ARTICLE AD BOX
Core Web Vitals (CWV) are a acceptable of metrics developed by Google to measurement the idiosyncratic acquisition of tract visitors.
They supply an thought of however good a webpage performs and assistance place areas needing improvement.
Google offers respective metrics for measuring leafage show that is called Web Vitals, which are antithetic from Core Web Vitals. Web Vitals provides a granular method presumption of webpage performance.
The Core Web Vitals are a subset of the Web Vitals that measurement the idiosyncratic acquisition interactions that are communal to tract visitors careless of what benignant of tract they are visiting.
Specifically, Google identifies the halfway idiosyncratic acquisition needs arsenic loading, interactivity, and visual stability.
All websites should strive for precocious Core Web Vitals scores.
According to Google:
“Web Vitals is an inaugural by Google to supply unified guidance for prime signals that are indispensable to delivering a large idiosyncratic acquisition connected the web.
Site owners should not person to beryllium show gurus successful bid to recognize the prime of acquisition they are delivering to their users.
The Web Vitals inaugural aims to simplify the landscape, and assistance sites absorption connected the metrics that substance most, the Core Web Vitals.”
Measuring User Experience With Core Web Vitals
The pursuing 3 metrics measurement the prime of tract visitant idiosyncratic experience:
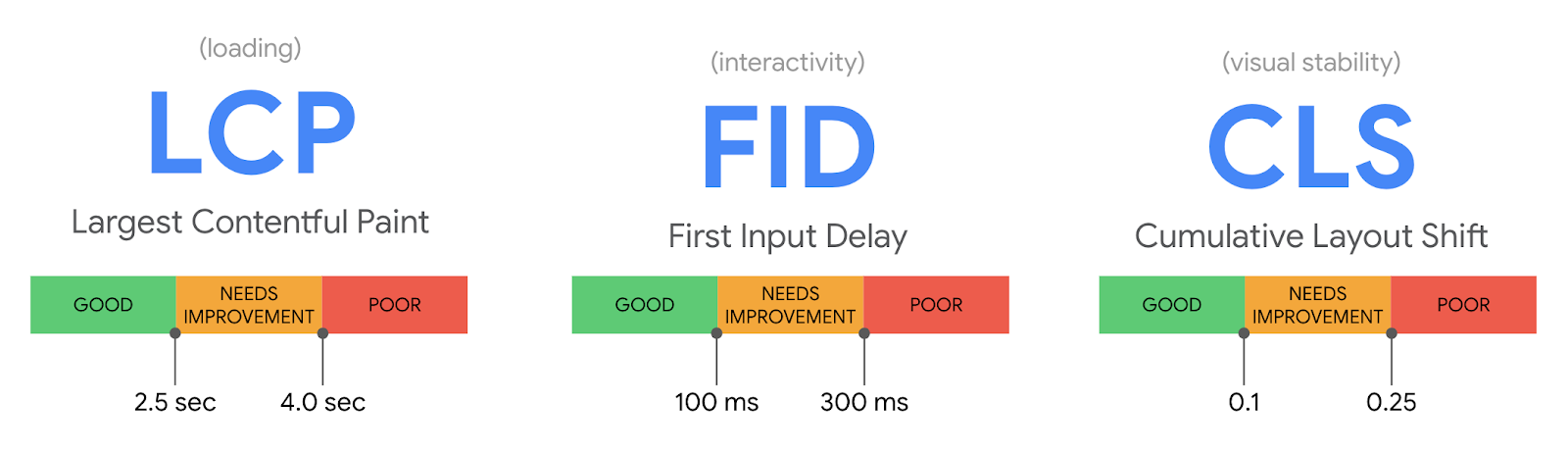
- Largest Contentful Paint: Measures the perceived leafage load velocity and represents the magnitude of clip it takes for the largest artifact of contented to load (text oregon image).
- First Input Delay: Measures the magnitude of hold from erstwhile a tract visitant archetypal interacts with the leafage to the infinitesimal the browser tin respond to the interaction
- Cumulative Layout Shift: Measures the stableness of a webpage arsenic it’s downloading, offering feedback connected however overmuch the leafage layout shifts.
 Screenshot from web.dev/vitals, August 2022
Screenshot from web.dev/vitals, August 2022
Google explains wherefore these 3 metrics, successful particular, are truthful important:
“Google believes that the Core Web Vitals are captious to each web experiences.
As a result, it is committed to surfacing these metrics successful each of its fashionable tools..”
Related: Googler Explains Usability And User Experience Ranking Factors
Two Kinds Of Core Web Vitals Measurements
Google offers 2 kinds of Core Web Vitals measurements: Field Data and Lab Data.
