ARTICLE AD BOX
Feb 22, 2022 | 11min read
Blog / SEO Insights / Accelerated Mobile Pages Guide
Mobile leafage loading velocity is 1 of the cardinal parameters that Google uses to measurement the wide prime of a page. It is wide arsenic daylight: if the leafage takes a agelong clip to load, the idiosyncratic is little apt to enactment connected the site. And wherefore should Google let for a sub-par hunt acquisition by showing its users low-quality leafage results?
To stress the value of mobile loading speed, connected 7 October 2015, Google introduced the Accelerated Mobile Pages (AMP) HTML framework to assistance website owners velocity up mobile pages. However, aft the Page Experience update successful the summertime of 2021, galore users feared that AMP would suffer its impact: pages were nary longer required to beryllium made with AMP to look among the Top Stories, and accelerated loading velocity could beryllium ensured with tools different than AMP.
There has been a large woody of contention astir AMP, and successful this article, we volition explicate what this exertion is, erstwhile and however it tin beryllium used, and wherever its alternatives stand.
What is AMP
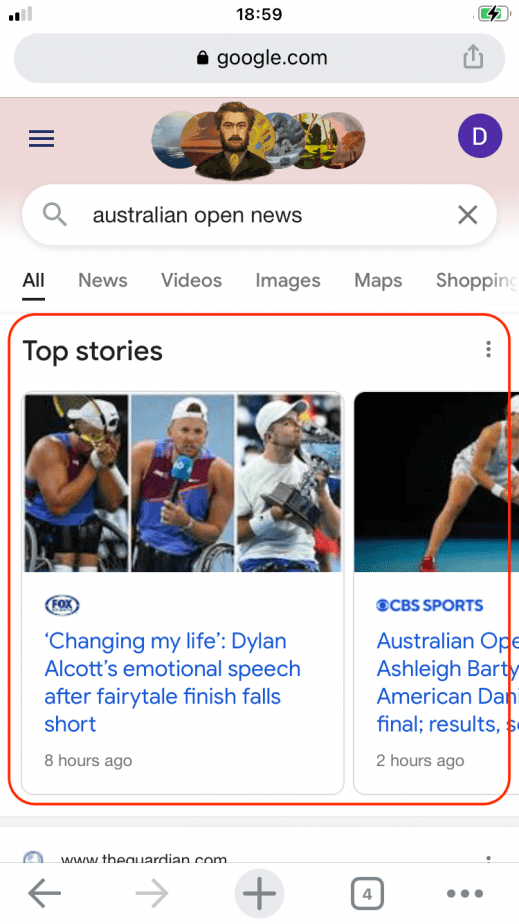
Accelerated Mobile Pages is an HTML model that allows instant leafage loading connected mobile search. To go a verified AMP, the leafage should travel a circumstantial acceptable of rules. Once these requirements person been met, Google volition see the leafage trustworthy and preload its cardinal elements to trim loading time. When users click connected the link, the leafage volition load straight from the hunt astir instantaneously.
You mightiness announcement that the AMP page’s URL remains connected the Google domain—as if you were browsing the tract wrong the site. And nether the code bar, you volition spot the archetypal domain sanction and the “i” icon, which opens the “What is AMP” page.

