ARTICLE AD BOX
Over the years, hunt engines person encouraged businesses to amended the mobile experience connected their websites.
Today, each websites should beryllium mobile-first. Google prioritizes the mobile versions of websites erstwhile indexing them for mobile and desktop.
Mobile has gone from a bully thought to a champion signifier to a default assumption. If your website isn’t optimized for mobile, you’re mode behind.
As aboriginal arsenic January 2014, Google expanded its hunt show diagnostic successful Google Search Console (known past arsenic Google Webmaster Tools) to see mobile show measurements.
Later that year, they expanded PageSpeed Insights to see mobile recommendations.
A March 2015 update, referred to arsenic “Mobilegeddon” by galore SEO pros, prioritized sites that rendered good connected mobile devices.
Is your tract mobile-friendly? Have you optimized your SEO for the mobile experience?
This usher volition supply you with each that you request to cognize astir mobile SEO and however to optimize your tract to conscionable this modern demand.
What Is Mobile SEO And Why Is It Important?
The extremity of mobile SEO is to optimize your website to attain better visibility successful hunt motor results specifically tailored for mobile devices.
This signifier of SEO not lone aims to boost hunt motor rankings, but besides prioritizes enhancing mobile user experience done some contented and technology.
While, successful galore ways, mobile SEO and accepted SEO stock akin practices, further steps related to tract rendering and contented are required to conscionable the needs of mobile users and the velocity requirements of mobile devices.
Does this request to beryllium a precedence for your website? How urgent is it?
Consider this: 58% of the world’s web postulation comes from mobile devices.
If you aren’t focused connected mobile users, determination is simply a bully accidental you’re missing retired connected a tremendous magnitude of traffic.
Mobile-First Indexing
Additionally, arsenic of 2023, Google has switched its crawlers to a mobile-first indexing priority.
This means that the mobile acquisition of your tract is captious to maintaining businesslike indexing, which is the measurement earlier ranking algorithms travel into play.
Read more: Where We Are Today With Google’s Mobile-First Index
How Much Of Your Traffic Is From Mobile?
How overmuch postulation imaginable you person with mobile users tin beryllium connected assorted factors, including your manufacture (B2B sites mightiness pull chiefly desktop users, for example) and the hunt intent your contented addresses (users mightiness similar desktop for larger purchases, for example).
Regardless of wherever your manufacture and the hunt intent of your users mightiness be, the aboriginal volition request that you optimize your tract acquisition for mobile devices.
How tin you measure your existent premix of mobile vs. desktop users?
An casual mode to spot what percent of your users is connected mobile is to spell into Google Analytics 4.
- Click Reports successful the near column.
- Click connected the Insights icon connected the close broadside of the screen.
- Scroll down to Suggested Questions and click connected it.
- Click connected Technology.
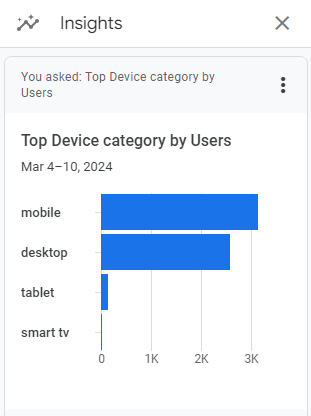
- Click connected Top Device exemplary by Users.
- Then click connected Top Device class by Users nether Related Results.
- The breakdown of Top Device class volition lucifer the day scope selected astatine the apical of GA4.
 Screenshot from GA4, March 2024
Screenshot from GA4, March 2024
You tin besides acceptable up a study successful Looker Studio.
- Add your tract to the Data source.
- Add Device category to the Dimension field.
- Add 30-day progressive users to the Metric field.
