ARTICLE AD BOX
Thank you for subscribing!
HTML tags
On-page SEO
Website Code
HTML heading tags, much commonly known arsenic <h1>, <h2>, <h3>, <h4>, <h5>, and <h6> tags, marque it easier for radical and hunt engines alike to get a speedy knowing of what a leafage is about. On apical of that, they tin besides power however precocious your pages are ranked connected the SERPs.
And due to the fact that their value successful hunt motor optimization and idiosyncratic acquisition is truthful significant, it’s captious to cognize precisely what they are, wherefore they’re important, positive however to usage them decently for accrued benefits.
So, if you person immoderate disorder astir the topic, this station aims to reply the astir communal questions surrounding HTML heading tags.
Heading tags oregon Header tags?
Let’s commencement disconnected with the terminology to debar disorder arsenic to what h tags should beryllium called.
- Heading tag is the astir commonly utilized and due word for h tags; this is what Google uses successful its guidelines.
- Header tags is sometimes utilized arsenic a synonym for heading tags, and Bing uses it successful its guidelines. However, this word tin make сonfusion arsenic its singular signifier has different meaning: the <header> tag.
Header tag means the <header> that marks the precocious conception of an HTML leafage and is not disposable to users. It’s needed to physique a page’s layout.
What are heading tags
Heading tags specify a page’s main header (<h1>) arsenic good arsenic the sub-headers (<h2>-<h6>) of assorted contented sections.
From the position of some radical and hunt engines, these tags are utilized arsenic summarizing substance that gives readers and crawlers the gist of the contented by concisely conveying its main message.
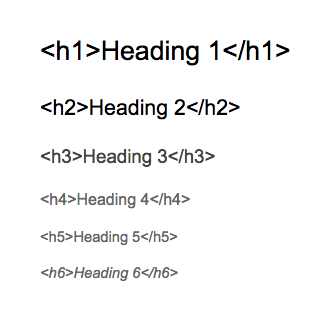
The World Wide Web Consortium defines six levels of conception headings successful HTML, with <h1> being the astir important 1 and <h6> being of slightest importance:

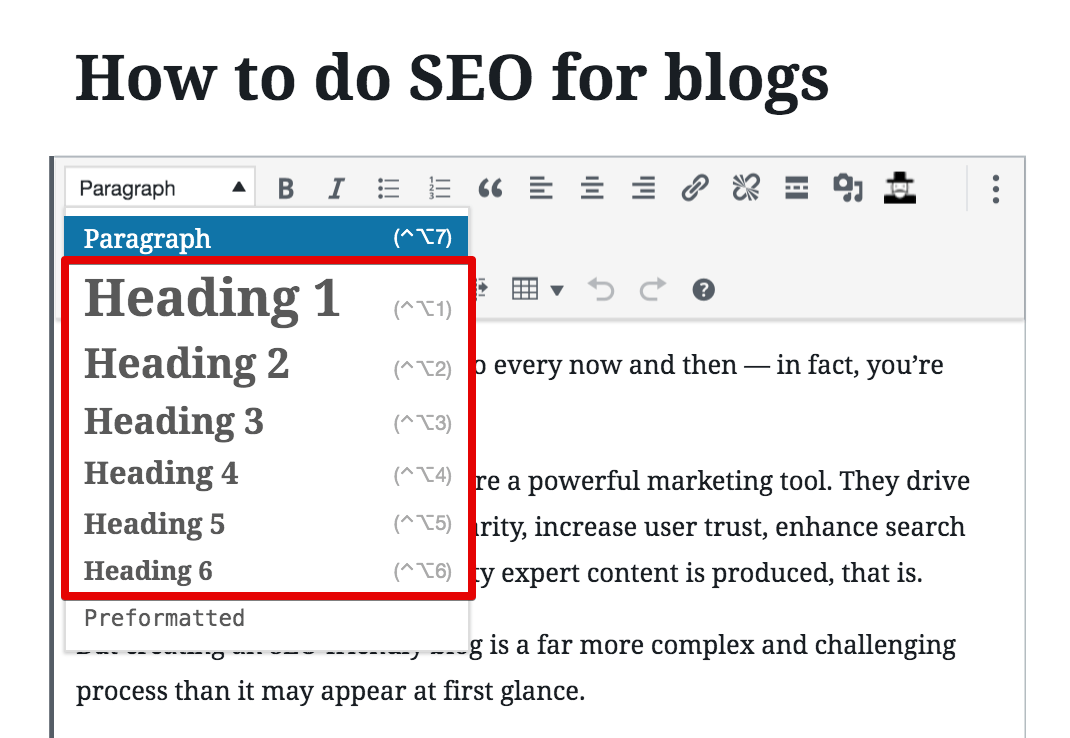
At SE Ranking, we people our contented utilizing WordPress. But careless of whether you make contented successful Google Docs, WordPress, oregon different service, the heading options are ever available:

