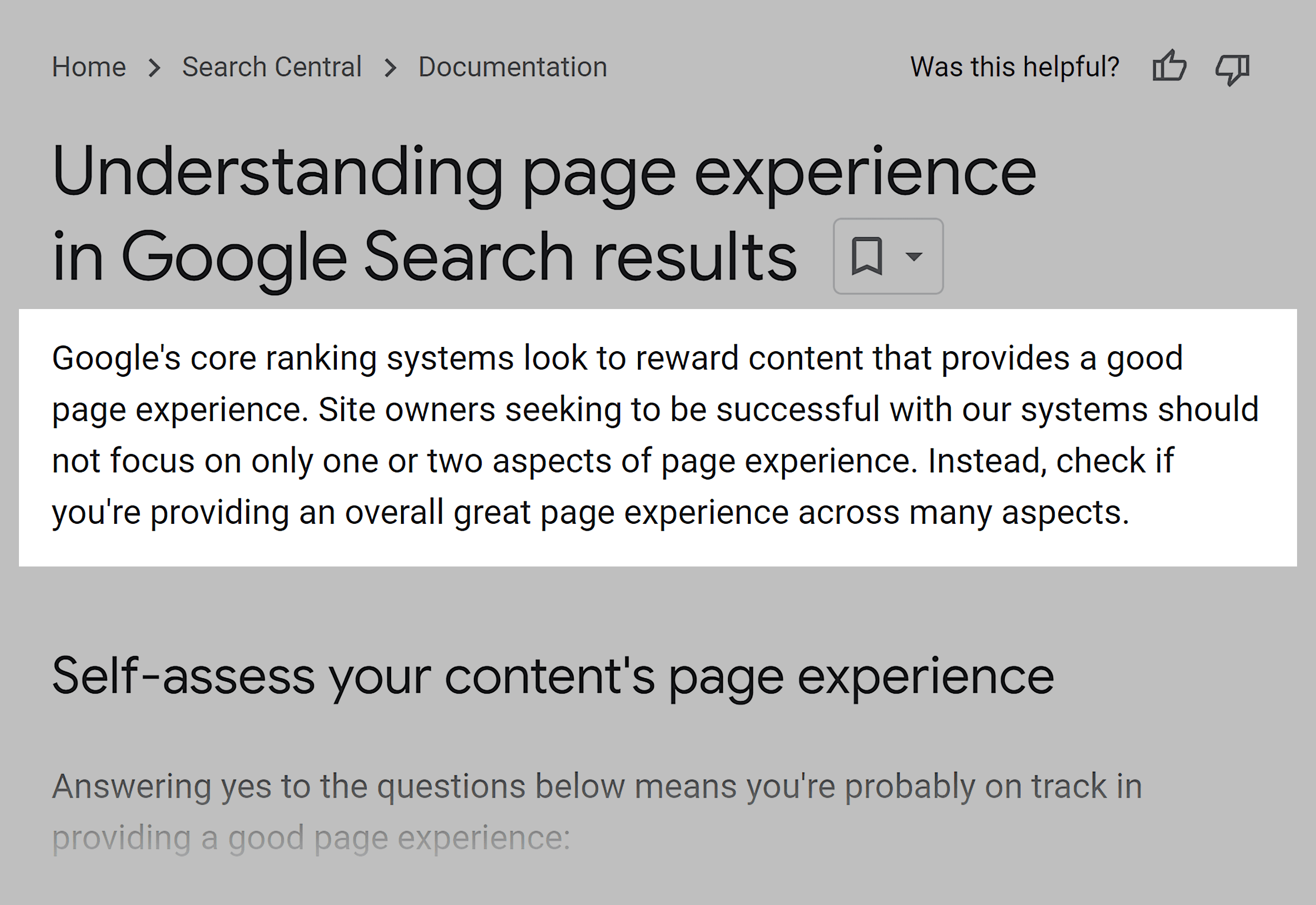
Google has clearly highlighted that it rewards contented that delivers a bully leafage experience.

Adding H1 tags to your website leafage is 1 facet of creating a bully leafage experience.
How?
The H1 tag displays the superior taxable of a webpage arsenic the largest substance connected the page.
This tin assistance your readers recognize what the webpage is astir earlier they proceed speechmaking the remainder of the content.
Also, worthy mentioning that H1 tags, erstwhile utilized with different HTML tags, springiness your readers an thought of the operation and hierarchy of contented connected the page.

So whether they privation to navigate to a circumstantial conception oregon conscionable skim the article, the HTML tags usher them effectively. Further improving the wide leafage experience.
3. Improve Accessibility
There are millions of visually impaired people worldwide who usage surface readers to recognize a webpage’s content. Screen readers person substance and representation contented arsenic code oregon braille output.
By failing to adhd HTML tags to your website pages, you’re missing retired connected the accidental to marque your contented accessible to these people.
How?
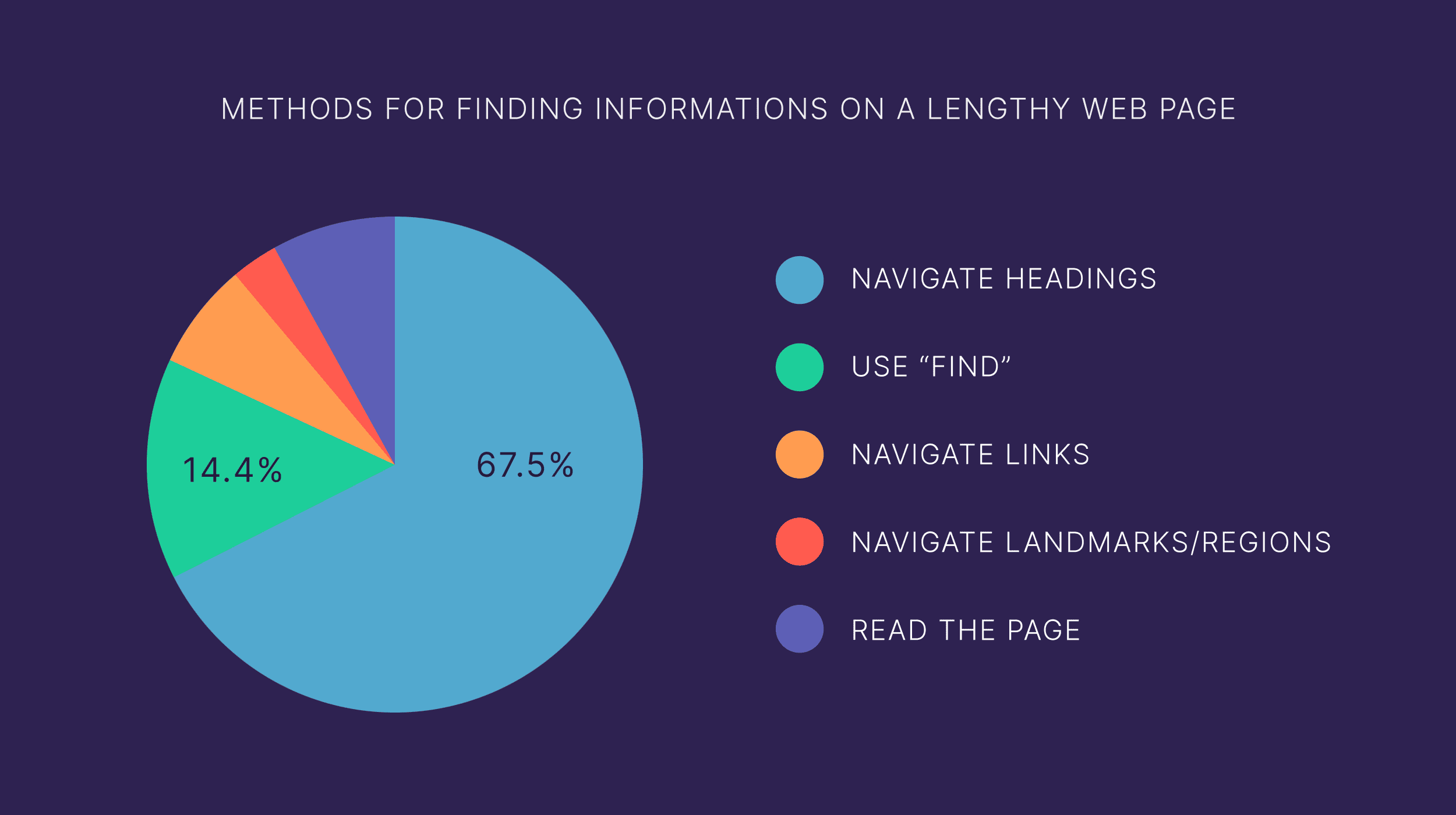
In a study conducted by WebAIM, 67.5% of surface scholar users reported that they navigate done the headings connected a webpage.