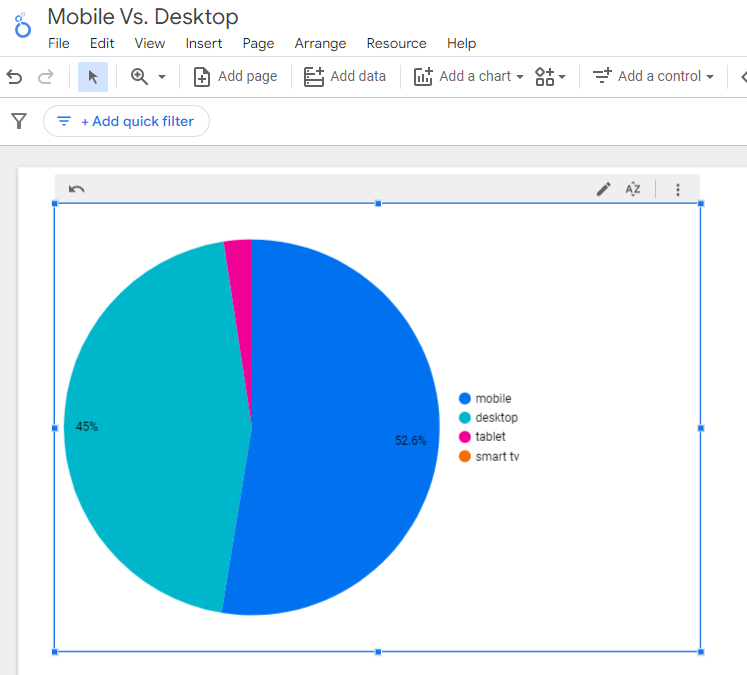
- Click connected Chart to prime the presumption that works champion for you.
 Screenshot from Looker Studio, March 2024
Screenshot from Looker Studio, March 2024
You tin adhd much Dimensions to truly excavation into the information to spot which pages pull which benignant of users, what the mobile-to-desktop premix is by country, which hunt engines nonstop the astir mobile users, and truthful overmuch more.
Read more: Why Mobile And Desktop Rankings Are Different
How To Check If Your Site Is Mobile-Friendly
Now that you cognize however to physique a study connected mobile and desktop usage, you request to fig retired if your tract is optimized for mobile traffic.
While Google removed the mobile-friendly investigating instrumentality from Google Search Console successful December 2023, determination are inactive a fig of utile tools for evaluating your tract for mobile users.
Bing inactive has a mobile-friendly investigating tool that volition archer you the following:
- Viewport is configured correctly.
- Page contented fits instrumentality width.
- Text connected the leafage is readable.
- Links and pat targets are sufficiently ample and touch-friendly.
- Any different issues detected.
Google’s Lighthouse Chrome extension provides you with an evaluation of your site’s performance crossed respective factors, including load times, accessibility, and SEO.
To use, instal the Lighthouse Chrome extension.
- Go to your website successful your browser.
- Click connected the orangish lighthouse icon successful your browser’s code bar.
- Click Generate Report.
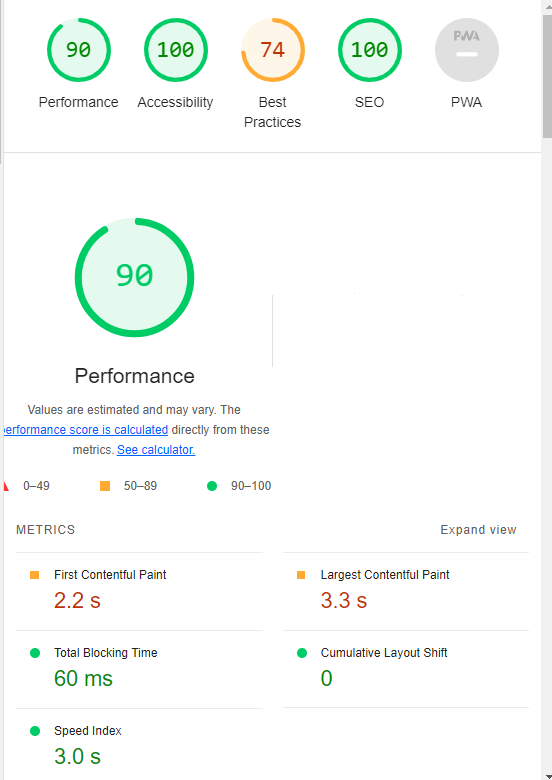
- A caller tab volition unfastened and show your scores erstwhile the valuation is complete.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024
You tin besides usage the Lighthouse study successful Developer Tools successful Chrome.