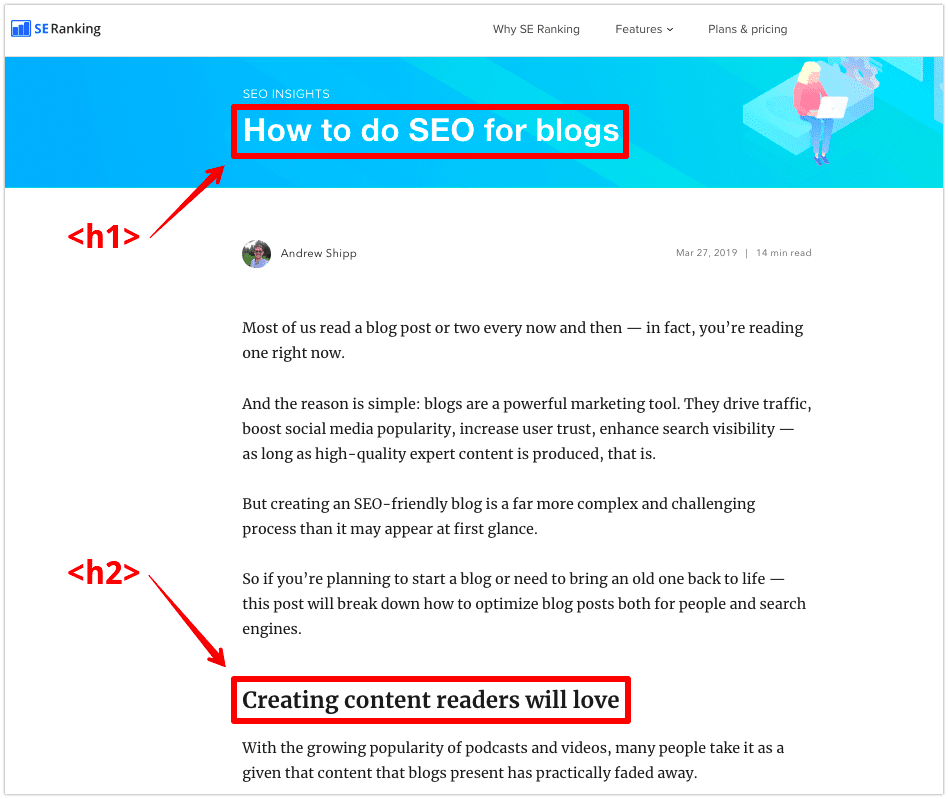
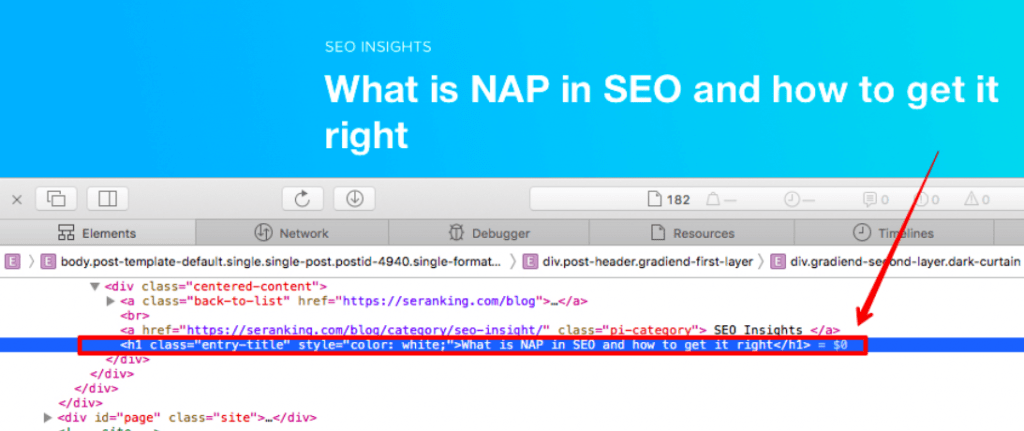
Now, if we instrumentality a person look astatine 1 of my antecedently published posts, you’ll spot that I’ve pointed retired its archetypal 2 HTML headings successful the screenshot below:

Sure, you mightiness deliberation that I simply accrued the font, emboldened the substance oregon changed its color. Although that whitethorn beryllium the case, it’s a small spot much analyzable than that.
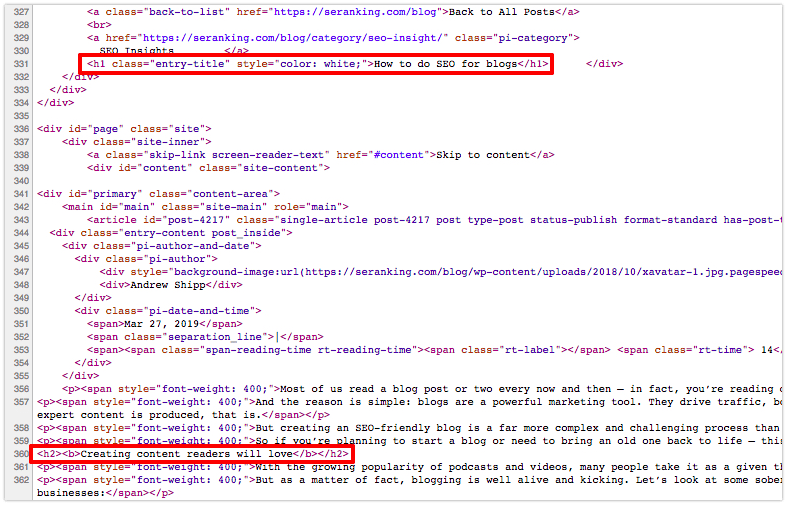
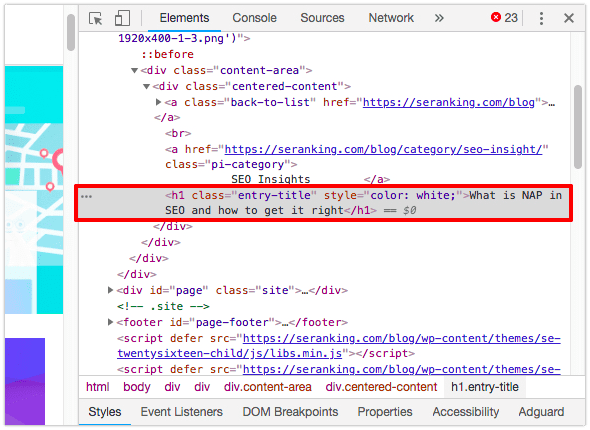
When we instrumentality a look astatine the page’s root code, we tin spot that these H tags are really marked with the <h1> and <h2> tags respectively:

