ARTICLE AD BOX
Google’s Core Web Vitals person emerged arsenic captious metrics for SEO. These metrics assistance you optimize your websites for a superior idiosyncratic experience. A caller subordinate is making headlines among these captious metrics: Interaction to Next Paint (INP). This 1 replaces the First Input Delay (FID). This station volition explicate what INP entails, its significance, and however to amended your site’s show for SEO.
Essence of Interaction to Next Paint (INP)
Interaction to Next Paint measures the responsiveness of a web leafage to idiosyncratic inputs, specified arsenic clicks, taps, and keypresses. It represents the clip from erstwhile a idiosyncratic interacts with your leafage to erstwhile they spot a effect connected the screen. Unlike its predecessor, First Input Delay, which lone accounted for the archetypal input, INP provides a broader presumption by capturing the responsiveness passim the beingness of the page.
Google is precise dedicated to heighten the idiosyncratic experiences offered by sites. To validate these, it introduces a much nuanced and broad metrics. It present introduces Interaction to Next Paint into the Core Web Vitals. INP measures a captious facet of the user’s acquisition — the responsiveness of a leafage to idiosyncratic interaction.
By integrating INP into Core Web Vitals, Google aims to supply developers with a implicit representation of their page’s performance. In addition, it encourages improvements that genuinely heighten the idiosyncratic experience.
Why INP matters
A seamless idiosyncratic acquisition is the cornerstone of palmy SEO. Interaction to Next Paint straight influences however users comprehend the ratio and usability of a webpage. Pages that respond swiftly to idiosyncratic interactions are much apt to prosecute visitors. Better show tin trim bounce rates, and, ultimately, higher rankings successful hunt results.