Field Data
Field information are Core Web Vitals measurements taken from tract visitors to webpages. The measurements hap successful tract visitors utilizing a Chrome browser who person opted into sending their anonymized idiosyncratic acquisition information to Google.
The idiosyncratic acquisition information creates the Chrome User Experience Report (CrUX).
It does not see Page level information until it reaches astatine slightest 1,000 monthly visits to that page.
You tin find tract information collected arsenic portion of the Chrome User Experience Report utilizing Google’s PageSpeed Insights tool.
Search Console besides shows tract data, reported successful a mode that makes it casual to presumption URLs aggregated by the 3 Core Web Vitals metrics.
Data Studio CrUX dashboard visualizes the CrUX information (more accusation here).
Lab Data
Lab information consists of simulated Core Web Vitals scores.
The intent of laboratory data-generated reports is to person diagnostic accusation to amended webpage velocity scores.
Because there’s a slight variance each clip a trial runs, galore radical volition tally astatine slightest 3 tests and past mean the score.
The Core Web Vitals laboratory information scores are besides disposable done the PageSpeed Insights tool, arsenic good arsenic immoderate different third-party instrumentality that utilizes the Chrome Lighthouse tool.
A headless Chrome bot is sent to a webpage to download and simulate the data.
The Lighthouse instrumentality applies artificial throttling to simulate a mobile instrumentality downloading the webpage connected a mobile telephone connection.
This is however the laboratory information simulation works:
“These nonstop figures are defined successful the Lighthouse constants and utilized arsenic Lighthouse’s throttling default.
They correspond astir the bottommost 25% of 4G connections and apical 25% of 3G connections (in Lighthouse this configuration is presently called “Slow 4G” but utilized to beryllium labeled arsenic “Fast 3G”).
This preset is identical to the WebPageTest’s “Mobile 3G – Fast” and, owed to a little latency, somewhat faster for immoderate pages than the WebPageTest “4G” preset.”
There are 4 kinds of simulated web throttling for those funny successful the details of throttling.
1. Simulated throttling. This is what’s utilized by the Lighthouse tool.
2. Applied throttling. This is called Request-level throttling but is referred to arsenic Applied Throttling successful the Chrome Dev Tools. According to documentation, this throttling isn’t arsenic accurate, truthful the Lighthouse algorithm compensates for that.
3. Proxy-level throttling. This does not impact UDP and truthful is not ideal.
4. Packet-level throttling. This is the astir close signifier of throttling, but it tin besides result successful much variances betwixt tests. The third-party WebPage Test uses this signifier of throttling.
How To Measure Core Web Vitals
Field Data
As mentioned, tract information is Core Web Vitals metrics collected from tract visitors.
Google Search Console offers the Chrome User Experience Report (CrUX) data.
PageSpeed Insights besides provides CrUX tract data.
Lab Data
PageSpeed Insights and Chrome Dev Tools (under the audit panel) connection simulated laboratory Core Web Vitals data.
Third-party measurement tools that usage Chrome Lighthouse besides supply Core Web Vitals Lab data.
A partial database of escaped and chiefly escaped third-party velocity investigating tools:
- Web Page Test.
- HTTPArchive BigQuery.
- Screpy (free and paid versions).
- Lighthouse Keeper (Page Performance monitoring tool).
- Websu.
- SpeedVitals (free and paid versions).
Related: Making SEO & User Experience Work Together
What About Other Page Speed User Experience Metrics?
As important arsenic the Core Web Vitals are, they’re not the only idiosyncratic acquisition metrics to analyze.
An expanded acceptable of metrics called Web Vitals is disposable done tools similar PageSpeed Insights.
Google has precocious announced a caller metric called Interaction to Next Paint.
Interaction to Next Paint is simply a metric that measures however agelong it takes to interact with the full web page, which Google refers to with the phrase, overall enactment latency.
Source: Chromium Blog
More Resources:
- How To Improve SEO With User Experience Factors
- Google Algorithms & Updates Focused On User Experience: A Timeline
- Core Web Vitals: A Complete Guide
Featured Image: Myroslava Gerber/Shutterstock
FAQ
What is Largest Contentful Paint?
Largest Contentful Paint (LCP) is simply a idiosyncratic acquisition metric that measures perceived load velocity and marks the constituent successful the leafage load timeline erstwhile the page’s main contented has apt loaded.
What is First Input Delay?
First Input Delay (or FID) is simply a idiosyncratic acquisition metric that measures responsiveness and quantifies the acquisition users consciousness erstwhile trying to archetypal interact with the page.
What is Cumulative Layout Shift?
Cumulative Layout Shift (or CLS) is simply a idiosyncratic acquisition metric that measures ocular stableness and quantifies the magnitude of unexpected layout displacement of disposable leafage content.









 English (US)
English (US)