Here you tin besides spot the basal regularisation down the enactment of HTML tags: Heading tags travel successful pairs, truthful a closing tag with an further slash earlier “h” is required.
<h2>This is heading</h2>.
There you person it! Now that we’ve covered what HTML heading tags are, let’s absorption connected the ‘why’.
What is an H1 tag
It’s the main heading that sums up the essence of the contented successful 1 phrase. Search engines crawl pages and usage h1 arsenic a beardown indicator of what a leafage is about. Meanwhile, the tag is besides a portion of its main substance content.
H1 is simply a communal constituent of a web page’s layout and your website users expect to spot it astatine the apical of the pages they visit. It is simply a speedy happening that helps users determine whether a leafage is relevant. And this is wherever I privation to present you to the conception of user intent.
User intent, oregon hunt intent, is an indispensable conception successful SEO. You should physique each leafage with its H1 based connected specified intents. In a nutshell, the idiosyncratic intent is the crushed wherefore searchers travel to your leafage and what accusation they question to find there. This means 2 things for your H1: The HTML tag needs to lucifer the idiosyncratic intent and beryllium applicable to your page’s main content.
The idiosyncratic intent tin mostly beryllium separated into commercialized and informational intent. For instance, a leafage astir your company’s services would person commercialized intent, and an H1 similar “Online selling services” volition lucifer it.
Meanwhile, phrases similar “What is” and “How to” successful your H1 bespeak informational content. In this case, the archetypal 1 requires the contented to supply a explanation and further accusation astir the concept. In the 2nd case, users expect a usher with a acceptable of steps oregon tips connected however to lick a peculiar issue.
H1 vs Title tag
The H1 tag is an HTML constituent for the first-level heading wrong the assemblage substance of a web page. It’s disposable to some website users and hunt bots, and is needed not lone to supply accusation astir the page’s content, but besides to springiness it operation and amended the layout.
The title tag is besides an HTML constituent that is not disposable connected the leafage itself (but is disposable if you cheque the HTML codification oregon hover implicit the leafage tab). It’s displayed connected the SERPs to assistance users find the close effect for their hunt query. This portion of HTML is chiefly needed for hunt engines.
To recap, the rubric tag’s extremity is to entice radical to click-through to the leafage from the SERPs, portion the <h1> tag acts arsenic the main header for the leafage erstwhile readers onshore connected it. So, some tags are needed to assistance users and hunt bots recognize what a web leafage is about, and however it’s applicable to a hunt query.
Here is the regularisation of thumb for creating these tags: Use absorption keywords successful antithetic variations that decently picture your article’s cardinal taxable oregon the page’s content.
Now let’s spot an example:
H1: Google’s featured snippets: The biggest portion of the SERP pie?
Title: Featured Snippets: Types, Benefits, and Ways to Optimize for Them
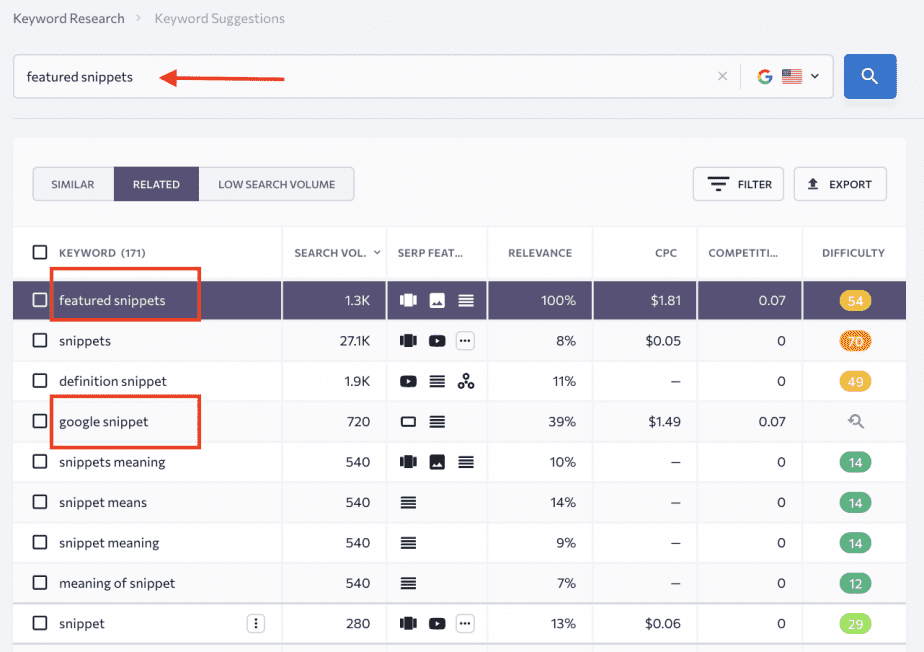
To marque this task easier, you tin usage our Keyword Generator. Go to the Keyword Research module, participate a effect keyword (the astir wide and abbreviated operation that decently describes your page), and take your state of interest.
Here, cheque nether the Similar and Related tabs to find the 2 astir applicable keywords with the highest hunt measurement (choose those with little trouble scores among keywords with a precocious hunt volume). But bash not instrumentality one-word hunt presumption due to the fact that they usually person a vague hunt intent.
The 2 keywords successful the screenshot beneath look to beryllium a bully prime for our blog nonfiction astir Featured Snippets.