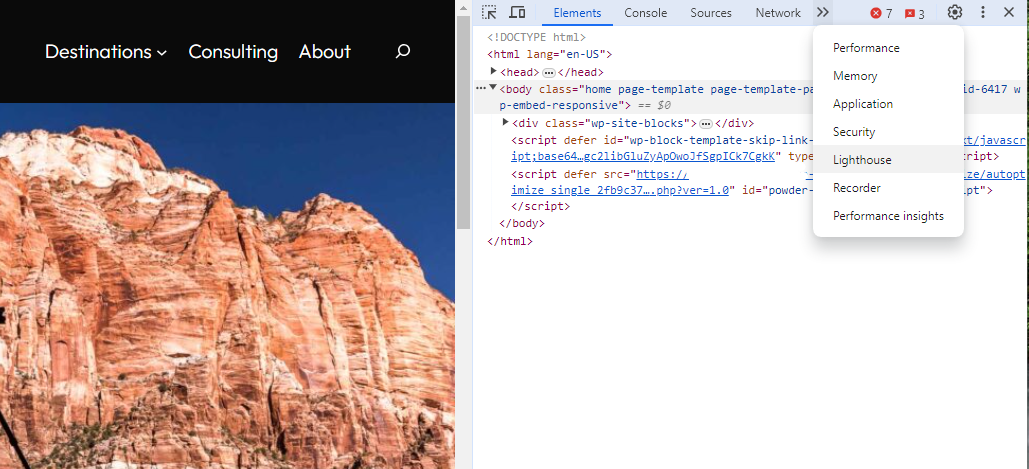
- Simply click connected the 3 dots adjacent to the code bar.
- Select “More Tools.”
- Select Developer Tools.
- Click connected the Lighthouse tab.
- Choose “Mobile” and click the “Analyze leafage load” button.
 Screenshot from Lighthouse, March 2024
Screenshot from Lighthouse, March 2024
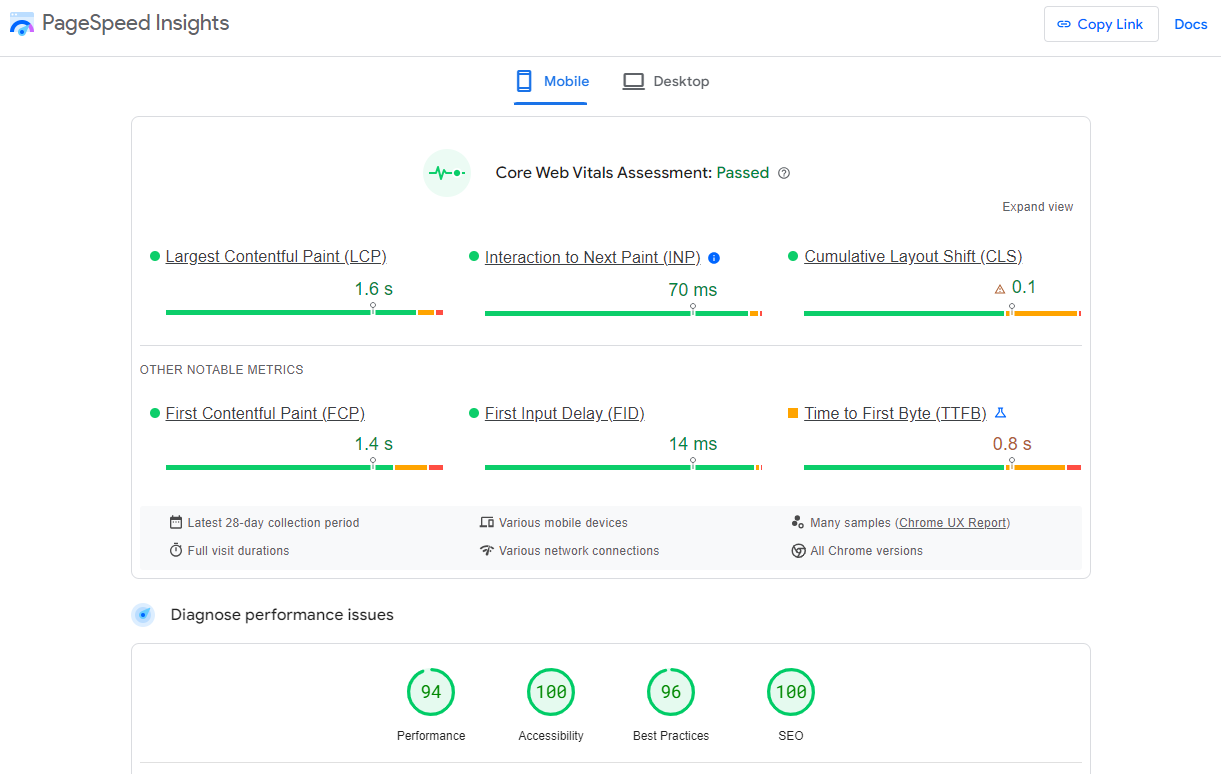
Another enactment that Google offers is the PageSpeed Insights (PSI) tool. Simply adhd your URL into the tract and click Analyze.