As the modulation from FID to INP unfolds, webmasters and SEO experts indispensable clasp this broader metric. Understanding and optimizing for INP volition beryllium important for maintaining and improving hunt rankings.
Real-world improvements for yoast.com
Despite the challenges successful optimizing for INP, our squad astatine Yoast has remarkably improved responsiveness. By focusing connected businesslike codification execution and minimizing render-blocking resources, we person importantly enhanced our site’s performance.
Google Search Console already provides INP reports, splitting into mobile and desktop issues. At Yoast, we’ve utilized these to usher our optimizations. In addition, Screaming Frog present includes INP pass/fail wrong their crawl reports, which helps arsenic well.
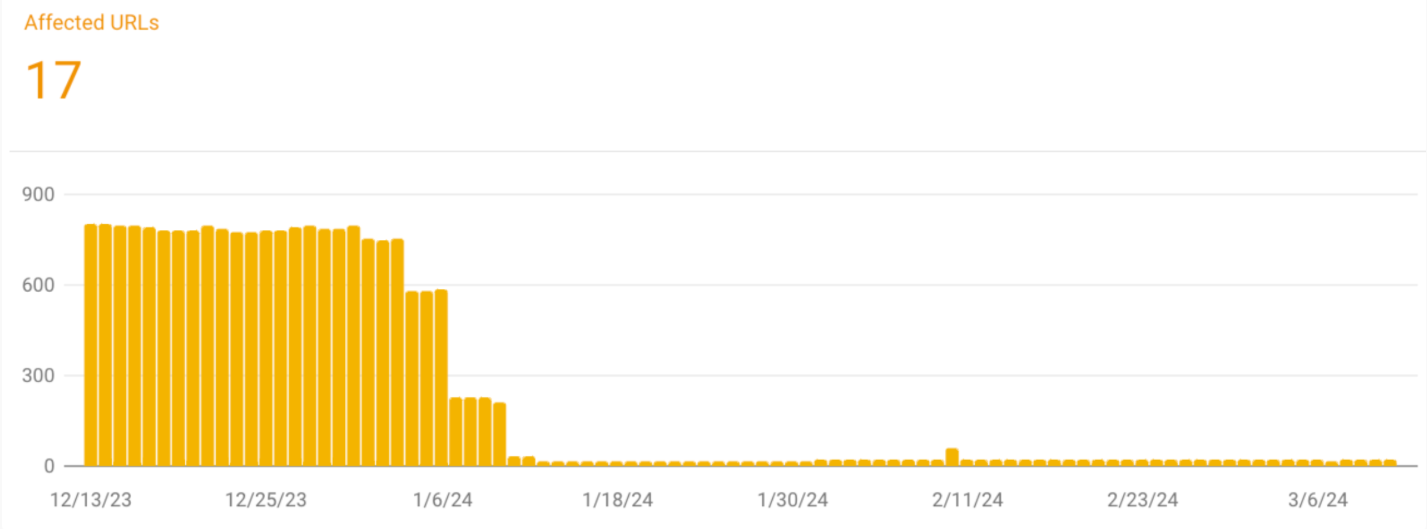
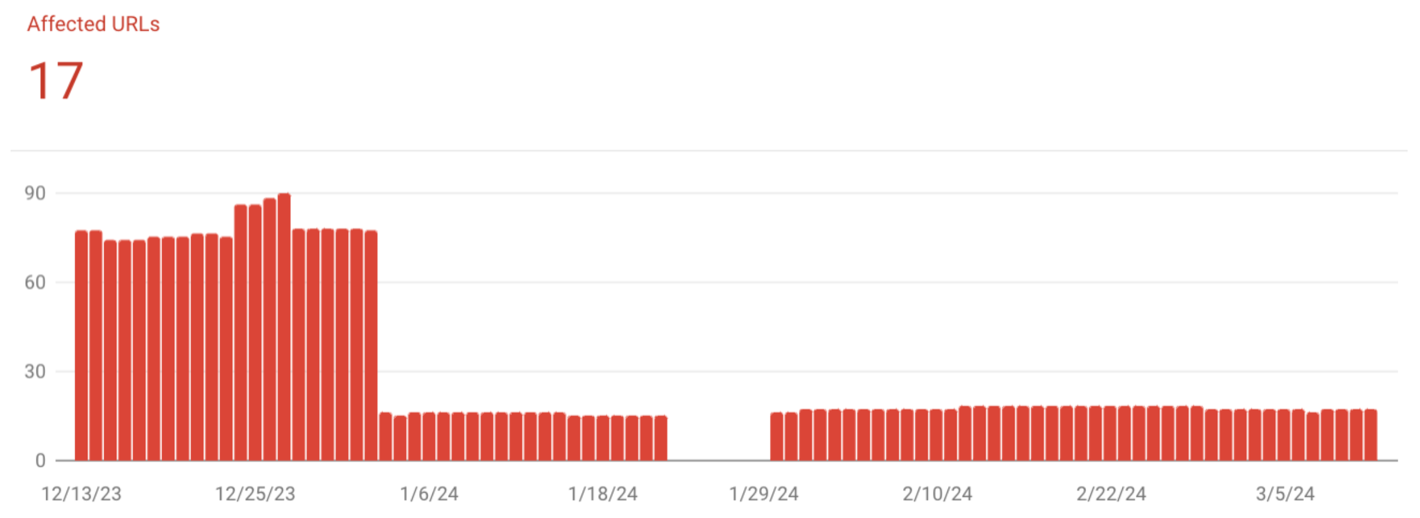
Below shows however the enactment we did successful December and January has reduced the fig of issues dramatically:
 INP people connected desktop
INP people connected desktop INP people connected mobile
INP people connected mobileBut remember, portion it’s ever large to person zero errors, don’t obsess astir cutting disconnected milliseconds to get there. If determination are important show issues, past lick these arsenic soon arsenic you can. Always support successful mind, though, don’t walk dollars to prevention pennies! Focus connected the wide leafage experience; things volition people advancement from there.
Improving Interaction to Next Paint
The displacement to INP necessitates a caller attack to measuring and enhancing web performance. Tools similar Google’s Lighthouse, PageSpeed Insights, and the Chrome User Experience Report connection invaluable insights into INP scores and opportunities for optimization.