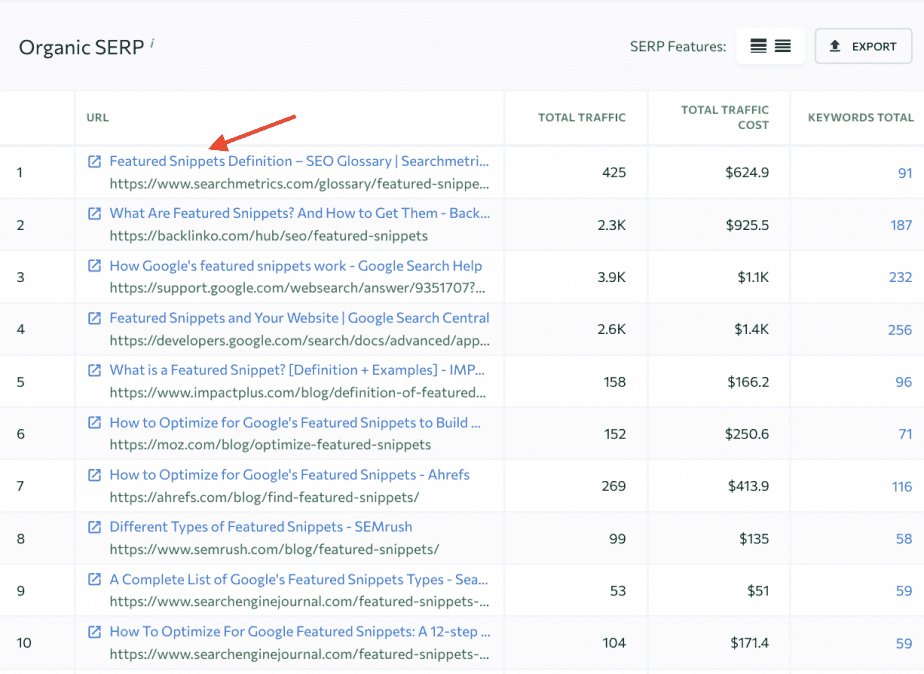
Meanwhile, successful this module, you tin besides cheque the top-10 integrated results for these hunt queries to get an thought of what h1 HTML tags they have. Tip: Take a speedy look astatine their Titles first.

Why bash you request to usage headings?
Heading tags supply web pages with 2 immense benefits: readability and hierarchy. They transportation retired 2 superior tasks, namely ensuring a affirmative idiosyncratic acquisition erstwhile visiting a web leafage and helping hunt bots amended recognize your content.
In fact, the reasons wherefore you should beryllium utilizing headings tin beryllium breached down into 2 main categories. Let’s instrumentality a person look astatine each one.

Heading tags heighten idiosyncratic experience
Heading tags amended your content’s readability and marque it easier for radical to digest. With 43% of people saying they skim done contented to spot if it contains the info they’re looking for, it’s indispensable to supply them with signposts. So due headings alteration radical to rapidly glimpse implicit contented to fig retired whether it’s what they request to find.
Alternatively, headings tin assistance readers support way of wherever they are successful lawsuit they are interrupted. This tin effect successful radical staying connected your leafage for longer periods of time.
Now, this is wherever having orderly, honest, well-phrased heading tags tin intelligibly pass the content’s operation to readers and, hopefully, entice them to support speechmaking oregon adjacent instrumentality action.
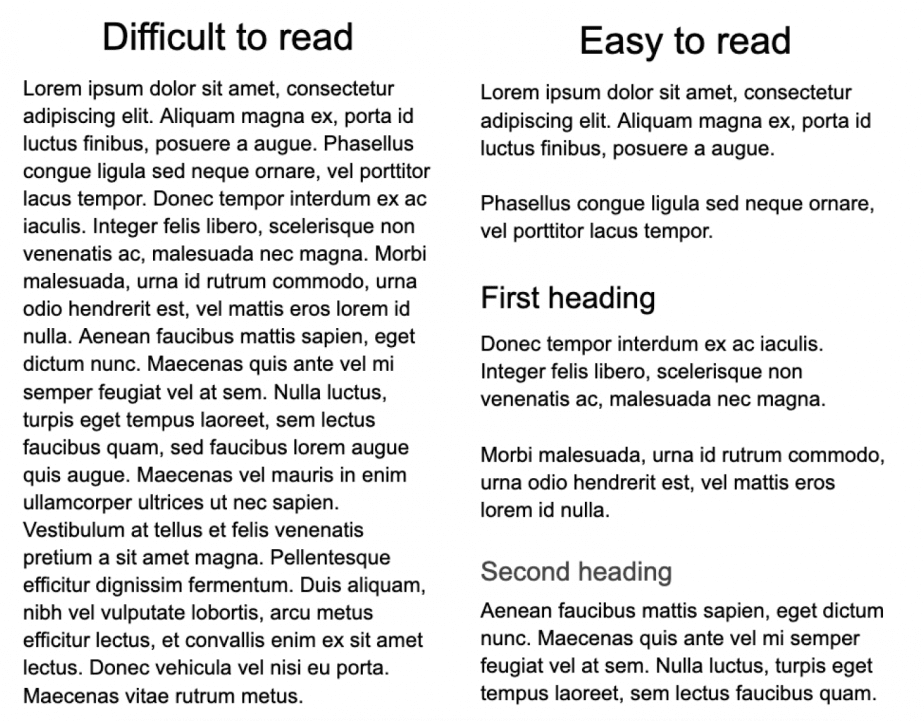
So, conscionable inquire yourself this: Would anybody work your contented if you conscionable people a station that looks similar a coagulated partition of text?