PSI volition integrate immoderate Core Web Vitals scores into the resulting presumption truthful you tin spot what your users are experiencing erstwhile they travel to your site.
 Screenshot from PageSpeed Insights, March 2024
Screenshot from PageSpeed Insights, March 2024
Other tools, similar WebPageTest.org, volition graphically show the processes and load times for everything it takes to show your webpages.
With this information, you tin spot which processes artifact the loading of your pages, which ones instrumentality the longest to load, and however this affects your wide leafage load times.
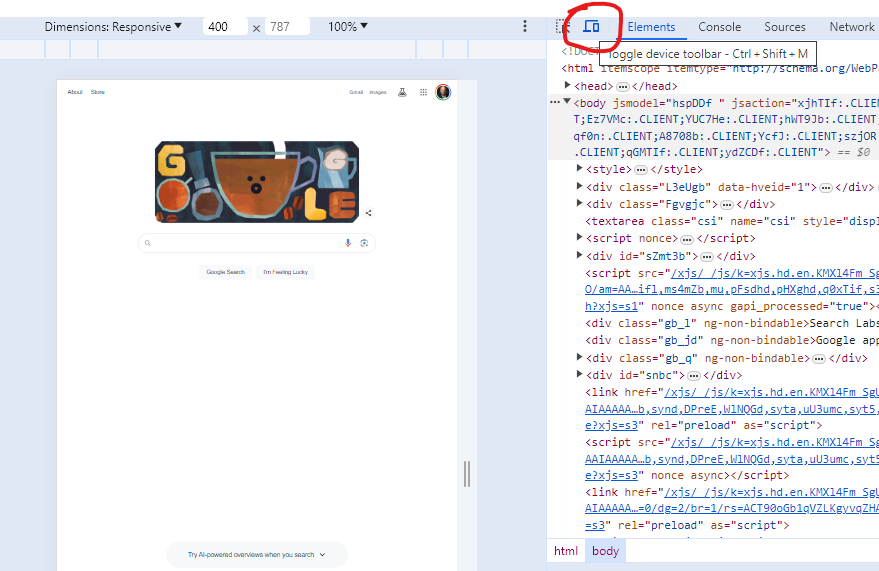
You tin besides emulate the mobile acquisition by utilizing Developer Tools successful Chrome, which allows you to power backmost and distant betwixt a desktop and mobile experience.
 Screenshot from Google Chrome Developer Tools, March 2024
Screenshot from Google Chrome Developer Tools, March 2024
Lastly, usage your ain mobile instrumentality to load and navigate your website:
- Does it instrumentality everlastingly to load?
- Are you capable to navigate your tract to find the astir important information?
- Is it casual to adhd thing to cart?
- Can you work the text?
Read more: Google PageSpeed Insights Reports: A Technical Guide
How To Optimize Your Site Mobile-First
With each these tools, support an oculus connected the Performance and Accessibility scores, arsenic these straight impact mobile users.
Expand each conception wrong the PageSpeed Insights study to spot what elements are affecting your score.
These sections tin springiness your developers their marching orders for optimizing the mobile experience.
While mobile speeds for cellular networks person steadily improved astir the satellite (the mean velocity successful the U.S. has jumped to 27.06 Mbps from 11.14 Mbps successful conscionable 8 years), velocity and usability for mobile users are astatine a premium.
Read more: Top 7 SEO Benefits Of Responsive Web Design
Best Practices For Mobile Optimization
Unlike accepted SEO, which tin absorption heavy connected ensuring that you are utilizing the connection of your users arsenic it relates to the intersection of your products/services and their needs, optimizing for mobile SEO tin look precise method SEO-heavy.