Like this:

Structuring your webpages with H1 tags and different HTML headings lets you make a wide hierarchical operation that tin easy beryllium interpreted by surface readers. And present a bully idiosyncratic experience.
How to Add an H1 Tag to a Website Page
Here’s however you tin adhd an H1 tag to a website leafage crossed antithetic contented absorption systems (CMS).
How to Add an H1 Tag successful WordPress
Most WordPress themes automatically delegate H1 to the leafage rubric for some blog posts and different website pages.
For instance, 1 of our blog post’s leafage titles is “17 Ways to Get More YouTube Subscribers.”
WordPress has automatically assigned this rubric the H1 tag.
<h1>17 Ways to Get More YouTube Subscribers</h1>Similarly, WordPress has automatically assigned the H1 tag to our homepage title, “Where SEO champion practices conscionable real-world results.”
<h1>Where SEO champion practices conscionable real-world results</h1>You tin inactive add/modify header tags, including H1 tags, straight from the WordPress editor.

How to Add an H1 Tag successful Wix
Wix automatically assigns your leafage rubric the H1 tag for blog posts.
And doesn’t fto you adhd much H1 tags directly. However, you tin adhd aggregate H1 tags (even though it’s not recommended) successful blog posts by custom-coding them.
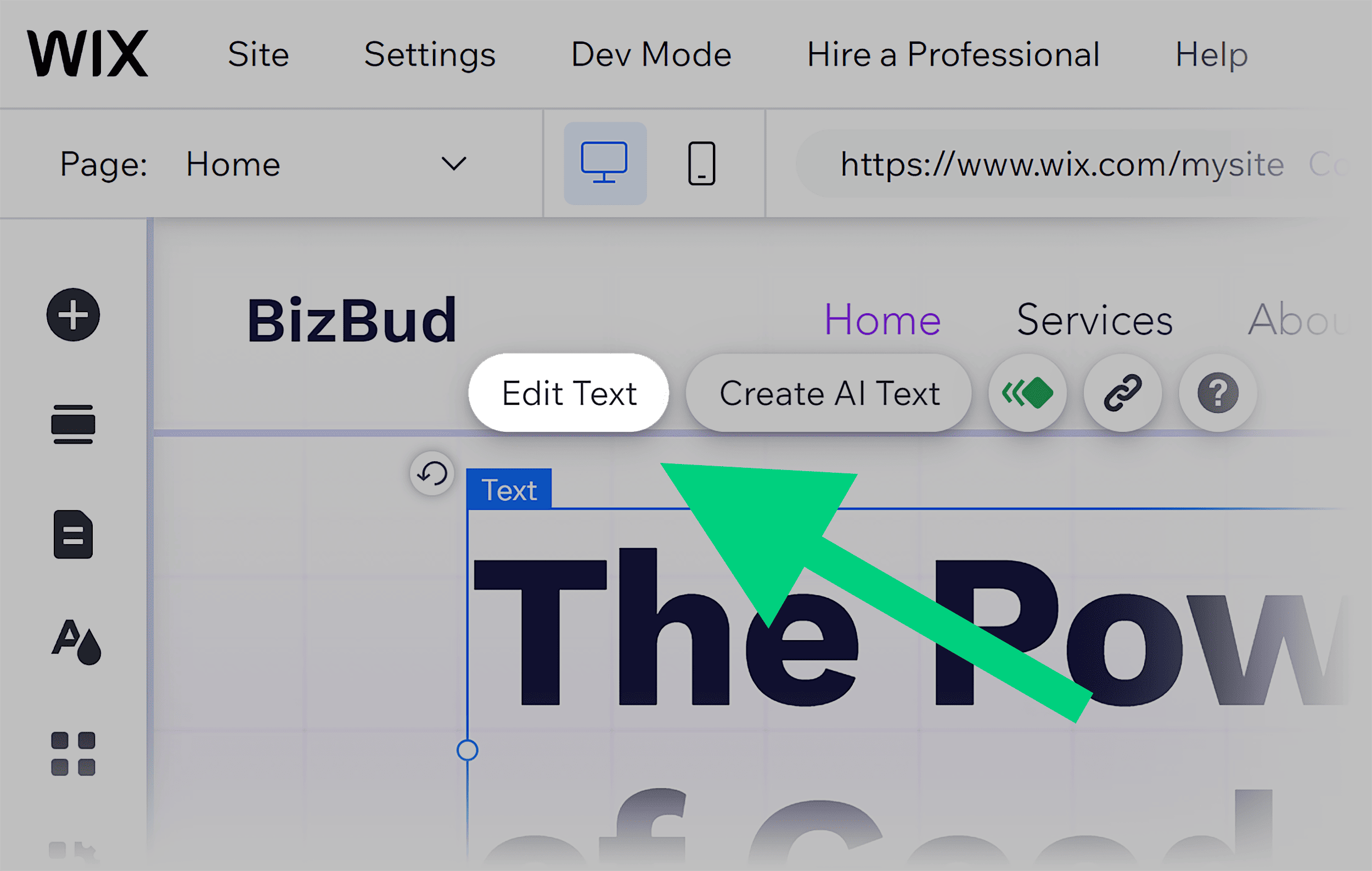
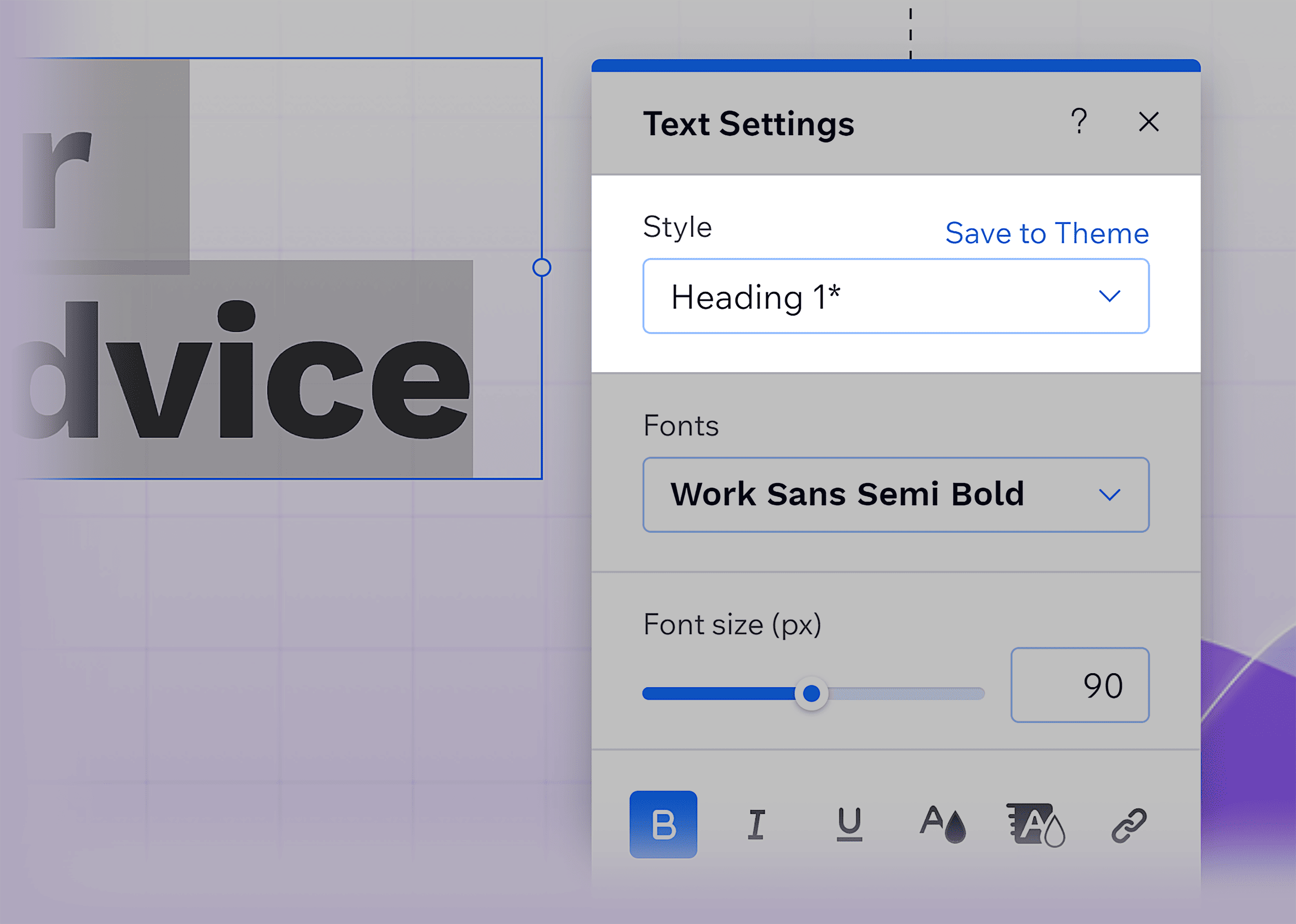
To adhd an H1 tag to different website pages, click the substance you privation to delegate H1.
Select “Edit Text.”