Of people not. They would bounce from your leafage similar a rubber ball.
Finally, the operation of HTML headings is besides important for helping visually impaired radical work integer content. Now, since H tags are written retired successful HTML, surface scholar assistive exertion tin construe the operation of immoderate web leafage and work it retired large to disabled users. Plus, surface readers supply shortcuts that let users to easy determination betwixt headings, facilitating navigation.
Heading tags assistance hunt engines recognize your page
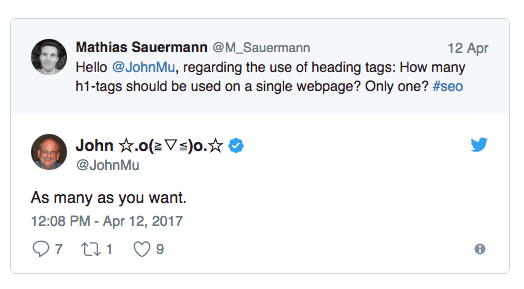
Well-written heading tags marque it easier for hunt engines to recognize a page’s main taxable and structure. Bing confirmed it does, and portion Google isn’t arsenic transparent, it officially states that headings are important successful bid for users to beryllium capable to navigate the page. Meanwhile, during a Google Webmaster Hangout session, John Mueller confirmed that Google does usage H tags to amended recognize the operation of the substance connected a leafage and it’s among the ranking factors that Google uses.
H tags assistance crawlers recognize what class the leafage fits into and which queries it whitethorn beryllium capable to answer. That mode it helps Google find the relevance and semantic operation of a web page. All successful all, headings are portion of the leafage contented and, arsenic we know, contented is the cornerstone for SEO.
That is, having a wide and due leafage operation tin assistance Google recognize erstwhile it’s applicable to show a leafage successful effect to a searcher’s query, positive it makes the leafage eligible for featured snippets.
Featured snippets, oregon zero presumption results, are speedy answers displayed by Google to idiosyncratic hunt queries. Since you request to already beryllium ranking connected leafage 1 to go a campaigner for a Google snippet, HTML headings tin beryllium precise adjuvant here. The show of featured snippets relies connected Google’s quality to find what leafage champion answers a question and what precisely is simply a circumstantial portion of the substance about. And structuring your contented is what helps Google with this task.
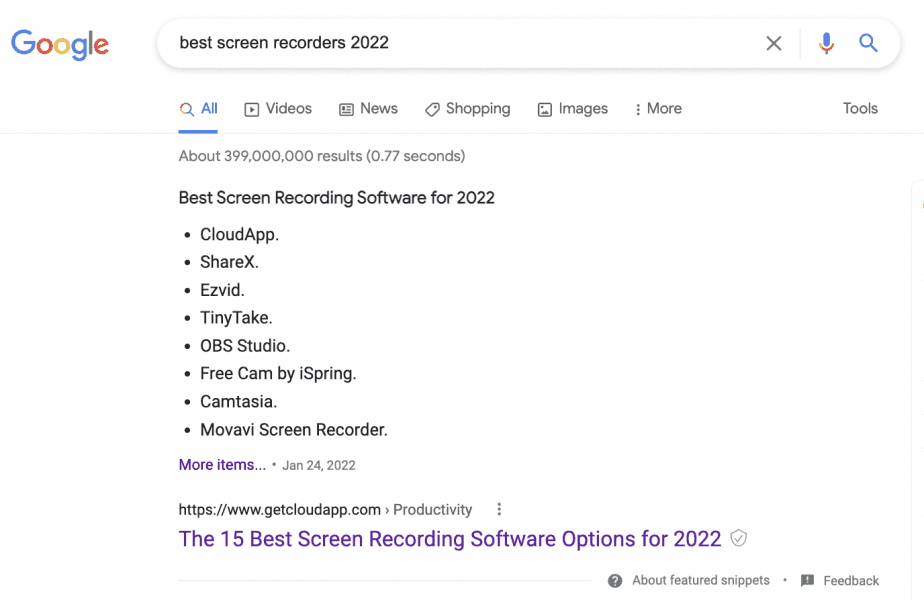
For example, “best surface recorders 2022” is simply a benignant of question that is champion enactment successful a list-style blog post. Such pages are usually structured with 1 <h1> tag followed by a database of items wrapped successful an <h2> tag. Or you tin person an <h2> tag travel the <h1> tag, and lone past person a database of items marked with the <h3> tag.
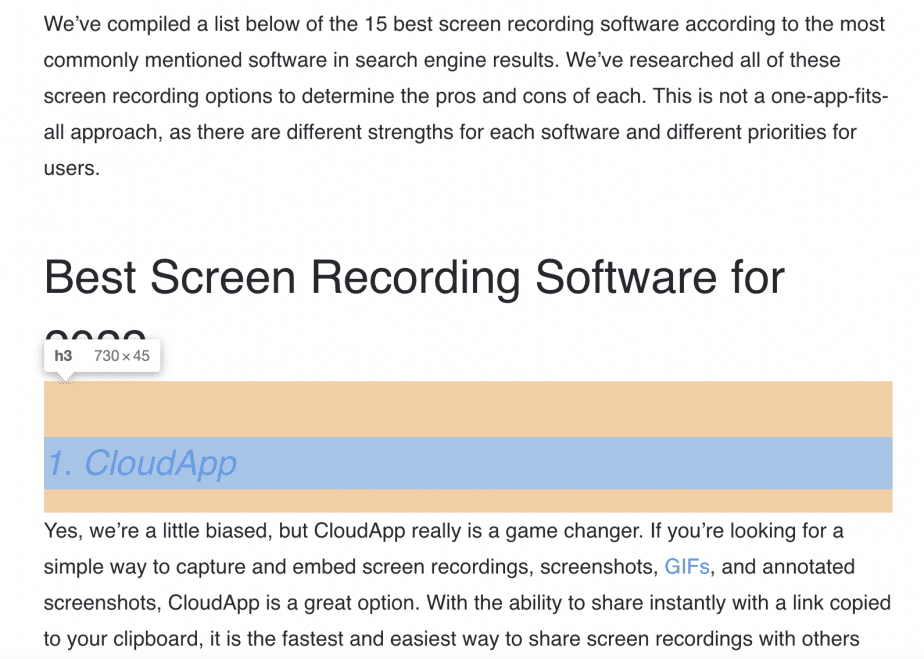
 And you tin spot connected the leafage itself that the heading “Best Screen Recording Software for 2022” is so wrapped into the <h2>, and the database of surface signaling bundle solutions is <h3>.
And you tin spot connected the leafage itself that the heading “Best Screen Recording Software for 2022” is so wrapped into the <h2>, and the database of surface signaling bundle solutions is <h3>.
So not lone bash heading tags interaction SEO, but the usage of HTML H tags besides helps nutrient prime contented with bully readability. And support successful caput that the amended the substance is from the user’s perspective, the amended it is for SEO.
And isn’t that the extremity goal?
Best practices for utilizing heading tags
Knowing the ‘what’ and the ‘why’ of heading tags, let’s present look astatine the ‘how’.
So acold we’ve determined that hunt engines are each astir making it casual for radical to look for and find the close contented online. This means that successful bid to basal a accidental of having precocious SEO rankings, you can’t spend not to optimize your HTML H tags.
Here are immoderate SEO champion practices for creating effectual HTML headings successful your content.
Focus connected the <h1> tag
Right disconnected the bat, I privation to accidental that adjacent though you tin get ranked organically without utilizing H tags, doing truthful is simply a immense wasted accidental that volition effect successful you having an incomplete SEO profile.
Now, since the <h1> tag is meant to intelligibly picture the contented that’s contiguous connected a page, it must:
- Focus connected the aforesaid idiosyncratic intent arsenic the main content
- Be written concisely, naturally, and organically
- Be placed astatine the apical of the page
- Differ from the meta rubric tag and beryllium unsocial crossed the site
- Include a absorption keyword
- Not usage inline styles
- Be utilized erstwhile per page
As for the H1 length, Google doesn’t springiness recommendations, but simply says to “avoid precise agelong headings.” Here I would suggest keeping it nether 60-70 characters arsenic this is the bounds for meta rubric tags which person a akin intent arsenic the H1 HTML tag. And the information that Google did an experimentation with replacing rubric tags with H1s lone backs up this suggestion.
Now you whitethorn beryllium wondering: Can I person 2 oregon much H1 tags?