If websites privation the archetypal domain sanction to beryllium shown successful the URL, they tin usage the Signed Exchanges (SXG) technology. This AMP hold allows the archetypal root of contented to beryllium identified.
What are Accelerated Mobile Pages designed for
54% of Internet users usage smartphones for searching information, and that fig continues to grow. As mobile postulation prevails, Google’s efforts are aimed astatine improving the mobile idiosyncratic experience. In 2019, Google switched to mobile-first indexing, introduced Core Web Vitals to find the prime of mobile pages, and included mobile usability reports to the Search Console.
Despite the information that prime mobile pages fertile higher successful the hunt results, it’s besides evident that users simply don’t similar dilatory pages. Pages with debased loading velocity person a importantly higher bounce rate—some users don’t hold for a leafage to load and permission the site. After 3 seconds of waiting the bounce complaint is skyrocketing—40% of users won’t hold 5 seconds for a leafage to load. Thus, with a debased loading speed, you simply get little traffic.
Loading clip besides affects different cardinal metrics. For instance, the conversion rate per transaction is significantly higher for pages that load successful little than 2 seconds. In different words, it is 2-3 times much apt that users volition marque a acquisition connected pages that load successful 1-2 seconds alternatively than 5 seconds.
Depending connected antithetic studies, these numbers whitethorn vary. But the decision volition beryllium the same—page loading velocity matters a lot.
Alternatives to Accelerated Mobile Pages
Accelerated Mobile Pages are not the lone mode to amended loading velocity and idiosyncratic acquisition connected mobile devices. The extremity of reducing the loading velocity to 3 seconds tin besides beryllium achieved with the assistance of the pursuing techniques.
Responsive Web Design
Responsive web layout by itself does not summation loading velocity but makes a leafage arsenic accessible for desktop and mobile. To conscionable the required loading speed, you should consider:
- Caching
- Optimizing HTML, JavaScript, CSS
- Optimizing images
Responsive layout principles are akin to AMP, the lone quality is that the responsive leafage cannot beryllium preloaded from search. Nevertheless, with the close optimization, it is much than imaginable to scope the loading clip of 1-3 seconds. For much information, cheque retired our article connected mobile optimization.
Progressive Web App
The Progressive Web App (PWA) exertion allows a website to beryllium turned into an application. There are nary peculiar limitations—with due configuration, immoderate tract tin go a PWA. But this exertion champion suits sites that could tally similar applications, for example, SaaS resources.
PWA is based connected the alleged Service Worker. This publication allows the downloading and processing of accusation successful the inheritance portion users are navigating the site. This way, the contented is preloaded and loading is greatly sped up. Also, users tin instal a PWA arsenic a abstracted application. During the installation, each PWA elements volition beryllium preloaded.
It is casual to spot the main similarity betwixt RWA and AMP—both technologies preload website content. But each attack has its drawbacks:
- In PWA, the archetypal leafage loads slower than each pursuing ones due to the fact that each elements are being loaded and cached during the archetypal visit
- In AMP, transitions from AMP to non-AMP pages hap with a delay
Fortunately, you tin usage AMP and PWA simultaneously and counterbalance their weaknesses. AMP tin facilitate and velocity up the archetypal visit, and PWA volition accelerate consequent interactions. To optimize and expedite the idiosyncratic travel connected your website, you should:
- Apply AMP to landing pages to marque visits from hunt arsenic speedy arsenic possible.
- Apply PWA to interior pages to velocity up transitions betwixt them. This could beryllium done done a peculiar AMP Service Worker publication that preloads PWA contented portion the idiosyncratic is connected the AMP page.
Facebook Instant Articles
This is Facebook’s analog to AMP. The quality is that AMP gets visits from mobile hunt and Instant Articles does truthful from Facebook. The exertion was introduced connected 12 May 2015, astir six months anterior to the AMP release. Nevertheless, according to parse.ly data, AMP overtook the rival successful 2017 and continues to widen the gap.
Instant Articles tin beryllium utile for sites that get a important information of postulation from Facebook. In the aforesaid mode arsenic AMP, Instant Articles are expected to minimize the contented loading clip and trim the bounce rate.
AMP: Pros and Cons
The AMP exertion has evident benefits and, arsenic always, respective “buts.” Let’s get to cognize them.
Pros
- Reduced leafage loading speed. The main vantage of utilizing AMP is that it helps load pages quickly. In turn, leafage loading velocity has an interaction connected hunt motor rankings. Thus, by utilizing AMP, you straight amended the site’s SEO.
- Reduced bounce rate. Page loading clip affects the bounce rate. This means you tin get much traffic.
- Improved conversions. Faster leafage loading besides enhances UX. In different words, it helps get loyal users who are much apt to convert.
- Increased accidental of getting to the Search Gallery. Search Gallery is simply a abstracted SERP element that features respective hunt results. Depending connected the query, it tin person a antithetic appearance: news, recipes, etc. By getting into this block, you tin get much traffic.

To get into the Search Gallery, you should adhd the due Schema markup to your page. But with AMP, you are much apt to get to the apical presumption successful the gallery—Google prefers AMP pages arsenic they supply instant entree to contented straight from search.
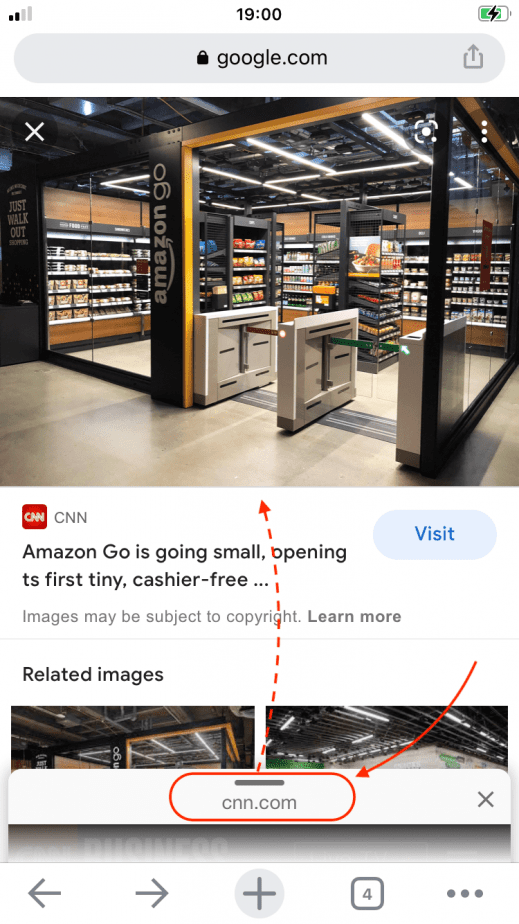
- Swipe-to-Visit feature. This unsocial diagnostic allows previewing AMP-enabled pages straight from Google Image search. After selecting an image, the idiosyncratic tin simply swipe up connected the preview to load the corresponding web page.