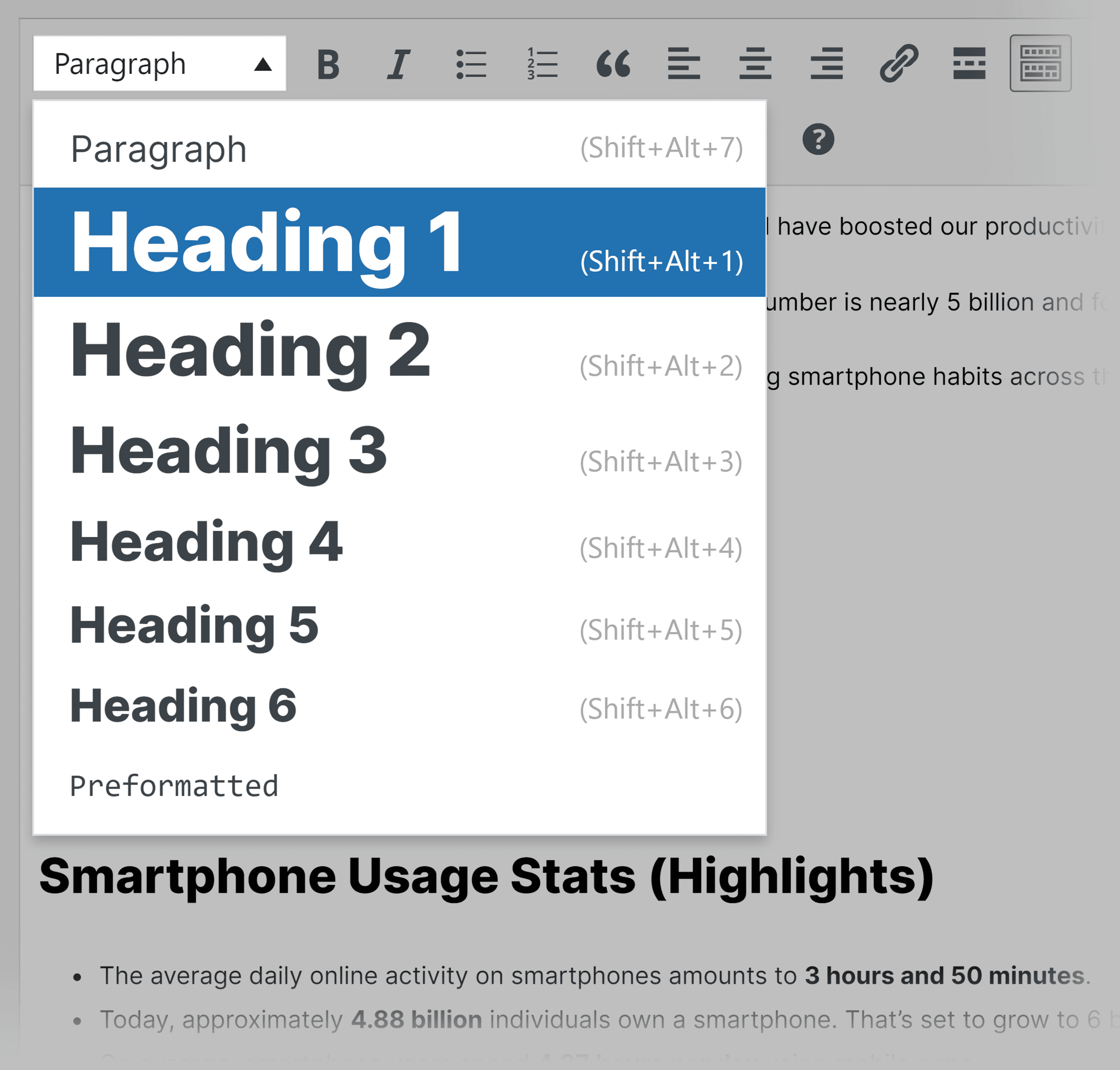
Click the drop-down paper icon nether “Style” and take the heading arsenic “Heading 1.”