While you inactive request to beryllium focused connected matching your contented with the needs of the user, mobile hunt optimization volition necessitate the assistance of your developers and designers to beryllium afloat effective.
Below are respective cardinal factors successful mobile SEO to support successful caput arsenic you’re optimizing your site.
Site Rendering
How your tract responds to antithetic devices is 1 of the astir important elements successful mobile SEO.
The 2 astir communal approaches to this are responsive plan and dynamic serving.
Responsive design is the astir communal of the 2 options.
Using your site’s cascading benignant sheets (CSS) and flexible layouts, arsenic good arsenic responsive contented transportation networks (CDN) and modern representation record types, responsive plan allows your tract to set to a assortment of surface sizes, orientations, and resolutions.
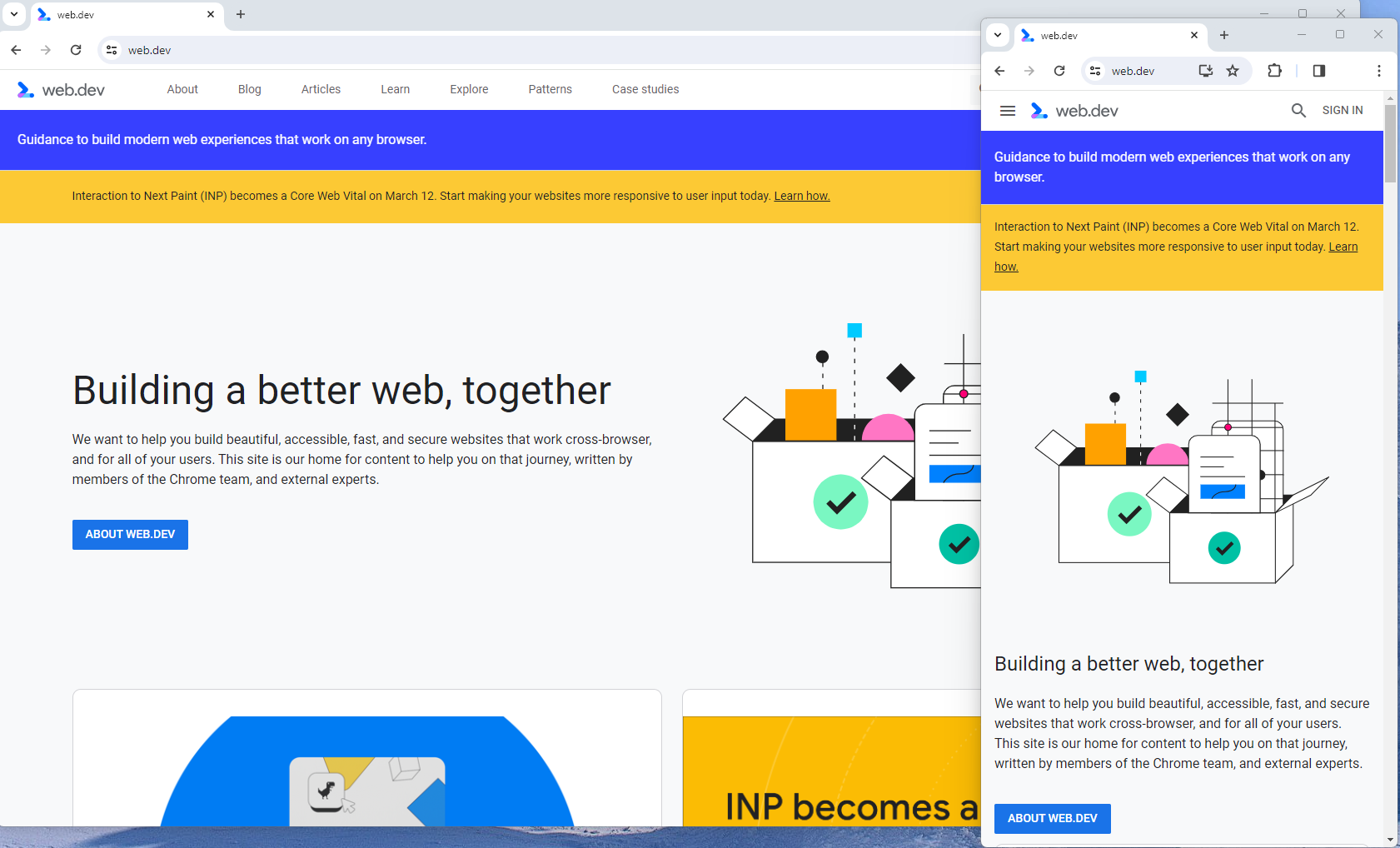
With the responsive design, elements connected the leafage set successful size and determination based connected the size of the screen.
