ARTICLE AD BOX
Web leafage plan is simply a dynamic and indispensable facet of our integer existence. Understanding the intricacies of web leafage plan becomes not conscionable invaluable but indispensable. This blog provides indispensable accusation astir what is web leafage design, its foundations, principles, and emerging trends that specify the creation of web leafage design, and its relation successful shaping our integer experiences.
Web Page Design and Its Foundation
Web leafage plan is the process of creating visually appealing and user-friendly websites. The process of web leafage design includes arranging text, images, and multimedia elements utilizing coding languages, similar HTML and CSS. The extremity is to guarantee a seamless and intuitive idiosyncratic experience, considering factors specified arsenic navigation and responsiveness crossed devices. Web leafage plan is the creation and subject of crafting engaging integer spaces connected the Internet.
At the halfway of web leafage plan prevarication 2 cardinal languages—HTML and CSS. HTML, oregon HyperText Markup Language, serves arsenic the architectural blueprint, defining the contented structure, from paragraphs to images. CSS, oregon Cascading Style Sheets, takes the reins of presentation, determining the layout, colour palette, and font selection.
- HTML structures the content, creating the model for a webpage.
- CSS brings ocular allure, transforming earthy information into a visually compelling narrative.
Beyond the basics, the conception of responsive plan emerges arsenic a guiding principle. A responsive plan ensures the seamless adaptation of a webpage crossed devices, from expansive desktop screens to the compact confines of smartphones.
- Enhances idiosyncratic acquisition by tailoring contented to divers instrumentality preferences.
- Elevates SEO standing, with search engines prioritizing mobile-friendly websites successful their rankings.
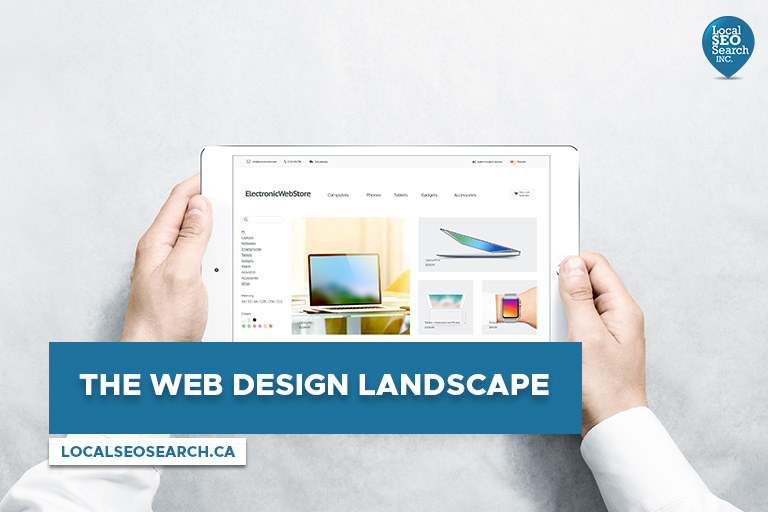
The Web Design Landscape
Visual Elements
The entreaty of a website extends beyond its functionality but besides successful its ocular elements. Visual elements, specified arsenic graphics, imagery, and layout, lend importantly to the wide aesthetic, forming the archetypal content that tin captivate oregon repel a visitor.
- Well-chosen and strategically placed images elevate the wide aesthetic appeal.
- Consistency successful colour schemes and font selections establishes a distinctive and memorable marque identity.
User Experience (UX) Design
Venturing beyond the surface, web plan transforms into an creation of crafting experiences. UX plan takes halfway stage, focusing connected making websites not conscionable visually pleasing but intuitively navigable and profoundly enjoyable for users.
- Intuitive navigation pathways guarantee users tin effortlessly find the accusation they seek.
- Striking the delicate equilibrium betwixt aesthetics and functionality crafts a affirmative and memorable idiosyncratic experience.
Trends and Innovations successful Web Page Design
Emerging Design Concepts
Web plan is ever-evolving, with caller plan concepts shaping the integer aesthetic. New concepts emerge, influencing the ocular connection of the Internet.
- Dark mode, minimalism, and immersive storytelling are among the latest plan trends captivating audiences.
- Staying abreast of emerging concepts ensures a modern and applicable plan attack that resonates with modern audiences.
The Impact of Technological Advancements
As exertion propels forward, truthful does web design. Artificial quality (AI) and virtual world (VR) look arsenic transformative forces, reshaping the precise cloth of idiosyncratic enactment with online content.
- AI-driven plan tools automate repetitive tasks, empowering designers to absorption connected creativity.
- VR offers immersive experiences, transforming however users prosecute with online contented and challenging the accepted boundaries of web design.
Tools of the Trade
Choosing the close plan instrumentality profoundly influences the result of the web leafage design. Tools, specified arsenic Adobe XD and Sketch, instrumentality the forefront, providing designers with the means to crook conceptual ideas into integer reality.
- Adobe XD – It excels successful prototyping and collaborative design, fostering a dynamic and iterative plan process. With its robust prototyping features, it proves indispensable for projects requiring intricate enactment design.
- Sketch – Renowned for its simplicity and robust vector editing capabilities, provides a canvas for designers to construe originative visions into tangible plan elements. With its absorption connected simplicity and vector editing, it caters to projects wherever precision and ocular clarity are paramount.
Different projects request antithetic tools, and knowing their strengths is pivotal for designers seeking to explicit their creativity effectively.
The Future of Web Page Design

As we adjacent into the aboriginal of web leafage design, emerging technologies lend to the dynamic improvement of the Internet. Artificial Intelligence (AI) brings distant transformative advancements, automating regular tasks and granting designers the state to delve into much imaginative and innovative creativity. On the different hand, instrumentality learning emerges arsenic the architectural unit down personalized idiosyncratic experiences.
Predicting idiosyncratic preferences intricately shapes the transportation of content, ensuring that individuals brushwood web experiences crafted to align seamlessly with their unsocial tastes and expectations. This convergence of AI and instrumentality learning not lone marks a technological leap guardant but besides promises a much tailored and engaging online travel for users.











 English (US)
English (US)