How to Add an H1 Tag successful Squarespace
Squarespace automatically assigns blog station titles the H1 tag.
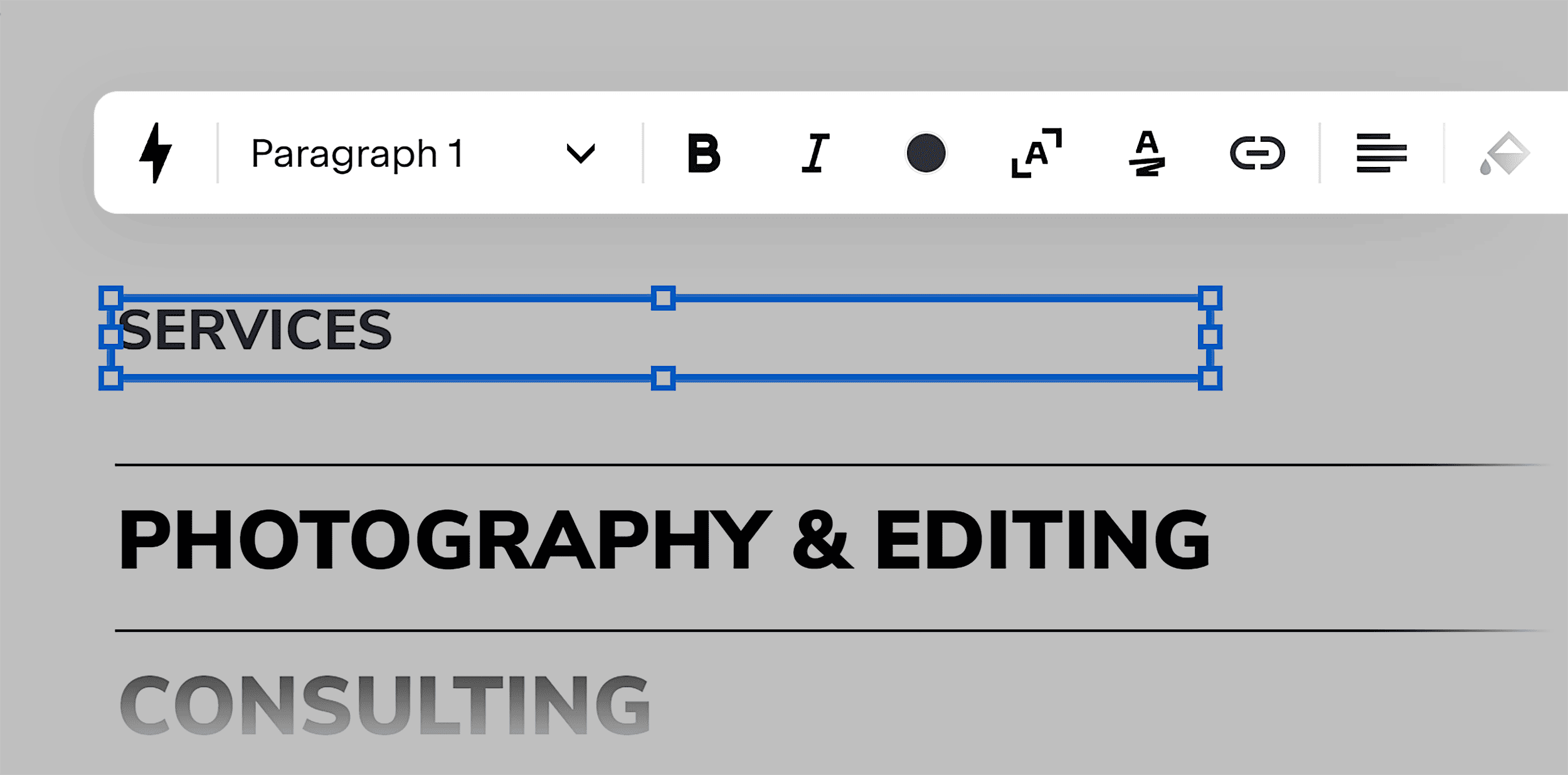
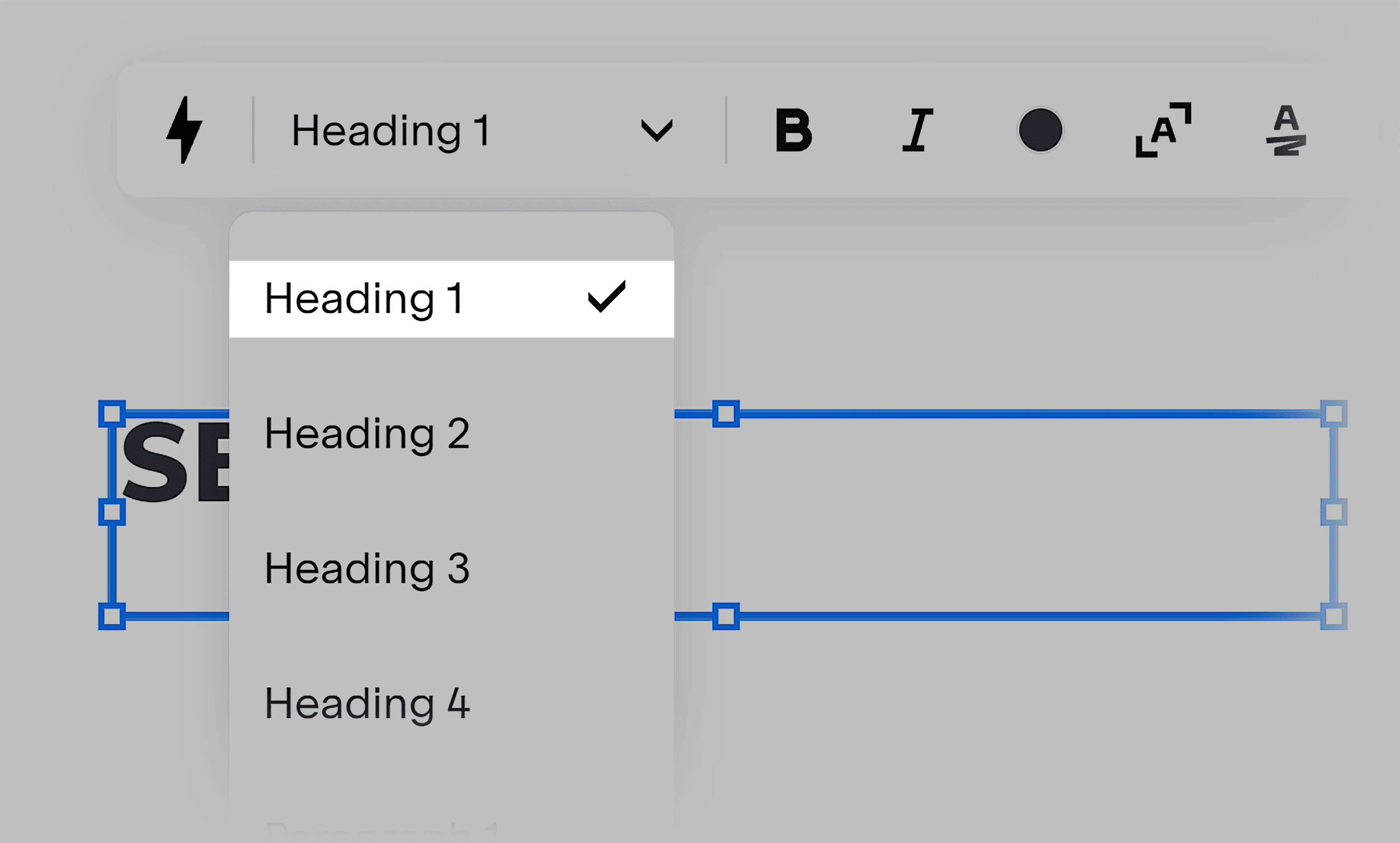
For different website pages, prime the substance you privation to delegate H1.
Then, you’ll spot a toolbar with aggregate formatting options.

Click the drop-down paper conception connected the utmost near of the toolbar.
From the drop-down menu, prime “Heading 1.”