You tin simply resize the model of your desktop browser and spot however this works.
 Screenshot from web.dev, March 2024
Screenshot from web.dev, March 2024
This is the attack that Google recommends.
Adaptive design, besides known arsenic dynamic serving, consists of aggregate fixed layouts that are dynamically served to the idiosyncratic based connected their device.
Sites tin person a abstracted layout for desktop, smartphone, and tablet users. Each plan tin beryllium modified to region functionality that whitethorn not marque consciousness for definite instrumentality types.
This is simply a little businesslike approach, but it does springiness sites much power implicit what each instrumentality sees.
While these volition not beryllium covered here, 2 different options:
- Progressive Web Apps (PWA), which tin seamlessly integrate into a mobile app.
- Separate mobile site/URL (which is nary longer recommended).
Read more: An Introduction To Rendering For SEO
Image Optimization
Images adhd a batch of worth to the contented connected your tract and tin greatly impact the idiosyncratic experience.
From page speeds to representation quality, you could adversely impact the idiosyncratic acquisition if you haven’t optimized your images.
This is particularly existent for the mobile experience. Images request to set to smaller screens, varying resolutions, and surface orientation.
One of the astir important things you tin bash is incorporated responsive elements into your site’s cascading benignant sheets (CSS).
Rather than assigning implicit pixel values for images connected your pages, usage comparative units of measure, specified arsenic a percent of the leafage width. This volition let images connected your pages to beryllium responsive to assorted surface sizes.
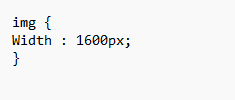
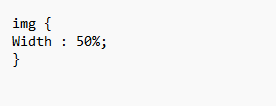
This would beryllium an illustration of an representation mounting with an implicit pixel value:
 Screenshot from author, March 2024
Screenshot from author, March 2024
Here is an representation mounting arsenic a percent of the leafage width:
 Screenshot from author, March 2024
Screenshot from author, March 2024
In summation to CSS changes, see updating the record formats of images connected your site. Modern representation formats connection much businesslike and lossless compression than the older JPEG and PNG record types.
Some caller representation record formats developed for mobile see AVIF and WebP for Android devices and HEIC for IOS devices.
The caller record formats tin prevention arsenic overmuch arsenic 34% successful record size, which tin effect successful important improvements successful leafage load times for media-rich pages.
WordPress users are capable to instrumentality vantage of image optimization plugins, which tin automatically person your images to next-gen representation formats. Other contented absorption systems, specified arsenic Wix, automatically optimize images.
Read more: 12 Important Image SEO Tips You Need To Know
Avoid Intrusive Interstitials
Google seldom uses factual connection to authorities that thing is simply a ranking origin oregon volition effect successful a penalty, truthful you cognize it means concern astir intrusive interstitials successful the mobile experience.
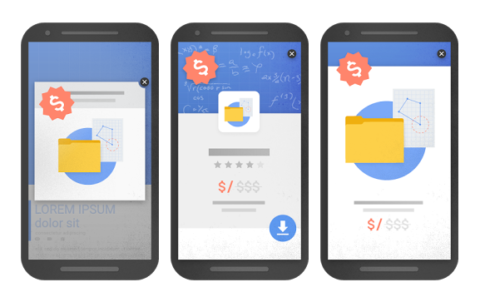
Intrusive interstitials are fundamentally pop-ups connected a leafage that forestall the idiosyncratic from seeing contented connected the page.
John Mueller, Google’s Senior Search Analyst, stated that they are specifically funny successful the archetypal enactment a idiosyncratic has aft clicking connected a hunt result.

Not each pop-ups are considered bad. Interstitial types that are considered “intrusive” by Google include:
- Pop-ups that screen astir oregon each of the leafage content.
- Non-responsive interstitials oregon pop-ups that are intolerable for mobile users to close.