While having much than 1 <h1> tag is not officially a problem, determination are 2 ways Google tin spell astir this scenario. The hunt elephantine volition either give:
- More value to the archetypal <h1> tag (Bing confirmed it does);
- Equal value to each <h1> tag connected a page, resulting successful their wide diminished value.
Taking into relationship the information that HTML5 allows pages to person much than 1 <h1> heading tag, but net browsers decided not to follow this proposal and, therefore, support was dropped—I’d counsel you instrumentality to utilizing a azygous <h1> tag for SEO purposes.
Additionally, it indispensable beryllium noted that it is precise communal to spot contented creators conscionable repetition the rubric tag wherever the <h1> tag should be, which is simply a large wasted opportunity. So, marque definite you person some of them successful spot and that they’re different.
Proper usage of <h2>-<h6> tags
The usage of <h2>-<h6> heading tags purely depends connected the content’s complexity.
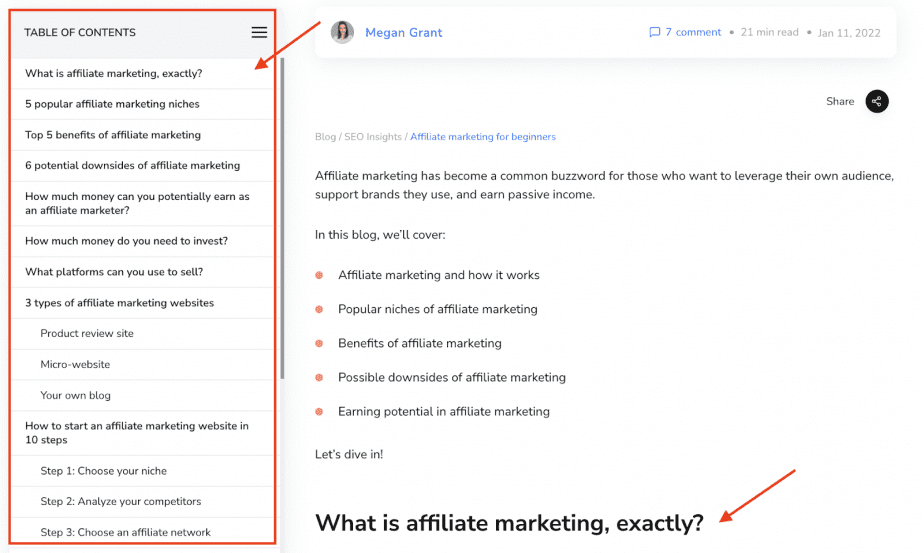
Your h2-h6 headings request to service arsenic an outline for a web page. Similar to penning an outline for a paper, enactment your main points into h2 tags and subpoints of the contented into h3 tags and truthful on. And it’s not a astonishment that if a leafage has a array of contents, it should beryllium made up of the page’s headings (starting from H2).

It’s communal to usage <h2> and <h3> tags, portion <h4> is seldom used, not to notation <h5> and <h6> tags.
Anyway, present are the champion practices connected the due usage of <h2>-<h6> heading tags:
- Use arsenic galore <h2> tags arsenic you request to people the antithetic contented sections of a page. It’s communal to person an <h2> tag each 200-500 words to fto the substance breathe.
- Keep them applicable to the taxable and marque definite they dependable natural
- Don’t spill each the beans successful the heading tags, but usage them to spark scholar interest, truthful they are funny capable to work the adjacent contented section.
- Maintain heading hierarchy and don’t skip levels
- Optimize each HTML headings for featured snippets astir arsenic if they are a postulation of FAQs
I privation to stress that <h2>-<h6> tags are large for helping signifier long-form content, specified arsenic lawsuit studies oregon “how-tos.” To marque the taxable of web pages other wide for radical and hunt engines alike, usage hunt presumption successful your headings to summation your chances of coming up successful search. However, including keywords successful them isn’t an implicit must—and here’s why.
Ever since Google rolled retired the Hummingbird hunt algorithm update, crawlers person been capable to grasp a text’s wide semantic meaning arsenic good arsenic the idiosyncratic intent.
As a result, the relevancy of a leafage for net surfers present isn’t lone measured by the nonstop keywords utilized (keyword stuffing was ne'er a bully thing). Google besides considers synonyms, contextual definitions, and the usage of connection to recognize the content.
All successful all, we tin accidental that a page’s SERP ranking present heavy relies connected a operation of the content’s relevance, quality, structure, and idiosyncratic experience. And HTML headings assistance some groups—users and hunt engines.
Verifying your headings
Let’s presume you’ve gone done each of the H tags you person connected your tract and optimized them (usually, it takes a batch of clip to bash it manually). So, however tin you cheque to marque definite each of the enactment you enactment into it wasn’t successful vain?
Inspecting an HTML Element
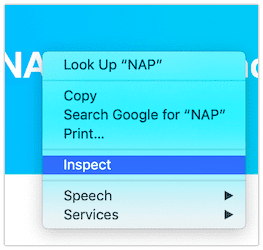
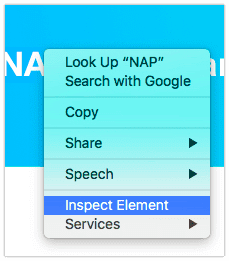
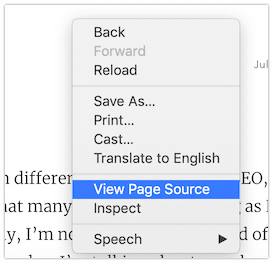
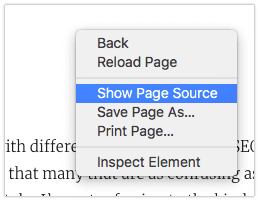
When utilizing browsers similar Google Chrome oregon Safari, right-click connected an element, and take “Inspect” and “Inspect Element” respectively.