And you’re done.
How to Add an H1 Tag successful HTML
To adhd a basal H1 tag straight to a page’s root code:
Use an opening <h1> tag, participate your leafage title, and adhd a closing </h1> tag.
Like this:
<h1>Where SEO champion practices conscionable real-world results</h1>4 H1 Tags Best Practices
Here are 4 H1 tag champion practices that the Backlinko squad personally adheres to 99% of the time:
1. Use Only One H1 Tag Per Page
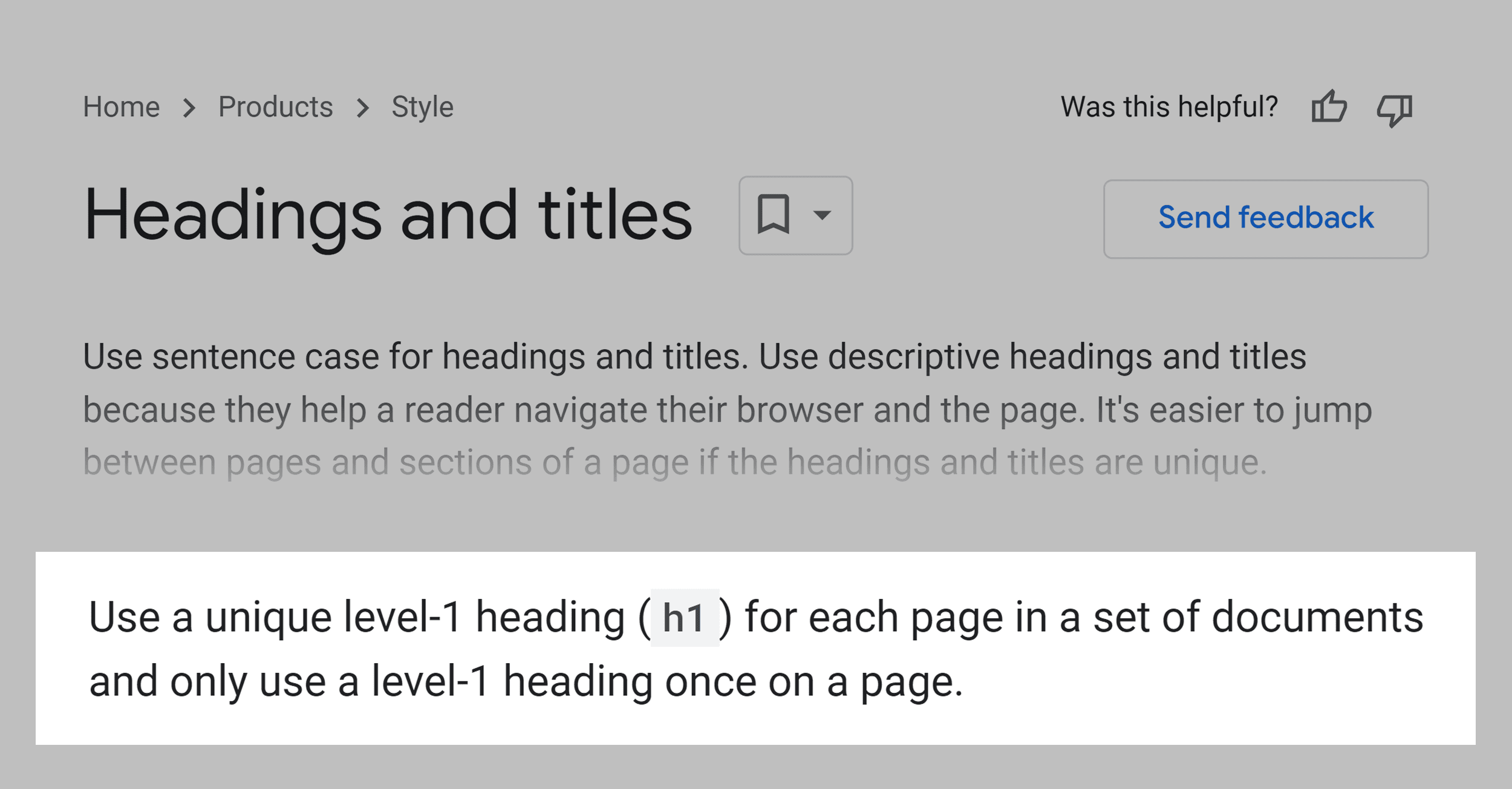
Google’s official documentation says that you should usage the H1 tag lone erstwhile per website page.

Reserve it for the main taxable oregon superior taxable of the webpage.
Doing truthful tin assistance some the readers and hunt engines recognize what the webpage is about.
Further structuring your contented utilizing different HTML tags tin assistance you make a hierarchy and marque it casual for readers and hunt engines to skim through.
However, this doesn’t mean Google volition penalize you for utilizing aggregate H1 tags connected a webpage.
In fact, John Mueller, Google’s authoritative spokesperson, intelligibly mentioned successful one of his office-hours videos connected Google Search Central YouTube transmission that Google doesn’t penalize website pages with aggregate H1 tags.