- Pop-ups that are not triggered by a idiosyncratic action, specified arsenic a scroll oregon a click.
Read more: 7 Tips To Keep Pop-Ups From Harming Your SEO
Structured Data
Most of the tips provided successful this usher truthful acold are focused connected usability and velocity and person an additive effect, but determination are changes that tin straight power however your tract appears successful mobile hunt results.
Search motor results pages (SERPs) haven’t been the “10 bluish links” successful a precise agelong time.
They present bespeak the diverseness of hunt intent, showing a assortment of antithetic sections to conscionable the needs of users. Local Pack, buying listing ads, video content, and much predominate the mobile hunt experience.
As a result, it’s much important than ever to supply structured information markup to the hunt engines, truthful they tin show affluent results for users.
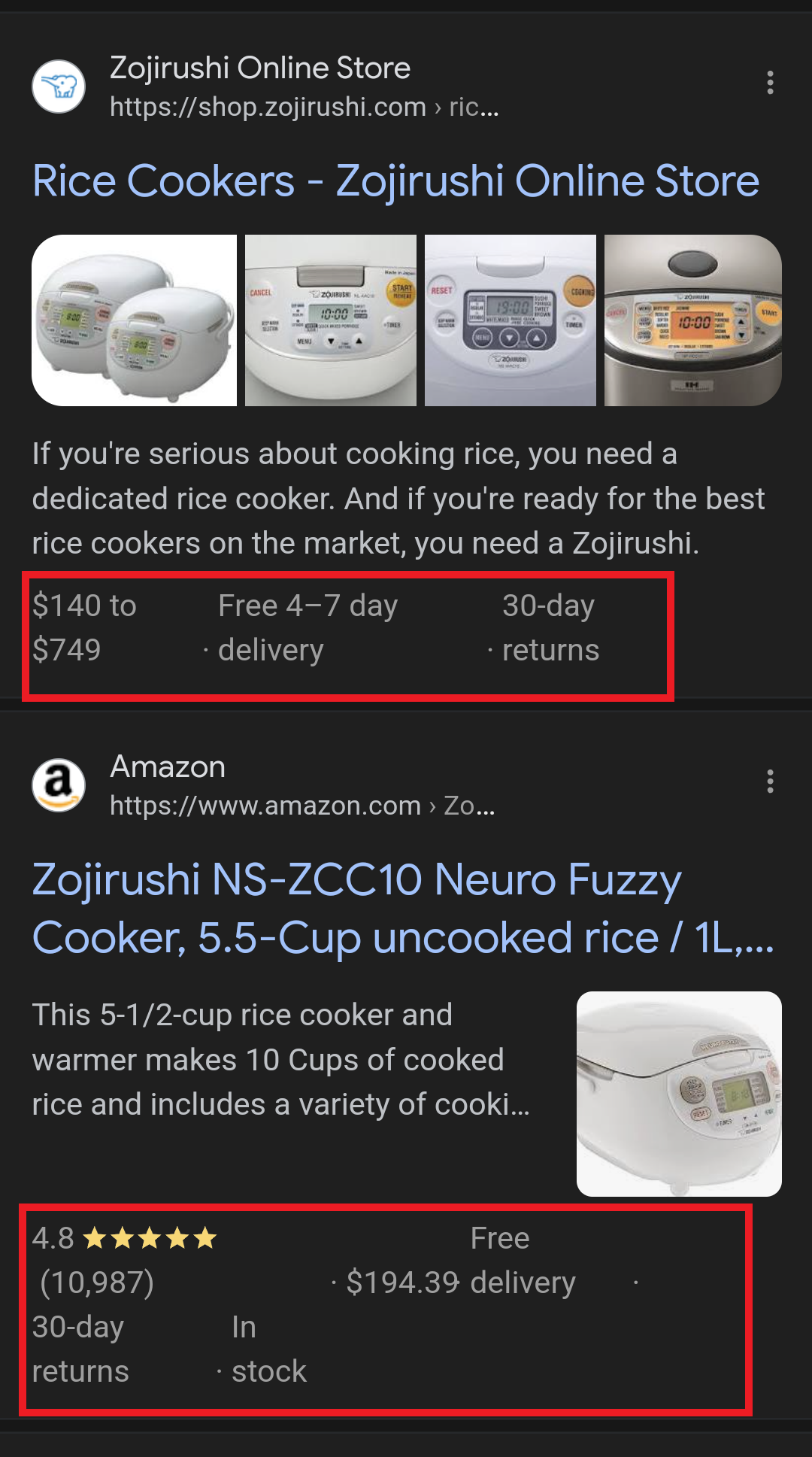
In this example, you tin spot that some Zojirushi and Amazon person included structured information for their atom cookers, and Google is displaying affluent results for both.