Inspecting an constituent successful Google Chrome (left) and Safari (right)
This volition unfastened up a sheet that volition let you to presumption some HTML and CSS info for the selected element. Just look to spot if it has an <h*> tag anyplace astir it.
 Google Chrome
Google Chrome Safari
SafariAnalyzing the Source Code
When utilizing the Google Chrome and Safari browsers, right-click an HTML leafage and prime “View Page Source” oregon “Show Page Source” respectively.


In the model oregon sheet that opens up, usage CTRL+F and ⌘ Cmd+F respectively to participate the H tag you’re looking for. If it’s not there, you cognize the drill: backmost to the drafting board.
Checking headings successful WordPress
With astir of the websites that beryllium contiguous using WordPress, chances are you’re employing it excessively for each your publishing needs.
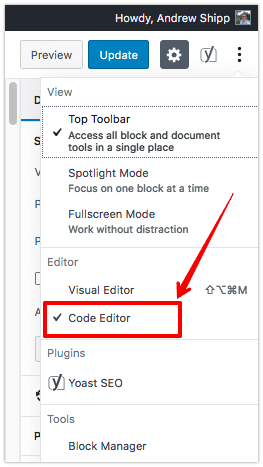
So, successful bid to marque definite your H tags are each successful spot arsenic intended, each you person to bash is click the three-dotted paper successful the apical right-hand corner, and power from the Visual Editor to the Code Editor to presumption the page’s HTML code, arsenic shown below:

Check your H1 and different headings with automated solutions by SE Ranking
Retro-checking your site’s headings manually seems similar an impossible, never-ending task, particularly if your website’s been astir for a portion and it has dozens oregon adjacent hundreds of pages. Luckily, determination are a fig of tools retired determination that tin execute this task automatically.
At SE Ranking, we person developed 2 tools that specialize successful scanning and analyzing your full website oregon a circumstantial web page: Website Audit and On-Page SEO Checker.
Let’s instrumentality a look astatine what each 1 of them tin bash to assistance you optimize your HTML H tags.
Website Audit
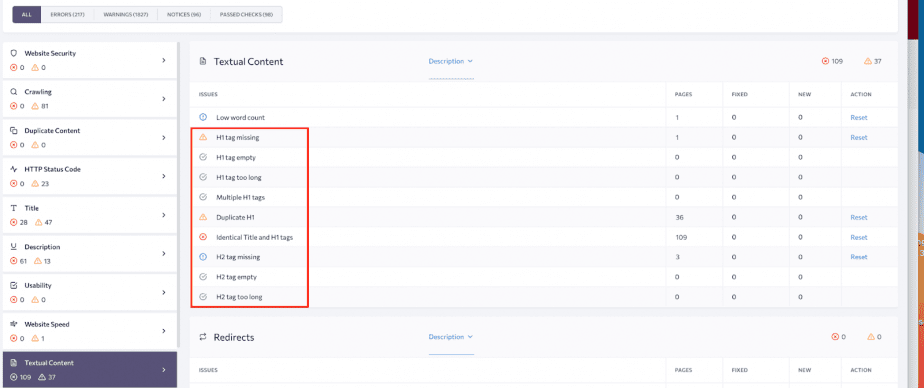
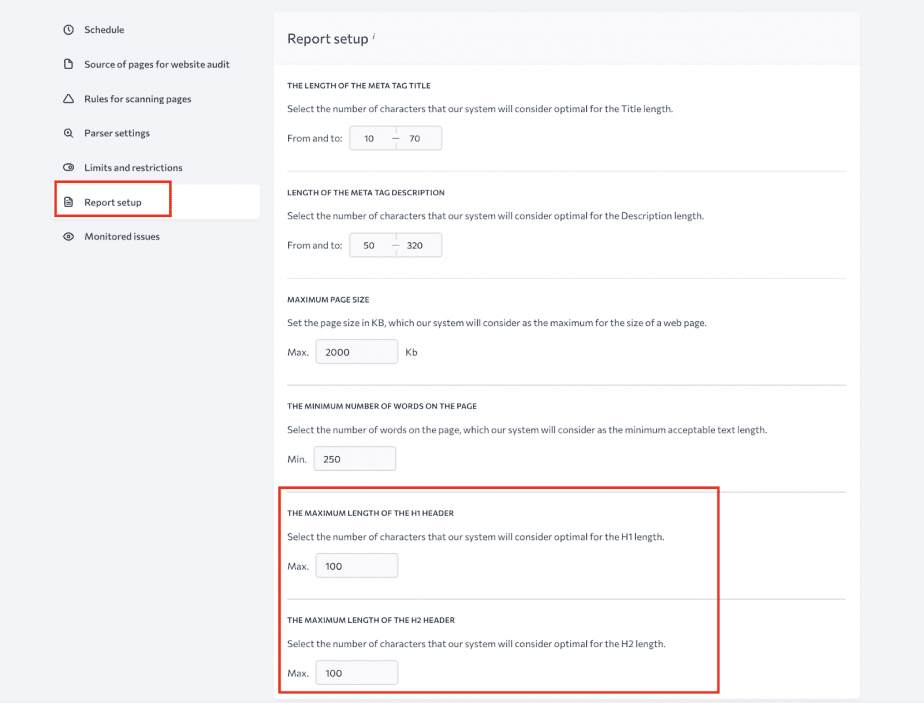
To rapidly cheque the headings crossed your full website, tally an audit with our Website Audit instrumentality to get a database of your pages on with their h1 and h2 tags. The instrumentality automatically points retired issues with your HTML headings and provides instructions connected however to hole them. By the way, you’re invited to instrumentality vantage of the free trial to effort retired each of its features.