His words:
There tin beryllium immoderate instances wherever utilizing aggregate H1 tags connected a webpage makes sense.
Like a webpage with aggregate sections successful focus.
Despite this, we urge utilizing lone 1 H1 tag per leafage to support your contented focused connected a azygous subject, adjacent if it’s broad.
2. Use an H1 Tag connected Every Important Website Page
The H1 tag is the astir important header tag. And typically focuses connected the main taxable of the webpage.
Failing to see an H1 tag connected each important website leafage means missing retired connected an accidental to intelligibly pass the main taxable of your webpage to some your readers and hunt engines.
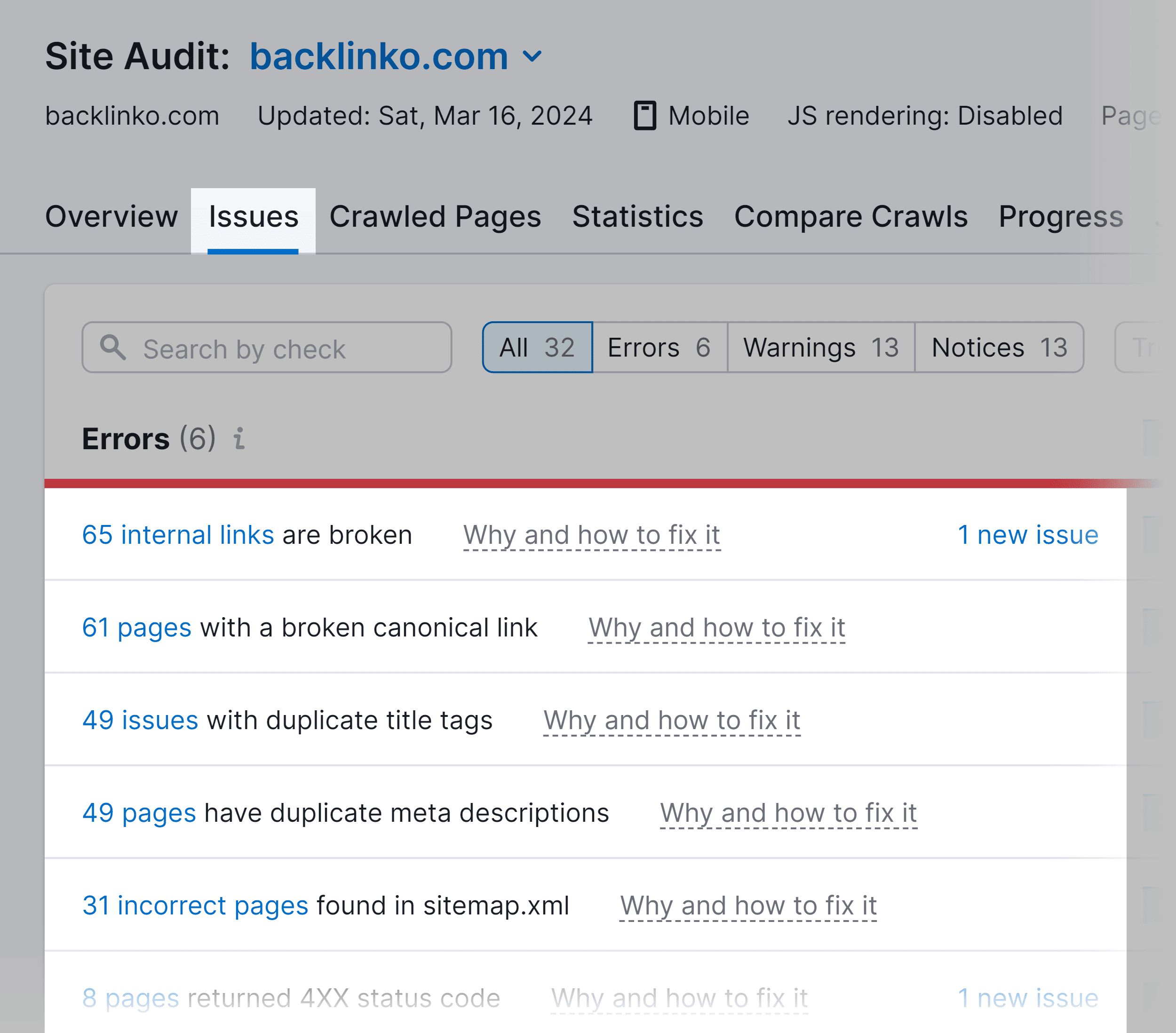
Using Semrush’s Site Audit instrumentality is simply a large mode to place website pages with missing oregon bare H1 tags.
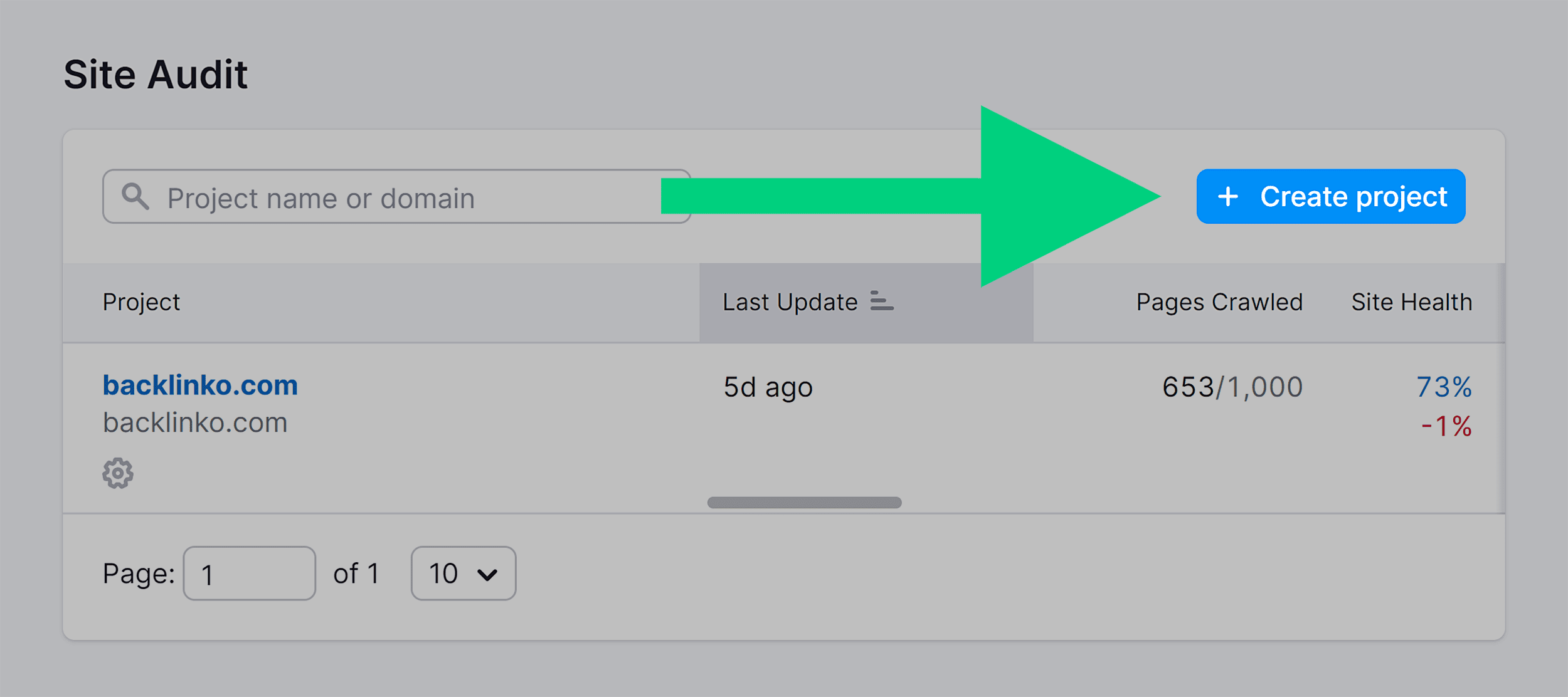
To execute an SEO tract audit, motorboat the tool.
Select “+ Create Project” to make a caller project.

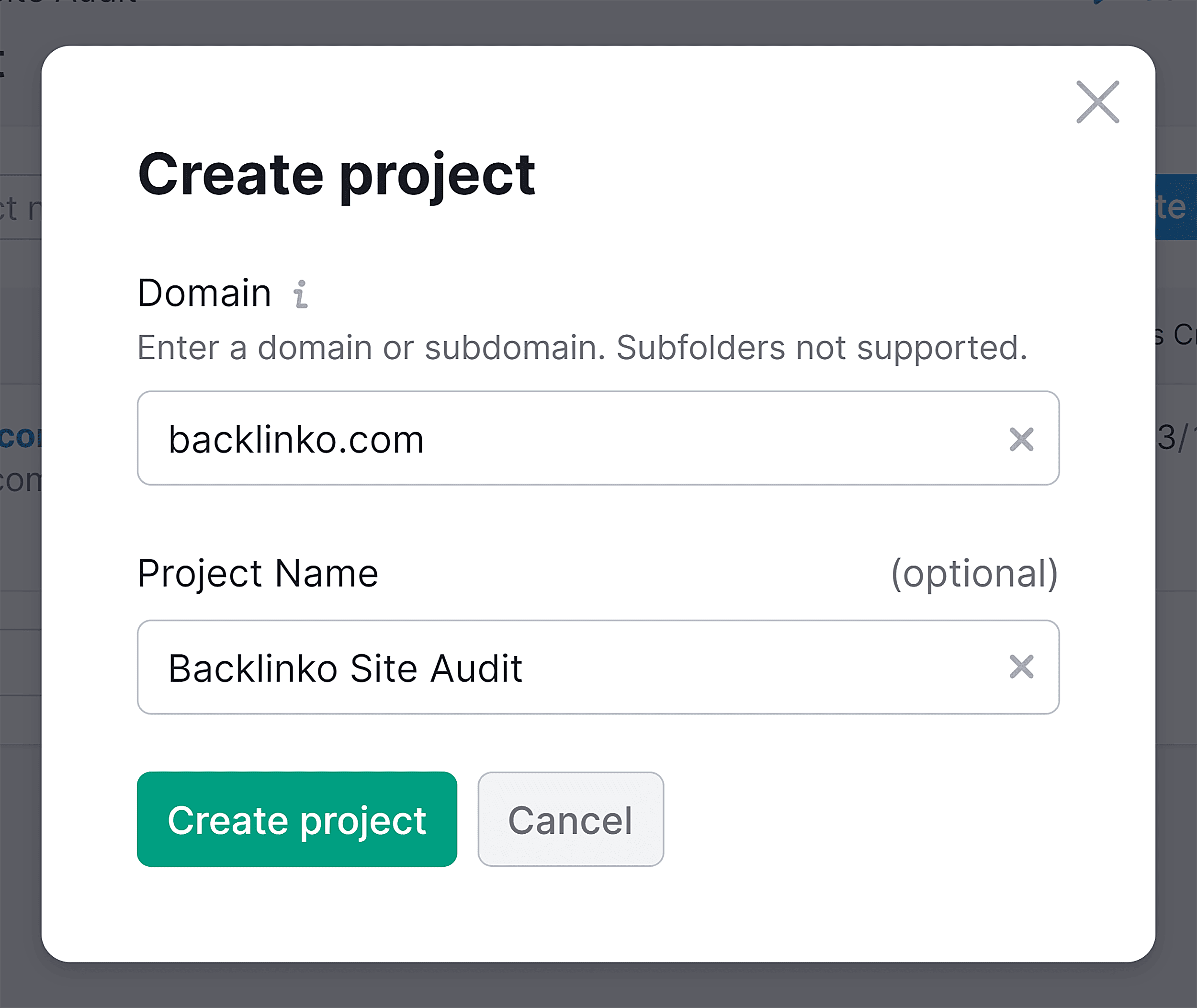
Enter your website domain. Also, participate a task sanction (optional.)
Click “Create Project.”