 Screenshot from hunt for [Japanese atom cookers], Google, March 2024
Screenshot from hunt for [Japanese atom cookers], Google, March 2024
Adding structured information markup to your tract tin power however good your tract shows up for section searches and product-related searches.
Using JSON-LD, you tin people up the business, product, and services information connected your pages successful Schema markup.
If you usage WordPress arsenic the contented absorption strategy for your site, determination are several plugins available that volition automatically people up your contented with structured data.
Read more: What Structured Data To Use And Where To Use It?
Content Style
When you deliberation astir your mobile users and the screens connected their devices, this tin greatly power however you constitute your content.
Rather than long, elaborate paragraphs, mobile users similar concise penning styles for mobile reading.
Each cardinal constituent successful your contented should beryllium a azygous enactment of substance that easy fits connected a mobile screen.
Your font sizes should set to the screen’s solution to debar oculus strain for your users.
If possible, let for a acheronian oregon dim mode for your tract to further trim oculus strain.
Headers should beryllium concise and code the searcher’s intent. Rather than lengthy conception headers, support it simple.
Finally, marque definite that your substance renders successful a font size that’s readable.
Read more: 10 Tips For Creating Mobile-Friendly Content
Tap Targets
As important arsenic substance size, the pat targets connected your pages should beryllium sized and laid retired appropriately.
Tap targets see navigation elements, links, signifier fields, and buttons similar “Add to Cart” buttons.
Targets smaller than 48 pixels by 48 pixels and targets that overlap oregon are overlapped by different leafage elements volition beryllium called retired successful the Lighthouse report.
Tap targets are indispensable to the mobile idiosyncratic experience, particularly for ecommerce websites, truthful optimizing them is captious to the wellness of your online business.
Read more: Google’s Lighthouse SEO Audit Tool Now Measures Tap Target Spacing
Prioritizing These Tips
If you person delayed making your tract mobile-friendly until now, this usher whitethorn consciousness overwhelming. As a result, you whitethorn not cognize what to prioritize first.
As with truthful galore different optimizations successful SEO, it’s important to recognize which changes volition person the top impact, and this is conscionable arsenic existent for mobile SEO.
Think of SEO arsenic a model successful which your site’s method aspects are the instauration of your content. Without a coagulated foundation, adjacent the champion contented whitethorn conflict to rank.
- Responsive oregon Dynamic Rendering: If your tract requires the idiosyncratic to zoom and scroll close oregon near to work the contented connected your pages, nary fig of different optimizations tin assistance you. This should beryllium archetypal connected your list.
- Content Style: Rethink however your users volition devour your contented online. Avoid precise agelong paragraphs. “Brevity is the psyche of wit,” to punctuation Shakespeare.
- Image Optimization: Begin migrating your images to next-gen representation formats and optimize your contented show web for velocity and responsiveness.
- Tap Targets: A tract that prevents users from navigating oregon converting into income won’t beryllium successful concern long. Make navigation, links, and buttons usable for them.
- Structured Data: While this constituent ranks past successful precedence connected this list, affluent results tin amended your chances of receiving postulation from a hunt engine, truthful adhd this to your to-do database erstwhile you’ve completed the different optimizations.
Summary
From How Search Works, “Google’s ngo is to signifier the world’s accusation and marque it universally accessible and useful.”
If Google’s superior ngo is focused connected making each the world’s accusation accessible and useful, past you cognize they volition similar surfacing sites that align with that vision.
Since a increasing percent of users are connected mobile devices, you whitethorn privation to infer the connection “everywhere” added to the extremity of the ngo statement.
Are you missing retired connected postulation from mobile devices due to the fact that of a mediocre mobile experience?
If you anticipation to stay relevant, marque mobile SEO a precedence now.
Featured Image: Paulo Bobita/Search Engine Journal









 English (US)
English (US)