While the default bounds acceptable connected the magnitude of the <h1> and <h2> tags is 100 characters, the instrumentality allows customization truthful that you tin easy alteration it if you’re getting bully results with longer oregon shorter headings. That way, the audit won’t spot it arsenic an mistake if your tags spell supra oregon beneath the 100-character limit.

On-Page SEO Checker
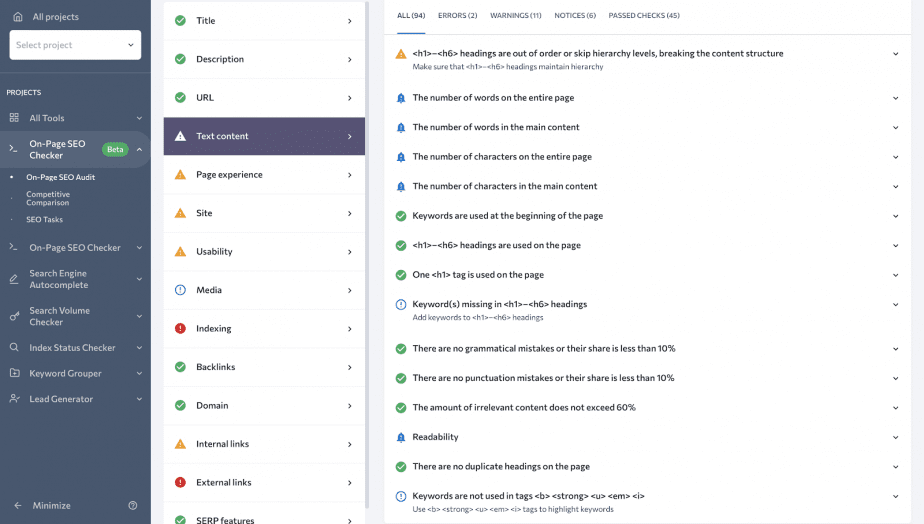
An alternate solution is to cheque a circumstantial web leafage and marque a meaningful investigation of each its headings. You tin bash this with SE Ranking’s precise ain On-Page SEO Checker. As the sanction suggests, it tin audit a circumstantial web leafage against the people hunt query, and supply heavy insights via a broad SERP analysis. Also, this instrumentality checks not lone h1 and h2 tags arsenic Website Audit does, but each H tag connected your leafage arsenic well.
Under the On-Page SEO Audit tab, you tin spot a abstracted conception labeled Text contented that is devoted to analyzing textual content, including HTML heading tags.

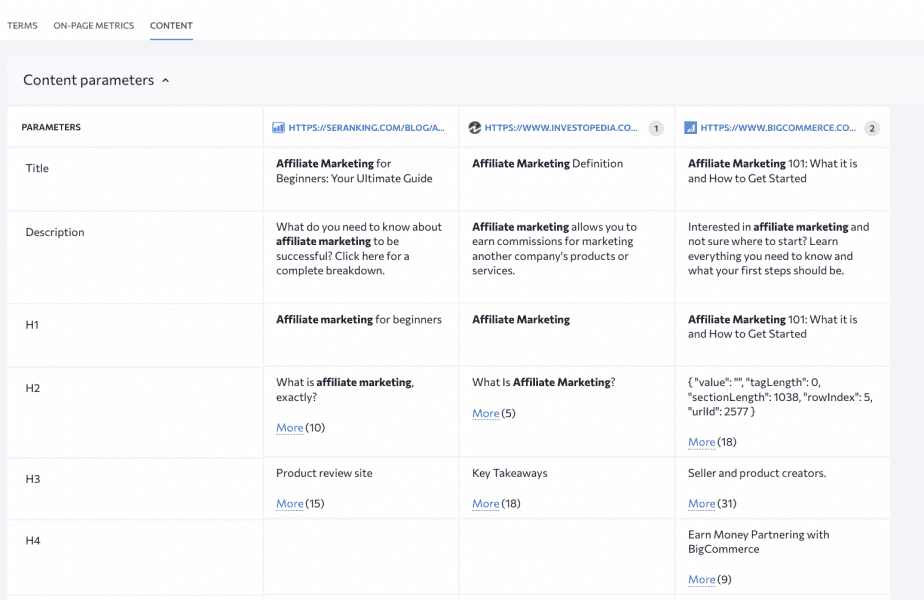
On apical of that, spell to Competitive Comparison and find the Content tab there. Here you tin cheque each of the headings that your main SERP competitors have.

Final thoughts
The due usage of HTML heading tags helps heighten the acquisition of your readers by improving your content’s readability and accessibility. Plus it tin adjacent person an interaction connected your SEO arsenic these HTML elements supply hunt engines with important information.
So, marque definite to adhd HTML heading tags to your content, but retrieve to travel champion practices for maximum effect.
I anticipation this station volition beryllium a notation constituent to you for implementing heading tags and pursuing SEO champion practices. Do fto maine cognize if I missed anything, oregon if you had a antithetic acquisition with H tags!
HTML tags
On-page SEO
Website Code
Andrew is simply a contented marketer, writer, editor, and webinar big astatine SE Ranking, positive a impermanent contributor crossed assorted selling media. He is passionate astir content, marketing, societal media, and SEO champion practices and leverages his acquisition to assistance companies scope their planetary audiences much effectively. When he’s not penning astir SEO and marketing, helium tin beryllium recovered spending clip with his cat, enjoying a video game, watching excessively overmuch shot oregon playing the guitar (in that order).









 English (US)
English (US)