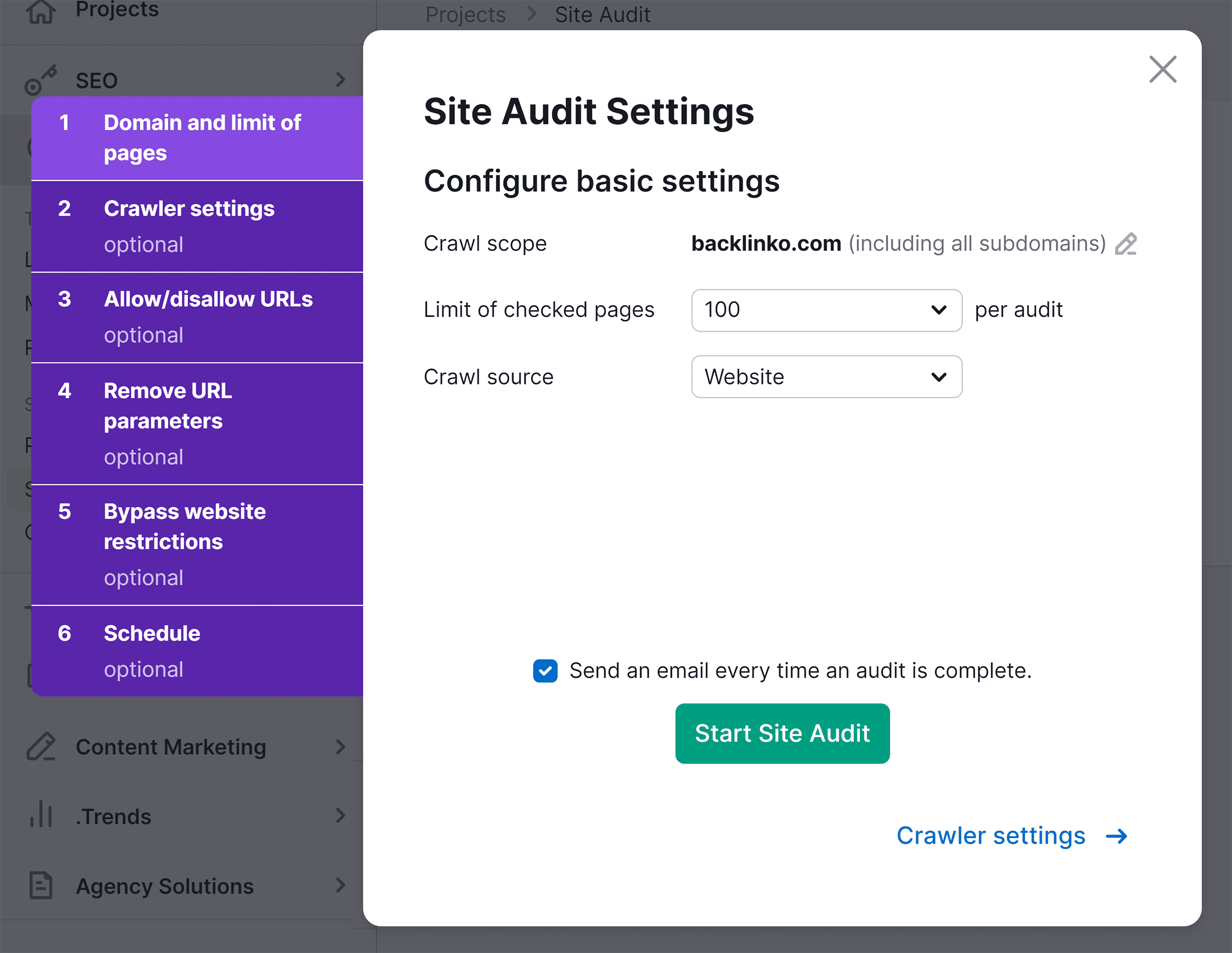
Follow the on-screen instructions to configure your project.
Once done, click “Start Site Audit.”

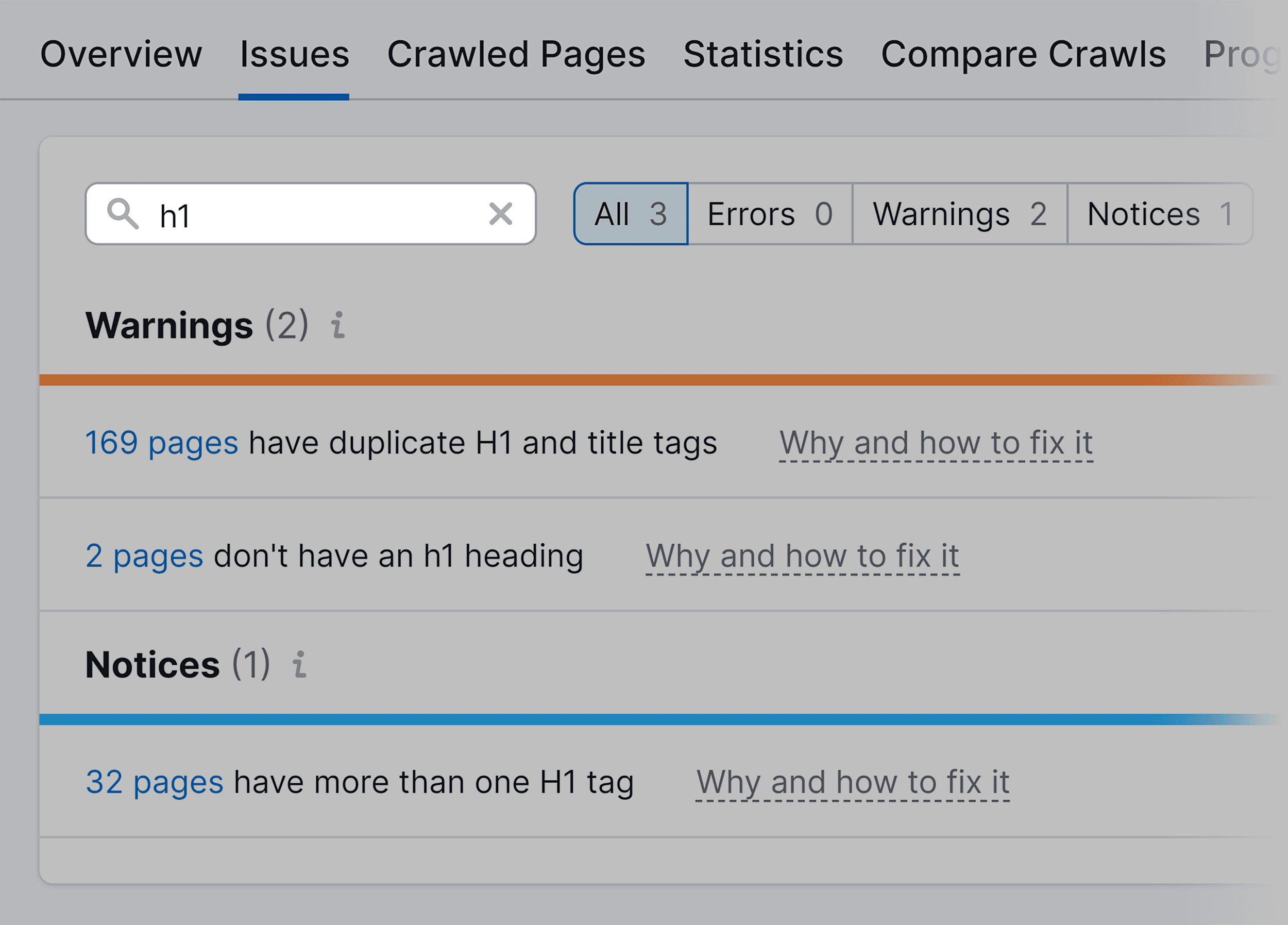
To observe pages with missing H1 tags, caput implicit to the “Issues” tab.