Practical strategies to heighten your INP score
Improving your Interaction to Next Paint INP people benefits your site’s idiosyncratic experience. It’s an important portion of staying competitory successful SEO. Here are actionable tips to assistance you heighten your INP score:
1. Optimize lawsuit callbacks
Event callbacks are astatine the bosom of idiosyncratic interactions. Reducing the clip these callbacks instrumentality to process tin importantly amended your INP score. Assess the complexity of your lawsuit handlers and streamline their codification to guarantee speedy execution.
2. Avoid blocking the main thread
The main thread is wherever the browser processes idiosyncratic events, executes JavaScript, and renders updates to the screen. Keeping it unblocked ensures that the leafage tin respond to idiosyncratic inputs promptly. Avoid dense computations oregon long-running tasks connected the main thread to forestall delays successful responsiveness.
3. Break up agelong tasks
Tasks taking much than 50 milliseconds tin interfere with the page’s quality to respond to idiosyncratic inputs effectively. Breaking these agelong tasks into smaller chunks allows the browser to intersperse input handling betwixt these tasks, improving the wide responsiveness.
4. Optimize JavaScript execution
JavaScript tin importantly interaction your page’s responsiveness. Optimizing however JavaScript is loaded and executed connected your leafage tin amended INP scores. Techniques see deferring non-critical JavaScript, utilizing async scripts, and removing unused code.
5. Minimize unnecessary tasks
Evaluate the tasks connected your leafage and place immoderate that are not indispensable to the contiguous idiosyncratic experience. Postponing oregon eliminating unnecessary tasks tin escaped up resources, allowing the browser to prioritize idiosyncratic interactions.
6. Prioritize important actions
Not each tasks are created equal. By prioritizing important actions — specified arsenic those straight related to idiosyncratic interactions — you guarantee that these tasks are executed first, starring to a smoother and much responsive experience.
7. Leverage requestIdleCallback
The requestIdleCallback API allows you to docket inheritance tasks to tally erstwhile the browser is idle. This is peculiarly utile for tasks not captious to the contiguous idiosyncratic experience. By utilizing requestIdleCallback, you guarantee these tasks bash not interfere with the page’s responsiveness to idiosyncratic inputs.
Continuous improvements
Implementing these strategies requires a thoughtful attack to web improvement and an knowing of however idiosyncratic interactions are processed. Tools similar Lighthouse and PageSpeed Insights tin supply insights into your Interaction to Next Paint score. In addition, these tin place circumstantial areas for improvement.
You tin importantly heighten your site’s responsiveness by optimizing lawsuit callbacks, minimizing main thread blockage, breaking up agelong tasks, and prioritizing user-centric actions. This leads to a amended idiosyncratic experience. It besides aligns with Google’s accent connected leafage responsiveness arsenic a captious SEO constituent successful the Core Web Vitals era.
Improving INP is simply a continuous process that tin pb to important gains successful idiosyncratic restitution and engagement. As you instrumentality these changes, show your site’s performance. Check the interaction connected your INP scores and refine your strategies for adjacent amended results.
Looking ahead
The instauration of INP signals Google’s ongoing committedness to refining its leafage acquisition signals. Staying informed and proactive successful optimizing for INP and different Core Web Vitals is imperative for you to excel successful SEO.
Interaction to Next Paint is simply a pivotal metric for assessing and enhancing web leafage responsiveness. Understand its nuances, clasp the disposable tools, and instrumentality data-driven optimization strategies. Esure that your website meets the ever-changing standards of idiosyncratic acquisition and SEO.
Let’s proceed the speech successful the comments below. Share your experiences, challenges, and successes successful moving to amended INP. Together, let’s hole those sites for lift-off!
Edwin is simply a strategical contented specialist. Before joining Yoast, helium spent years honing his accomplishment astatine The Netherlands’ starring web plan magazine.



![[PPC] Automation & AI: What Humans Should Be Doing For Success via @sejournal, @CallRail](https://www.searchenginejournal.com/wp-content/uploads/2024/04/hero-featured-97.jpg)





 English (US)
English (US)