Cons
- JavaScript limitation. AMP limits the usage of third-party JS code. As a result, astir analytics and advertizing tools volition not enactment for AMPs.
- An accrued clip erstwhile navigating betwixt pages. When users unfastened an AMP page, they fundamentally sojourn Google servers, not the existent site. And if they privation to sojourn different page, they person to hold for the website contented to beryllium wholly loaded. Hence, you hazard losing users acquired from AMP acceleration.
- Issues with Google Analytics. AMP URLs disagree from regular pages—users bash not sojourn the tract but stay connected the Google hunt results page. This means you volition not beryllium capable to usage Google Analytics and way leafage performance. We’ll speech astir AMP analytics aboriginal successful this article.
With strengths and weaknesses successful mind, we tin presume that the cleanable script for utilizing AMPs is erstwhile users sojourn the leafage from SERP, rapidly get the indispensable information, and permission the page. That makes AMP cleanable for blogs, quality sources, etc.
How to person a regular leafage into AMP
For AMP to relation correctly, you request to conscionable aggregate requirements:
- Apply the AMP markup
- Replace unsupported HTML tags
- Display images astatine a solution that precisely matches the user’s device
- Place above-the-fold images via data:URL
- Combine each CSS rules into 1 line
The implicit database of specifications tin beryllium recovered connected the amp.dev website.
To cheque each the requirements, you tin see the AMP publication successful the <head> constituent and look astatine the AMP validator errors successful the browser developer console. Sometimes it is easier to physique an AMP leafage from scratch than to hole each the errors connected an existing page.
How to marque AMP pages connected WordPress sites
Being the astir fashionable CMS, WordPress offers galore out-of-the-box solutions to automatically person regular HTML pages to AMP. Using them, the webmaster volition not announcement immoderate differences—the tract volition not acquisition immoderate circumstantial changes and everything volition stay the aforesaid successful the admin panel. The lone happening that volition alteration is the leafage loading speed.
At the moment, determination are 2 plugins worthy testing:
- Official AMP Plugin for WordPress
- Unofficial AMP for WP – Accelerated Mobile Pages
How AMP impacts SEO
As we’ve mentioned, AMP considerably speeds up leafage loading time, which, successful turn, affects leafage prime successful the eyes of Google. However, Core Web Vitals see LCP, FID, and CLS metrics alternatively of the clip it takes to load the full page. So to get the astir retired of your page, you should instrumentality each of these parameters into account. Fortunately, AMPs usually execute large against these metrics.
AMP Analytics
Since AMP pages bash not enactment modular tracking scripts, communal analytical tools cannot enactment decently with them. Nevertheless, determination are peculiar tools for AMP analytics. Although determination are rather a fewer of them, they tin easy vie with Google Analytics itself. Let’s conscionable the heroes.
To alteration AMP analytics, you should usage a tracking codification that’s antithetic from the 1 utilized successful Google Analytics. Even so, each of the information tin beryllium seamlessly transferred to GA. In particular, you tin analyze:
- Pageviews
- Clicks connected leafage elements
- Event time
- Scroll depth
However, determination are immoderate limitations to the AMP analytics:
- Non-numerical tools similar idiosyncratic sessions recordings oregon heatmaps are not disposable for AMP
- Additional configuration is required to place users who transferred from an AMP to a non-AMP version
With the close settings, you tin get the astir retired of the accusation you request to decently analyse a page: however good CTA works, however overmuch clip users walk connected the page, what ads are shown to them, etc. To larn much astir AMP tracking, cheque retired usage cases here.
Takeaway: Do you request AMP?
The AMP exertion has arsenic galore important advantages arsenic limitations. That’s wherefore it won’t acceptable everyone:
- AMP is recommended for blogs, news, look sites, and different resources that get monetized by showing ads. With AMP, tract owners don’t person to enactment overmuch effort into fixing up the layout and enabling analytics but volition get much postulation and a reduced bounce rate.
- Other sites should pay attraction to wide loading velocity optimization. It makes nary consciousness to onshore users connected accelerated AMPs and past marque them hold erstwhile visiting different pages.
- The worst enactment is to not optimize the loading velocity astatine all—this tin summation the bounce complaint by up to 50-70%. With specified a precocious rate, immoderate different improvements connected the tract go pointless.
9

Dmitry is simply a contented marketer and copywriter astatine SE Ranking. He enjoys penning astir integer selling and SEO arsenic simply arsenic possible. He is besides passionate astir content, media, and design. An enthusiastic traveler, amateur cinephile, and hopeless feline lover.









 English (US)
English (US)