In the hunt bar, type “h1” and you’ll get a database of pages that person issues with the H1 tag.

3. Make Your H1 Tag Similar to Your Title Tag
People often get confused betwixt the rubric tag and the H1 tag.
Because some absorption connected the superior taxable of the webpage.
Let’s wide the confusion.
The rubric tag (<title tag>) appears connected hunt engines and astatine the apical of the browser tab.
Title tag example:

Whereas the H1 tag appears connected the webpage itself:

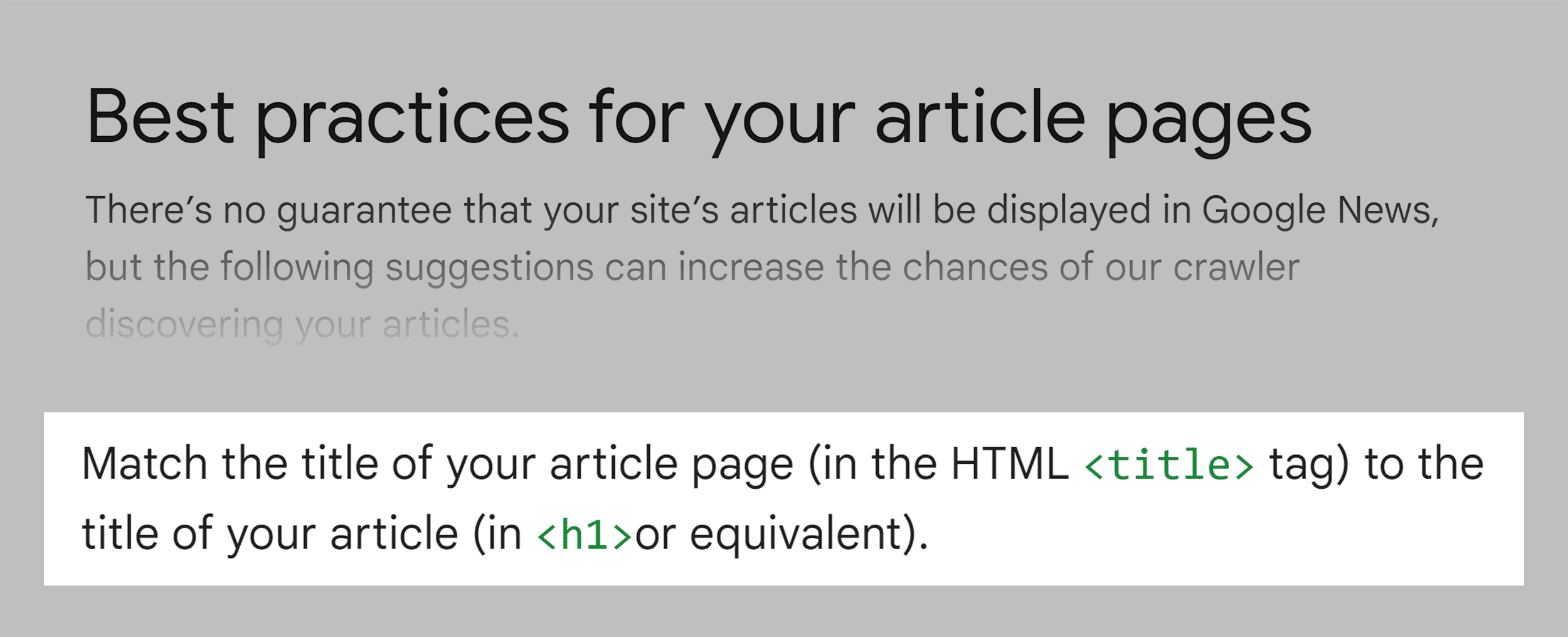
Google says that it’s champion to lucifer the rubric tag of a webpage to the H1 tag.

They don’t request to beryllium the nonstop aforesaid word-by-word. But marque definite they convey the aforesaid subject/topic.
Otherwise, it tin origin disorder for some readers and hunt engines.
When users click the rubric tag from the hunt results, they expect to find contented that matches what was promised successful the rubric tag.
If your H1 tag is importantly antithetic and talks astir thing other entirely, it tin make disorder and pb to a mediocre idiosyncratic experience.
Another crushed is that unless provided with a abstracted rubric tag, galore CMS acceptable the H1 tag of a webpage arsenic the rubric tag.
So if your H1 tag is lengthy and you haven’t provided a abstracted rubric tag for a webpage, it mightiness get truncated successful hunt results oregon rewritten by hunt engines to amended acceptable their show parameters.
To debar this, purpose for a magnitude of 50-60 characters.
4. Incorporate Your Keyword successful the H1 Tag
According to a correlation study, Google uses the H1 tag arsenic a secondary relevancy signal. Next to the rubric tag.

Also, successful 2020, Google’s John Mueller confirmed that the hunt motor considers headings arsenic a mode to find what the leafage is about.
And since the H1 heading is the astir important header tag and focuses connected the main taxable of the webpage, it tin beryllium said that Google gives it important value successful knowing the discourse of the webpage.
This means it’s a bully signifier to incorporated your superior keyword successful the H1 tag.
4 H1 Tag Examples For Inspiration
The Backlinko squad has made it a signifier to adhd H1 tags to each our website pages—from homepage to blog posts to guides.
Here are immoderate examples:
1. Homepage
Source code:
<h1>Where SEO champion practices conscionable real-world results</h1>How it appears connected the webpage:

2. About Page
Source code:
<h1>Want higher rankings and much traffic?</h1>How it appears connected the webpage:

3. Ultimate Guide
Source code:
<h1><strong>On-Page SEO:</strong> The Definitive Guide</h1>How it appears connected the webpage:

4. Blog Post
Source code:
<h1>7 Link Building Services That Actually Work</h1>How it appears connected the webpage:

Make it a Practice to Use H1 Tags
Using H1 tags successful your web pages doesn’t warrant amended hunt rankings.
In fact, it’s not adjacent a confirmed ranking factor.
But it’s a bully signifier recommended by Google and different hunt engines.
Make it a champion SEO signifier on with different on-page SEO practices similar adding alt-texts to images, including your people keyword successful your meta-descriptions, interior linking, etc.
Read our comprehensive usher connected On-Page SEO to larn more.









 English (US)
English (US)